Conteúdo

Você vê tabelas de comparação de produtos em todos os lugares quando faz compras on-line. Seja em um site de comércio eletrônico ou em um blog, as tabelas de comparação ajudam a entender o que os diferentes produtos oferecem. Elas também o ajudam a tomar decisões de compra mais informadas.
Se estiver executando um blog de afiliadosSe você é um afiliado, entende especialmente a importância das tabelas de comparação de produtos. Com essas tabelas, você pode comparar os diferentes produtos em sua página e obter mais comissões de afiliados.
Criar uma tabela para comparar produtos de forma atraente é bastante simples e não leva muito tempo. Mas é importante que a tabela de comparação que você criar seja atraente para o leitor. Sua tabela de comparação deve inspirar o usuário a agir, seja para comprar um produto ou apenas clicar no link de compra.
Neste artigo, mostraremos a você como criar uma incrível tabela de comparação de produtos no WordPress. Vamos começar!
Como criar uma tabela de comparação de produtos usando o WP Table Builder
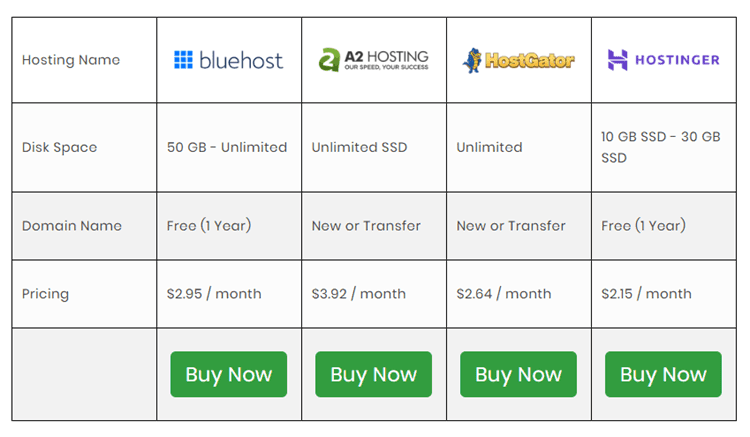
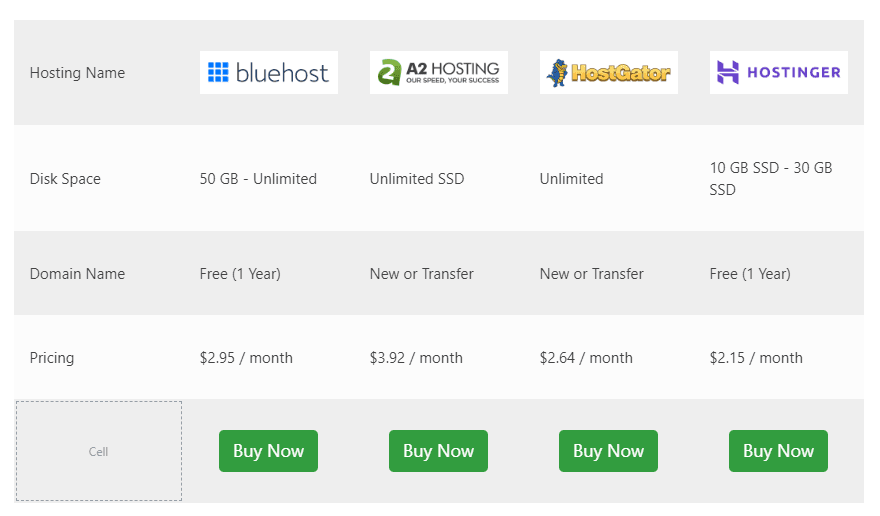
Neste tutorial, criaremos a seguinte tabela de exemplo:

