Inhalt

Produktvergleichstabellen sieht man überall, wenn man online einkauft. Egal, ob es sich um eine E-Commerce-Website oder einen Blog handelt, Vergleichstabellen helfen Ihnen, das Angebot verschiedener Produkte zu verstehen. Außerdem helfen sie Ihnen, fundiertere Kaufentscheidungen zu treffen.
Wenn Sie eine Partner-Blogverstehen Sie vor allem die Bedeutung von Produktvergleichstabellen. Mit diesen Tabellen können Sie die verschiedenen Produkte auf Ihrer Seite vergleichen und mehr Affiliate-Provisionen erhalten.
Die Erstellung einer Tabelle für einen attraktiven Produktvergleich ist recht einfach und erfordert nicht viel Zeit. Es ist jedoch wichtig, dass die von Ihnen erstellte Vergleichstabelle für den Leser ansprechend ist. Ihre Vergleichstabelle sollte den Nutzer dazu anregen, etwas zu tun - sei es, ein Produkt zu kaufen oder einfach auf den Kauflink zu klicken.
In diesem Artikel zeigen wir Ihnen, wie Sie eine großartige Produktvergleichstabelle in WordPress erstellen können. Legen wir los!
Wie man eine Produktvergleichstabelle mit WP Table Builder erstellt
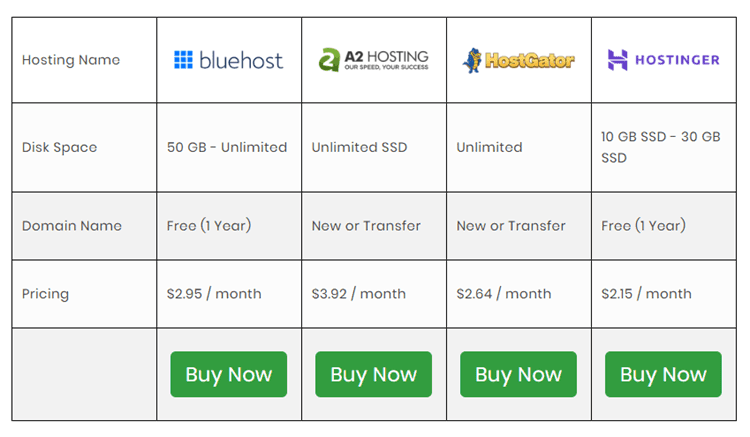
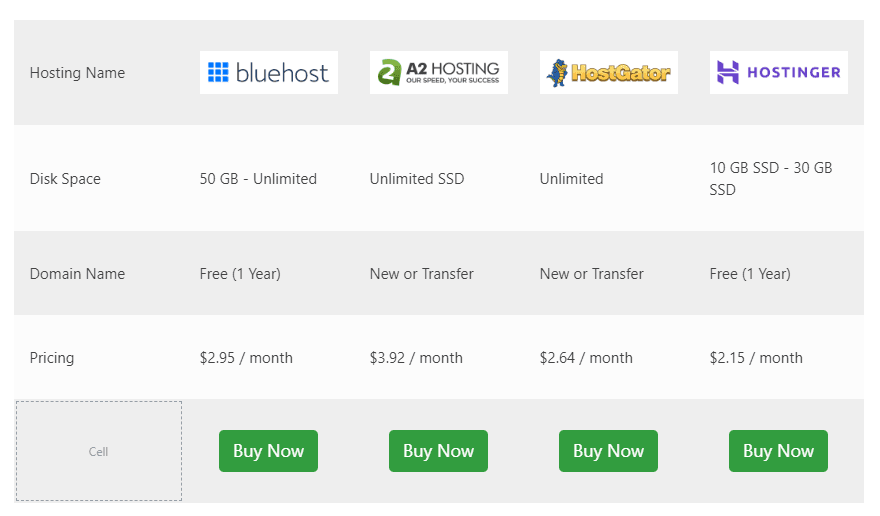
In diesem Lernprogramm werden wir die folgende Beispieltabelle erstellen:

