Contenu

Les tableaux de comparaison de produits sont omniprésents lorsque vous faites des achats en ligne. Qu'il s'agisse d'un site de commerce électronique ou d'un blog, les tableaux comparatifs vous aident à comprendre ce qu'offrent les différents produits. Ils vous aident également à prendre des décisions d'achat plus éclairées.
Si vous utilisez un blog affiliéVous comprenez particulièrement bien l'importance des tableaux de comparaison de produits. Grâce à ces tableaux, vous pouvez comparer les différents produits sur votre page et obtenir davantage de commissions d'affiliation.
Créer un tableau pour comparer les produits de manière attrayante est assez simple et ne prend pas beaucoup de temps. Mais il est important que le tableau comparatif que vous créez soit attrayant pour le lecteur. Votre tableau comparatif doit inciter l'utilisateur à agir, que ce soit pour acheter un produit ou simplement pour cliquer sur le lien d'achat.
Dans cet article, nous allons vous montrer comment créer un tableau de comparaison de produits sur WordPress. Commençons par le commencement !
Comment créer un tableau de comparaison de produits en utilisant WP Table Builder
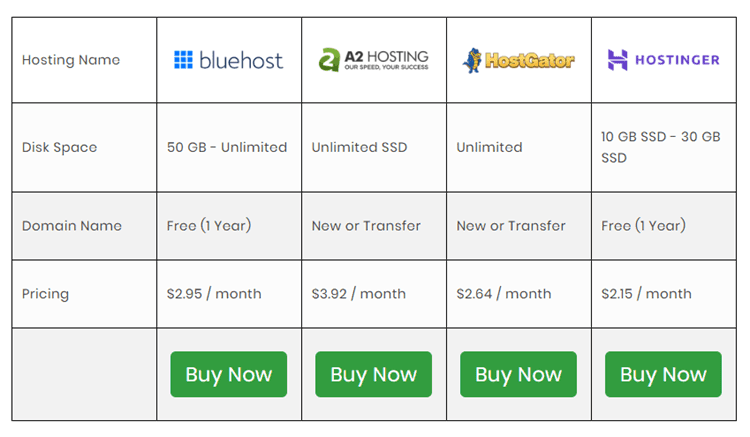
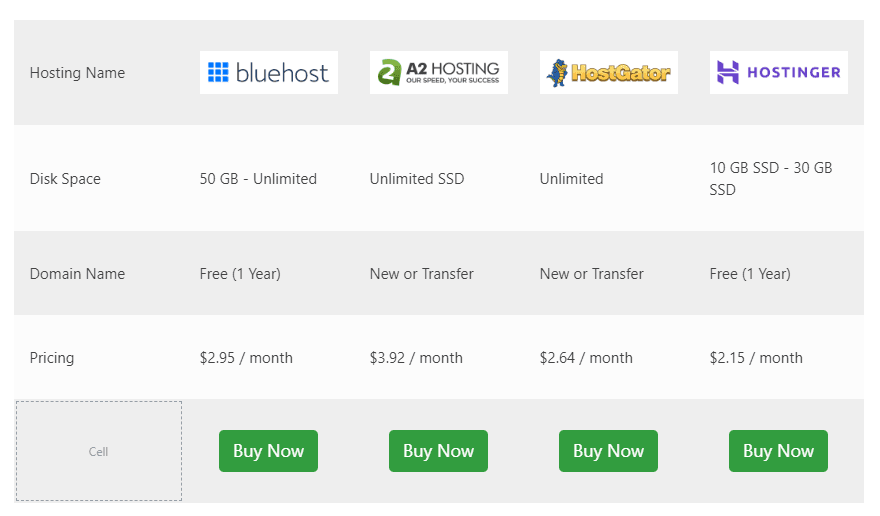
Nous allons créer l'exemple de tableau suivant dans ce tutoriel :