Embora relativamente simples para nossos propósitos, essa tabela tem todos os elementos que as tabelas de comparação geralmente têm. Explicaremos cada seção em detalhes para ajudá-lo a criar a tabela exata como mostrada acima.
A primeira etapa deste tutorial começa com a instalação de um plug-in.
Etapa #1: Instalar o plug-in WP Table Builder
Estaremos usando o Construtor de tabelas WP Plug-in. É um construtor de tabelas gratuito do tipo arrastar e soltar. Esse construtor é perfeito para criar tabelas de comparação e tem muitas opções de personalização, incluindo os seguintes elementos:
- Texto
- Imagem
- Botão
- Classificação por estrelas
- Lista
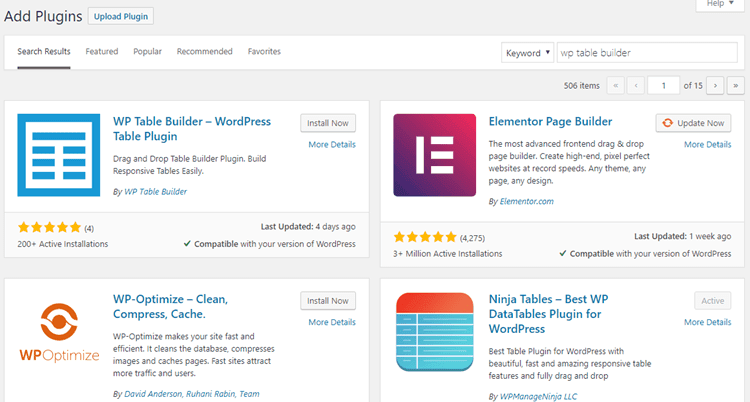
Para instalar o plug-in, vá para o site do WordPress Painel de controle > Plug-ins. Clique em Adicionar novoe procure por Construtor de tabelas WP. Clique em instalar e ativar para instalar o plug-in em seu site:

Como alternativa, você pode fazer o download do plug-in no site Repositório do WordPress e carregue-o em seu site.
Etapa #2: Criar uma nova tabela
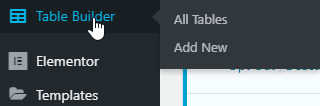
Para criar uma nova tabela no plug-in WP Table Builder, primeiro vá para Table Builder > Add New (Construtor de tabelas > Adicionar novo).

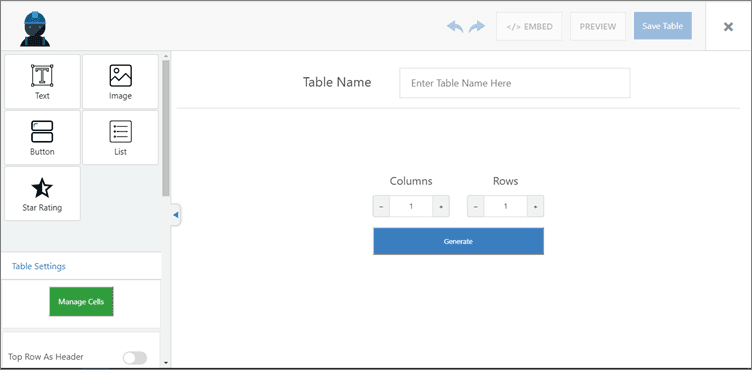
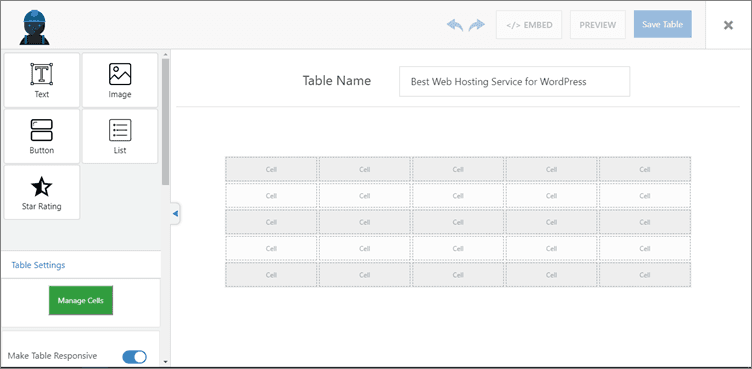
Você verá o construtor de arrastar e soltar a tabela, conforme mostrado abaixo:

Você pode dar um nome à sua tabela e definir o número de linhas e colunas. Depois de fazer isso, clique no botão gerar button. Isso gerará sua tabela conforme mostrado abaixo:

Etapa #3: Adicionar conteúdo à sua tabela
Agora é hora de adicionar conteúdo à sua tabela. O WP Table Builder permite que você arraste e solte elementos nas células da tabela. Você pode selecionar os elementos na barra lateral esquerda e arrastá-los para a tabela. Esta é a aparência de nossa tabela após a adição de conteúdo:

