Inhalt
Wir haben vor kurzem einen Beitrag geschrieben über wie man Affiliate-Banner mit ThirstyAffiliates einfügt irgendwo auf Ihrer Website, die ziemlich gut zu der Zeit erhalten wurde und zeigte einen Cheats Weg, um die Affiliate-Link-Code für Ihre Banner zu erhalten und fügen Sie sie ein, wo immer Sie wie Banner-Code-Boxen in Themen und die Standard-Text-Widget in WordPress mögen.
Ich schreibe diesen Leitfaden heute, weil wir eine E-Mail von einem Benutzer, der eine andere nette Art und Weise zu Affiliate-Links in Widgets einfügen und es ist möglich, weil ThirstyAffiliates fügt es Affiliate-Link-Picker zu jeder Instanz des WordPress TinyMCE Editor.
Was Sie für diesen Partner-Leitfaden benötigen:
- ThirstyAffiliates
- Ihr Partnerlink wird als Link in ThirstyAffiliates eingerichtet
- Black Studio TinyMCE Widget-Plugin
Schritt 1: ThirstyAffiliates installieren
Wenn Sie ThirstyAffiliates noch nicht installiert haben, müssen Sie dies nachholen.
Es ist kostenlos zum Herunterladen auf WordPress.org und ermöglicht es Ihnen, Ihre Affiliate-Links an einem zentralen Ort zu verwalten und sie mit nur einem Mausklick in Ihre Beiträge, Seiten und Kommentare auf Ihrer Website einzufügen.
Schritt 2: Richten Sie Ihren Partnerlink in ThirstyAffiliates ein.
Sobald Sie ThirstyAffiliates installiert haben, müssen Sie einen Link erstellen.
Rufen Sie das Menü ThirstyAffiliates auf und klicken Sie auf Neu hinzufügen. Folgen Sie den Anweisungen auf dem Bildschirm und Sie haben Ihren Affiliate-Link im Handumdrehen erstellt.
Schritt 3: Black Studio TinyMCE Widget installieren
 Dieses Plugin erstellt einen neuen Widget-Typ in WordPress unter Appearance->Widgets, der einen TinyMCE-Editor hat, um die Bearbeitung von Rich-Text innerhalb eines Widgets zu ermöglichen.
Dieses Plugin erstellt einen neuen Widget-Typ in WordPress unter Appearance->Widgets, der einen TinyMCE-Editor hat, um die Bearbeitung von Rich-Text innerhalb eines Widgets zu ermöglichen.
Auch wenn Sie es nicht zum Einfügen eines Affiliate-Links verwenden, ist es ein großartiges Tool, um nicht das Standard-Text-Widget und den HTML-Code verwenden zu müssen.
Schritt 4: Fügen Sie das Widget in die Seitenleiste ein
Das Hinzufügen des Widgets zur Seitenleiste ist ganz einfach: Klicken Sie mit der linken Maustaste und ziehen Sie das Black Studio TinyMCE Widget in die Seitenleiste Ihrer Wahl.
Bei vielen Themes ist dies die Seitenleiste neben dem Inhalt, aber bei einigen Themes können Sie auch Widgets in die Seitenleiste der Fußzeile einfügen.
Schritt 5: Verwenden Sie den ThirstyAffiliates Link Picker, um Ihren Link auszuwählen
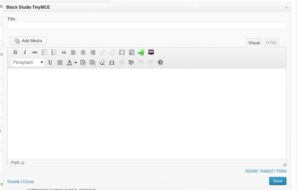
 Wenn Sie das Widget öffnen, nachdem Sie es zu Ihrer Seitenleiste hinzugefügt haben, sehen Sie einen vertraut aussehenden Editor.
Wenn Sie das Widget öffnen, nachdem Sie es zu Ihrer Seitenleiste hinzugefügt haben, sehen Sie einen vertraut aussehenden Editor.