Bien que relativement dépouillé pour nos besoins, ce tableau comporte tous les éléments que l'on retrouve habituellement dans les tableaux comparatifs. Nous expliquerons chaque section en détail pour vous aider à créer le tableau exact présenté ci-dessus.
La première étape de ce tutoriel commence par l'installation d'un plugin.
Étape #1 : Installer le plugin WP Table Builder
Nous utiliserons le WP Table Builder Plugin. Il s'agit d'un constructeur de tableaux gratuit par glisser-déposer. Ce constructeur est parfait pour créer des tableaux de comparaison et dispose d'un grand nombre d'options de personnalisation, y compris les éléments suivants :
- Texte
- Image
- Bouton
- Classement par étoiles
- Liste
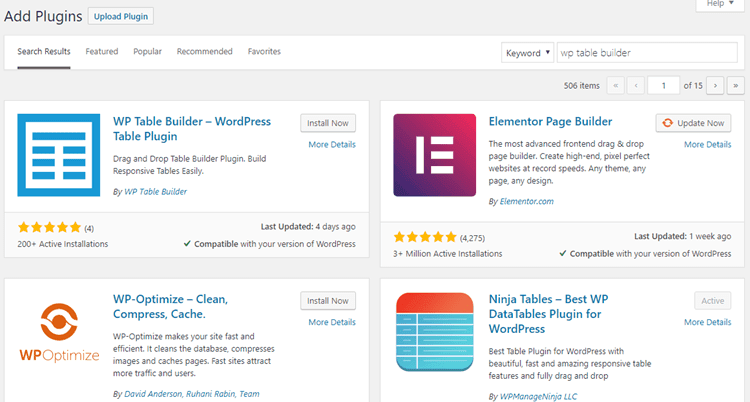
Pour installer le plugin, rendez-vous sur votre site WordPress tableau de bord > plugins. Cliquez sur Ajouter un nouveauet rechercher WP Table Builder. Cliquez sur installer et activer pour installer le plugin sur votre site web :

Vous pouvez également télécharger le plugin à partir de l'adresse suivante Dépôt WordPress et le télécharger sur votre site web.
Étape #2 : Créer un nouveau tableau
Pour créer un nouveau tableau dans le plugin WP Table Builder, allez d'abord sur Constructeur de tableau > Ajouter un nouveau.

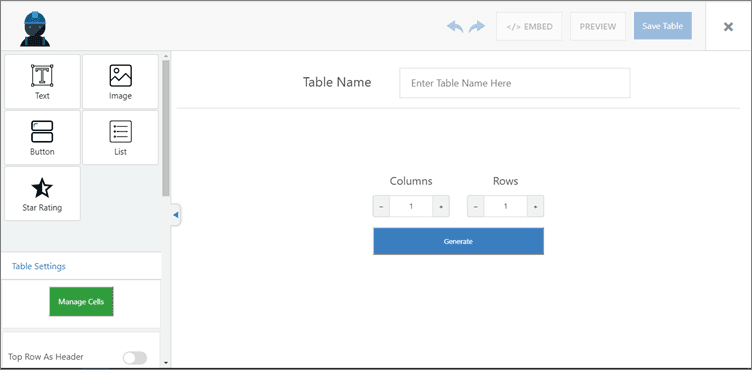
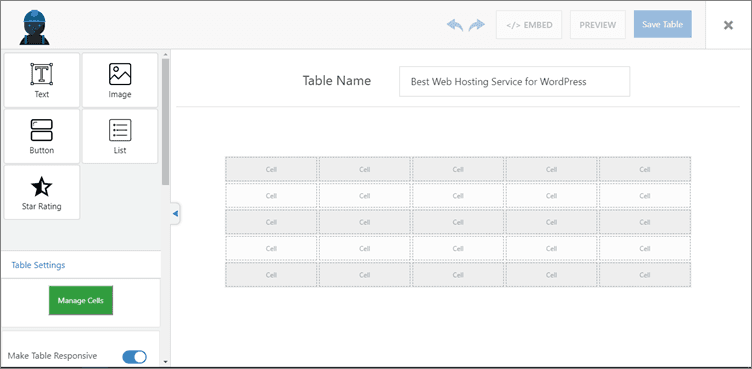
Vous verrez le constructeur de tableau par glisser-déposer comme indiqué ci-dessous :

Vous pouvez donner un nom à votre tableau et définir le nombre de lignes et de colonnes. Une fois cela fait, cliquez sur le bouton générer . Vous obtiendrez ainsi le tableau illustré ci-dessous :

Étape #3 : Ajouter du contenu à votre tableau
Il est maintenant temps d'ajouter du contenu à votre tableau. WP Table Builder vous permet de glisser-déposer des éléments dans les cellules de votre tableau. Vous pouvez sélectionner les éléments dans la barre latérale gauche et les faire glisser dans votre tableau. Voici à quoi ressemble notre tableau après avoir ajouté du contenu :