Usamos apenas o texto, imageme botão para criar a tabela. Como você pode ver, o visual é limpo e bonito.
Agora, mostraremos como você pode tornar sua tabela ainda mais atraente usando esse plug-in.
Etapa #4: Tornar sua tabela bonita e responsiva
Há muitas maneiras de deixar sua tabela linda com o WP Table Builder. Esse plugin também tem muitas opções de personalização para ajudá-lo a tornar sua tabela mais atraente. Vamos começar.
Configurar a borda da tabela
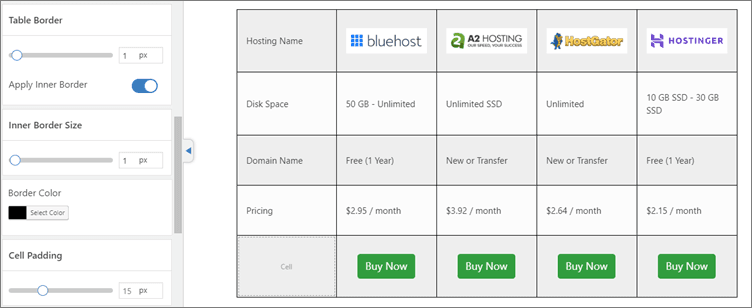
O WP Table Builder permite que você adicione uma borda à sua tabela. Você pode encontrar essa opção nas configurações da tabela à esquerda. Você pode definir o tamanho da borda, alterar sua cor e também aplicar uma borda interna à sua tabela:

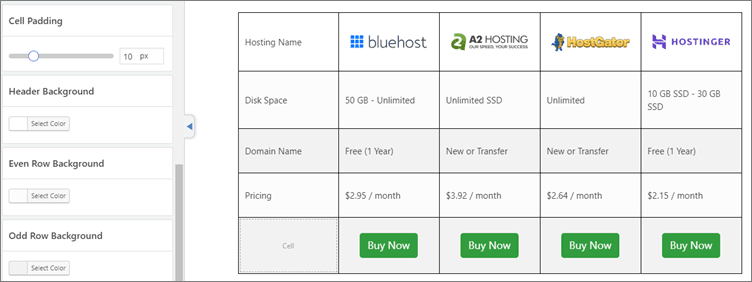
Preenchimento de células
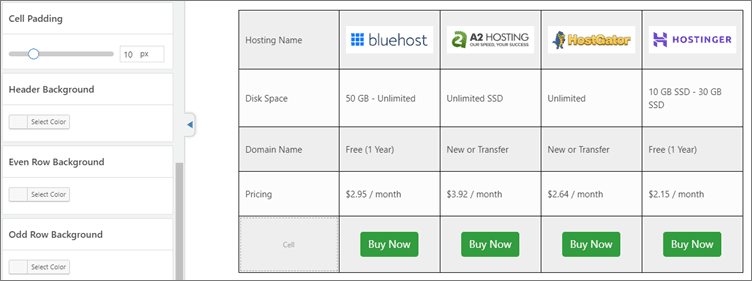
A opção de preenchimento de célula altera o preenchimento de cada célula de sua tabela:

Plano de fundo do cabeçalho
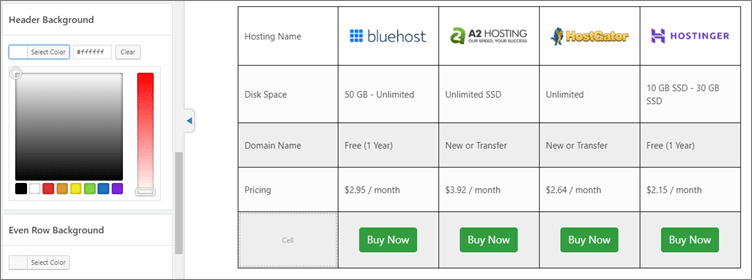
Você também pode personalizar a cor de fundo do cabeçalho da tabela para adicionar um pouco mais de estilo:

Para essa tabela, defini o plano de fundo do cabeçalho como branco para que os logotipos se misturem bem.
Fundo da linha par/ímpar
Cores alternativas para linhas são muito populares em tabelas de comparação de produtos, e você pode aplicá-las facilmente com o plug-in WP Table Builder:

