Conteúdo
Recentemente, escrevemos uma postagem sobre Como inserir banners de afiliados com o ThirstyAffiliates em qualquer lugar de seu site, que foi muito bem recebido na época e mostrou uma maneira de obter o código do link de afiliado para seus banners e colá-los onde você quiser, como caixas de código de banner em temas e o widget de texto padrão no WordPress.
Estou escrevendo este guia hoje porque recebemos um e-mail de um usuário que encontrou outra maneira interessante de inserir links de afiliados em widgets e isso é possível porque o ThirstyAffiliates adiciona seu seletor de links de afiliados a qualquer instância do editor TinyMCE do WordPress.
O que você precisará para este guia de afiliado:
- ThirstyAffiliates
- Seu link de afiliado configurado como um link no ThirstyAffiliates
- Plug-in do widget TinyMCE do Black Studio
Etapa 1: Instalar o ThirstyAffiliates
Se você ainda não instalou o ThirstyAffiliates, terá que fazer isso.
É gratuito para download no WordPress.org e permite que você gerencie seus links de afiliados em um local central e os insira em seus posts, páginas e comentários em todo o site com apenas o clique de um botão.
Etapa 2: Configure seu link de afiliado no ThirstyAffiliates
Depois de instalar o ThirstyAffiliates, você precisa criar um link.
Vá para o menu ThirstyAffiliates e clique em Add New (Adicionar novo). Siga as instruções na tela e seu link de afiliado será criado em pouco tempo.
Etapa 3: Instalar o widget TinyMCE do Black Studio
 Esse plug-in cria um novo tipo de widget no WordPress em Appearance->Widgets que tem um editor TinyMCE para permitir a edição de rich text em um widget.
Esse plug-in cria um novo tipo de widget no WordPress em Appearance->Widgets que tem um editor TinyMCE para permitir a edição de rich text em um widget.
Mesmo que não esteja usando-o para inserir um link de afiliado, é uma ótima ferramenta para que você não precise usar o Widget de texto padrão e o código HTML.
Etapa 4: Adicione o widget à barra lateral
Adicionar o widget à barra lateral é fácil, basta clicar com o botão esquerdo do mouse e arrastar o Black Studio TinyMCE Widget para a barra lateral de sua escolha.
Em muitos temas, essa seria a barra lateral ao lado do conteúdo, mas em alguns temas você também pode adicionar widgets às áreas da barra lateral do rodapé.
Etapa 5: Use o seletor de links ThirstyAffiliates para selecionar seu link
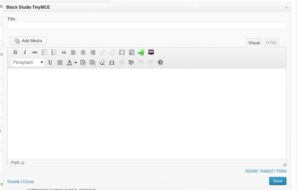
 Quando você abre o widget depois de adicioná-lo à barra lateral, é apresentado a um editor de aparência familiar.
Quando você abre o widget depois de adicioná-lo à barra lateral, é apresentado a um editor de aparência familiar.
Ele deve se parecer quase exatamente com o editor que você usa para adicionar/editar posts e páginas, e haverá o botão verde "Aff" para acessar o seletor de links do ThirstyAffiliates.
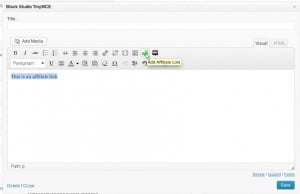
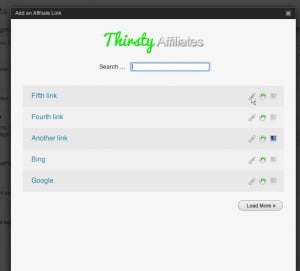
 Escreva algum texto, selecione-o, clique no ícone do seletor de links e escolha seu link de afiliado da maneira normal.
Escreva algum texto, selecione-o, clique no ícone do seletor de links e escolha seu link de afiliado da maneira normal.
O legal disso é que você não está limitado à maneira como insere o link, portanto, pode até mesmo inserir imagens anexadas ao link. Isso é ótimo para encurtar o processo de inserção de banners, como mostrei a você no outro guia.
Etapa 6: Teste no front end

Depois de inserir seu link de afiliado, clique no botão Salvar em seu widget e visite a parte da frente de seu site.
No front-end, o texto deve ser exibido exatamente como no editor.
Como esse processo é mais familiar para os novos usuários e para os usuários do WordPress que não têm nenhum conhecimento de codificação nem sabem o que é HTML, eu definitivamente recomendo usar esse Black Studio TinyMCE Widget para inserir seus links e banners de afiliados na barra lateral.



Tentei usar o plug-in do editor visual sugerido acima, mas o logotipo do "TA" não é exibido. Posso ver o logotipo em uma página de postagem, mas gostaria de saber por que não consigo vê-lo no editor visual?
Oi Sarah,
Basta verificar suas configurações em ThirstyAffiliates->Configurações, guia Geral. Há uma opção para ocultar esse botão, portanto, certifique-se de que ela esteja desmarcada.
Caso contrário, pode ser um conflito de plugins. Você pode testar isso desativando outros plug-ins, exceto o ThirstyAffiliates, e ver se o problema desaparece. Se isso acontecer, reative um a um, testando entre eles para descobrir qual deles causa o problema.
Espero que isso possa ajudar. Se ainda estiver com problemas, entre em contato com o suporte.
Isso funciona na versão mais recente do WordPress Gutenberg TinyMCE?
Sim, o ThirstyAffiliates é compatível com o Gutenberg, obrigado por entrar em contato.
Olá,
Infelizmente, estou enfrentando o mesmo problema. O botão está configurado corretamente para ser exibido, mas não aparece nem no Editor nem no meu editor do Nimble Builder WP. Meu site WP foi criado com o Customizr, que usa o editor Nimble Builder.
Por favor, me ajude
Muito obrigado
Entre em contato com o nosso suporte técnico por meio do formulário de contato para que ele possa ajudá-lo a solucionar esse problema. Obrigado!