Nous avons utilisé uniquement le texte, imageet bouton pour créer le tableau. Comme vous pouvez le constater, le résultat est propre et beau.
Nous allons maintenant vous montrer comment vous pouvez rendre votre table encore plus attrayante à l'aide de ce plugin.
Étape #4 : Faites en sorte que votre tableau soit beau et réactif
Il y a de nombreuses façons de rendre votre tableau magnifique avec WP Table Builder. Ce plugin a également des tonnes d'options de personnalisation pour vous aider à rendre votre tableau plus attrayant. Commençons par le début.
Configuration de la bordure du tableau
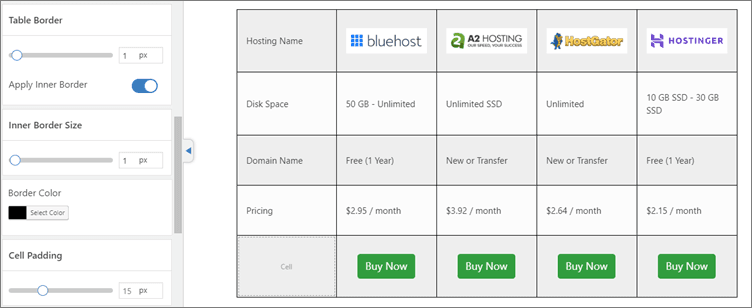
WP Table Builder vous permet d'ajouter une bordure à votre tableau. Vous pouvez trouver cette option dans les paramètres du tableau sur la gauche. Vous pouvez définir la taille de la bordure, changer sa couleur, et également appliquer une bordure intérieure à votre tableau :

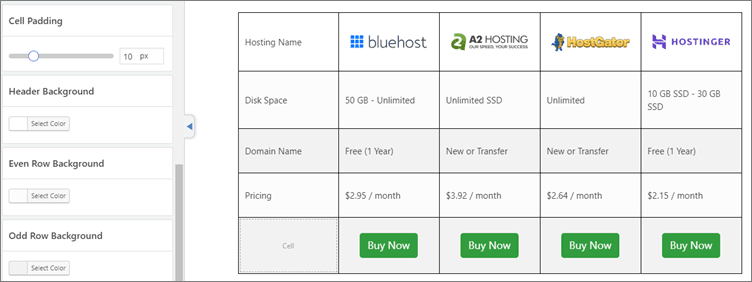
Rembourrage des cellules
L'option de remplissage des cellules modifie le remplissage de chaque cellule de votre tableau :

Fond d'en-tête
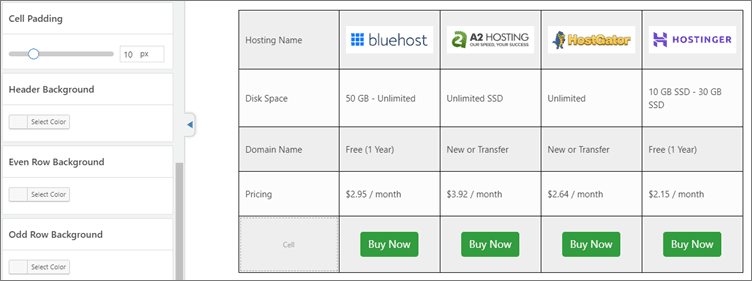
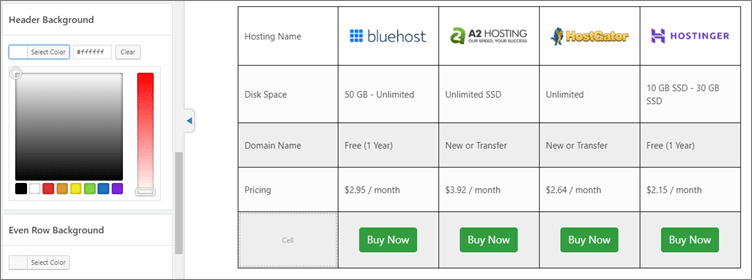
Vous pouvez également personnaliser la couleur d'arrière-plan de l'en-tête de votre tableau pour lui donner un peu plus de style :

Pour ce tableau, j'ai réglé l'arrière-plan de l'en-tête sur blanc afin que les logos se fondent bien.
Arrière-plan des rangs pairs/impairs
Les couleurs alternatives pour les lignes sont très populaires dans les tableaux de comparaison de produits, et vous pouvez les appliquer facilement avec le plugin WP Table Builder :