Agora que sua tabela está bonita em uma visualização de desktop, você também quer garantir que ela fique ótima em dispositivos móveis.
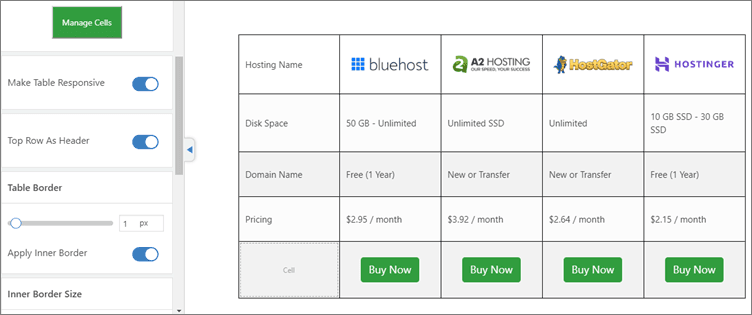
O mais incrível é que você não precisa se preocupar em fazer muito trabalho braçal. Tudo o que você precisa fazer é clicar no botão Tornar a tabela responsiva toggle. Isso fará com que sua tabela pareça atraente e envolvente em dispositivos móveis:

Por fim, ative o Linha superior como cabeçalho para definir sua linha superior como o cabeçalho da tabela.
Finalmente, sua mesa está pronta para ser usada!
Etapa #5: Inserir a tabela por meio de um código curto
Agora que sua tabela está pronta, você precisa inseri-la em seu conteúdo. Você pode fazer isso facilmente inserindo o shortcode do plugin.
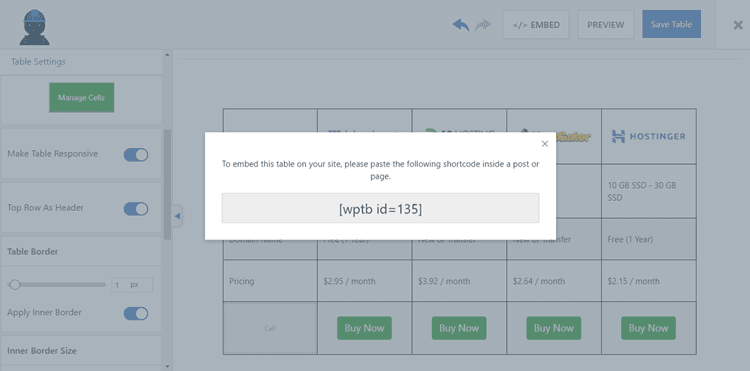
Para localizar o shortcode da tabela, clique no ícone Incorporar na parte superior do construtor de tabelas. Isso abrirá uma janela pop-up com o shortcode:

Agora, você pode copiar e colar esse shortcode em qualquer lugar do seu conteúdo.
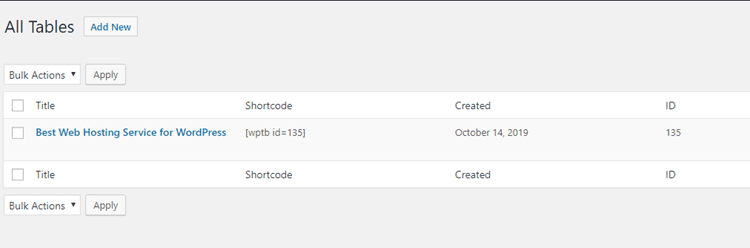
Outra maneira de encontrar o shortcode da tabela é ir para Table Builder > Todas as tabelas. Aqui, você encontrará todas as tabelas que criou:

Como você pode ver, é possível copiar o shortcode da tabela diretamente desta página.
Conclusão
Se antes você estava se perguntando como criar uma tabela de comparação de produtos no WordPress, espero que agora veja como o processo é fácil. Com o plug-in WP Table Builder, todo o processo de criação de uma tabela atraente é simplificado e pode ser feito em minutos.
Há muitas opções de personalização que permitem projetar a aparência da mesa que você está criando.
Se tiver alguma dúvida sobre este tutorial, faça-a na seção de comentários abaixo. Ficaremos felizes em ajudar!
Se você gostou deste post, não deixe de nos seguir em Twitter, Instagram, Facebook, Pintereste LinkedIn! E não se esqueça de se inscrever no caixa abaixo.



Tutorial incrível sobre como criar uma bela tabela de comparação de produtos no Wordpress. Marcamos esse artigo como favorito e tentaremos usar o tutorial em breve.
Muito obrigado por esse artigo informativo. Compreendi tudo com uma única leitura deste artigo. Este artigo esclareceu o conceito de tal forma que não precisei de nenhum outro guia.
Continue publicando esse artigo informativo.