Er sollte fast genauso aussehen wie der Editor, den Sie zum Hinzufügen/Bearbeiten von Beiträgen und Seiten verwenden, und es wird dort die grüne Schaltfläche "Aff" für den Zugriff auf die ThirstyAffiliates-Link-Auswahl geben.
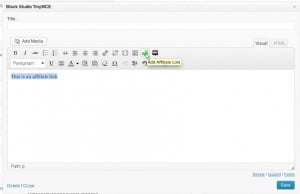
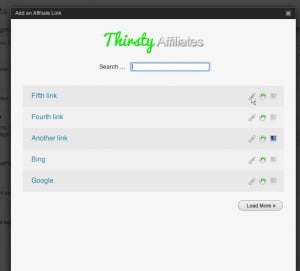
 Schreiben Sie einen Text, wählen Sie ihn aus, klicken Sie auf das Link-Picker-Symbol und wählen Sie Ihren Affiliate-Link auf die übliche Weise aus.
Schreiben Sie einen Text, wählen Sie ihn aus, klicken Sie auf das Link-Picker-Symbol und wählen Sie Ihren Affiliate-Link auf die übliche Weise aus.
Das Tolle daran ist, dass Sie nicht auf die Art und Weise beschränkt sind, wie Sie den Link einfügen, so dass Sie sogar Bilder einfügen können, die mit dem Link verbunden sind. Das ist großartig, um den Prozess des Einfügens von Bannern abzukürzen, wie ich es Ihnen in der anderen Anleitung gezeigt habe.
Schritt 6: Test auf der Vorderseite

Nachdem Sie Ihren Affiliate-Link eingefügt haben, klicken Sie auf die Schaltfläche "Speichern" in Ihrem Widget und besuchen Sie die Startseite Ihrer Website.
Auf dem Frontend sollte der Text genauso angezeigt werden wie im Editor.
Da dieser Prozess für neue Benutzer und für Benutzer von WordPress, die keine Programmierkenntnisse haben oder nicht einmal wissen, was HTML ist, vertrauter ist, empfehle ich auf jeden Fall die Verwendung dieses Black Studio TinyMCE Widget, um Ihre Affiliate-Links und Banner in Ihre Seitenleiste einzufügen.



Ich habe versucht, das oben vorgeschlagene Plugin für den visuellen Editor zu verwenden, aber das "TA"-Logo wird nicht angezeigt. Ich kann das Logo in einer Beitragsseite sehen, aber ich frage mich, warum ich es nicht im visuellen Editor sehen kann?
Hallo Sarah,
Überprüfen Sie einfach Ihre Einstellungen unter ThirstyAffiliates->Einstellungen, Registerkarte Allgemein. Dort gibt es eine Option zum Ausblenden dieser Schaltfläche, also stellen Sie sicher, dass sie nicht markiert ist.
Andernfalls könnte es sich um einen Plugin-Konflikt handeln. Sie können dies testen, indem Sie andere Plugins mit Ausnahme von ThirstyAffiliates deaktivieren und sehen, ob das Problem verschwindet. Wenn dies der Fall ist, aktivieren Sie eines nach dem anderen und testen Sie dazwischen, um herauszufinden, welches Plugin das Problem verursacht.
Ich hoffe, das hilft Ihnen, wenn Sie immer noch Probleme haben, wenden Sie sich bitte an den Support.
Funktioniert dies auf dem neuesten WordPress Gutenberg TinyMCE
Ja, ThirstyAffiliates unterstützt Gutenberg, danke für die Kontaktaufnahme.
Hallo,
Leider habe ich das gleiche Problem. Die Schaltfläche ist richtig konfiguriert, um angezeigt zu werden, aber sie wird weder im Editor noch in meinem Nimble Builder WP-Editor angezeigt. Meine WP-Website wird mit Customizr erstellt, das den Nimble Builder Editor verwendet.
Bitte um Hilfe
Ich danke Ihnen vielmals
Bitte wenden Sie sich über das Kontaktformular an unseren technischen Support, damit dieser Ihnen bei der Fehlerbehebung helfen kann. Vielen Dank!