Maintenant que votre tableau est magnifique sur un ordinateur de bureau, vous devez également veiller à ce qu'il soit parfait sur les appareils mobiles.
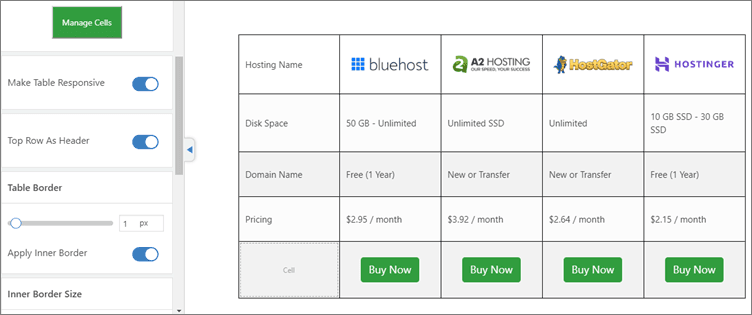
Ce qui est génial, c'est que vous n'avez pas besoin de faire beaucoup de démarches. Tout ce que vous avez à faire est de cliquer sur le bouton Rendre le tableau réactif toggle. Votre tableau sera ainsi plus attractif et plus attrayant sur les appareils mobiles :

Enfin, activez la fonction Rangée supérieure comme en-tête pour que la ligne supérieure devienne l'en-tête du tableau.
Votre table est enfin prête à être utilisée !
Étape #5 : Insérer le tableau via un code court
Maintenant que votre tableau est prêt, vous devez l'insérer dans votre contenu. Vous pouvez le faire facilement en insérant le shortcode du plugin.
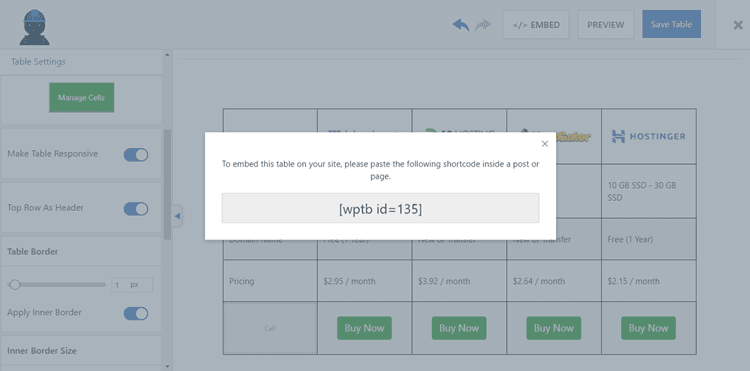
Pour trouver le shortcode du tableau, cliquez sur le bouton Embarquer en haut du générateur de tableaux. Cela ouvrira une fenêtre contextuelle contenant le shortcode :

Vous pouvez maintenant copier et coller ce shortcode n'importe où dans votre contenu.
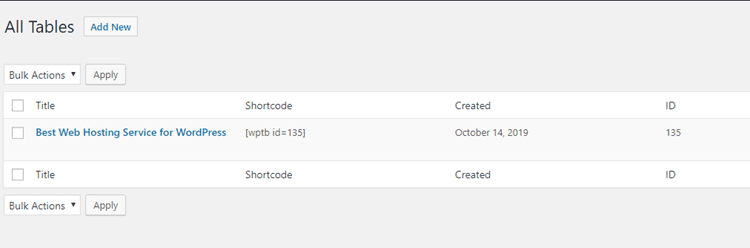
Une autre façon de trouver le shortcode du tableau est d'aller sur Constructeur de tableaux > Tous les tableaux. Vous y trouverez tous les tableaux que vous avez créés :

Comme vous pouvez le constater, vous pouvez copier le shortcode du tableau à partir de cette page.
Conclusion
Si vous vous demandiez auparavant comment créer un tableau de comparaison de produits dans WordPress, vous voyez maintenant à quel point le processus est facile. Avec le plugin WP Table Builder, tout le processus de création d'un tableau engageant est simplifié et peut être réalisé en quelques minutes.
Il existe de nombreuses options de personnalisation qui vous permettent de concevoir l'aspect et la convivialité de la table que vous créez.
Si vous avez des questions concernant ce tutoriel, veuillez les poser dans la section des commentaires ci-dessous. Nous serons ravis de vous aider !
Si vous avez aimé cet article, n'oubliez pas de nous suivre sur Twitter, Instagram, Facebook, Pinterestet LinkedIn! Et n'oubliez pas de vous inscrire dans le boîte ci-dessous.



Le site est très bien fait, il est très bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait, il est bien fait.
Merci beaucoup pour cet article instructif. J'ai compris d'un seul coup d'œil cet article. Cet article a clarifié le concept d'une telle manière que je n'ai pas eu besoin d'un autre guide.
Continuez à publier un article aussi instructif.