Obwohl diese Tabelle für unsere Zwecke relativ einfach gehalten ist, enthält sie alle Elemente, die Vergleichstabellen normalerweise haben. Wir werden jeden Abschnitt im Detail erklären, damit Sie genau die oben gezeigte Tabelle erstellen können.
Der erste Schritt in diesem Lernprogramm beginnt mit der Installation eines Plugins.
Schritt #1: WP Table Builder Plugin installieren
Wir verwenden die WP Table Builder Plugin. Es ist ein kostenloser Drag-and-Drop-Tabellenersteller. Dieser Builder ist perfekt für die Erstellung von Vergleichstabellen und bietet viele Optionen für die Anpassung, einschließlich der folgenden Elemente:
- Text
- Bild
- Schaltfläche
- Sterne Bewertung
- Liste
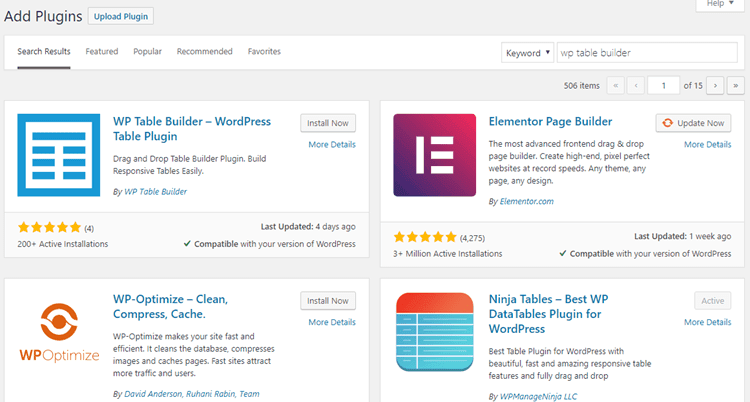
Um das Plugin zu installieren, gehen Sie zu Ihrem WordPress Dashboard > Plugins. Klicken Sie auf Neu hinzufügenund suchen Sie nach WP Table Builder. Klicken Sie auf installieren und aktivieren. um das Plugin auf Ihrer Website zu installieren:

Alternativ können Sie das Plugin auch von der Website WordPress-Repository und laden Sie sie auf Ihre Website hoch.
Schritt #2: Erstellen einer neuen Tabelle
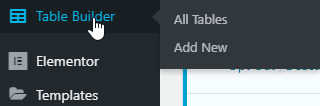
Um eine neue Tabelle mit dem WP Table Builder Plugin zu erstellen, gehen Sie zunächst zu Tabellenerstellung > Neu hinzufügen.

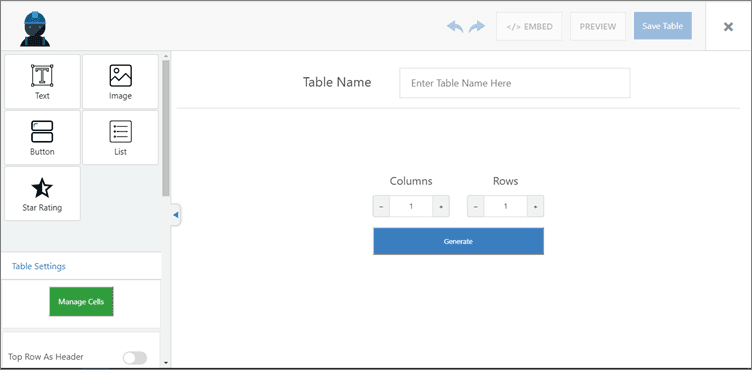
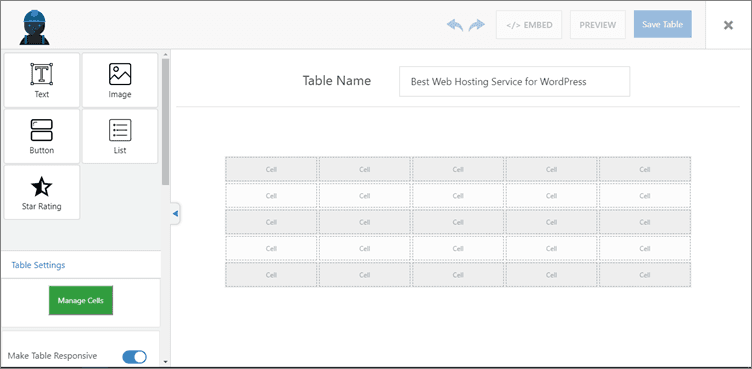
Sie sehen den Drag-and-Drop-Builder für Tabellen wie unten dargestellt:

Sie können Ihrer Tabelle einen Namen geben und die Anzahl der Zeilen und Spalten festlegen. Wenn Sie das getan haben, klicken Sie auf die Schaltfläche erzeugen Schaltfläche. Dadurch wird Ihre Tabelle wie unten dargestellt erstellt:

Schritt #3: Inhalt zur Tabelle hinzufügen
Jetzt ist es an der Zeit, Ihrer Tabelle Inhalte hinzuzufügen. Mit WP Table Builder können Sie Elemente per Drag & Drop in die Zellen Ihrer Tabelle ziehen. Sie können die Elemente in der linken Seitenleiste auswählen und sie in Ihre Tabelle ziehen. So sieht unsere Tabelle nach dem Hinzufügen von Inhalten aus:

Wir haben nur die Text, Bildund Taste Elemente, um die Tabelle zu erstellen. Wie Sie sehen können, sieht es sauber und schön aus.
Jetzt zeigen wir Ihnen, wie Sie Ihre Tabelle mit diesem Plugin noch attraktiver gestalten können.
Schritt #4: Gestalten Sie Ihren Tisch schön und ansprechend
Es gibt viele Möglichkeiten, wie Sie Ihre Tabelle in WP Table Builder prächtig aussehen lassen können. Dieses Plugin bietet außerdem eine Vielzahl von Anpassungsoptionen, mit denen Sie Ihre Tabelle noch ansprechender gestalten können. Lassen Sie uns beginnen.
Tabellenrand konfigurieren
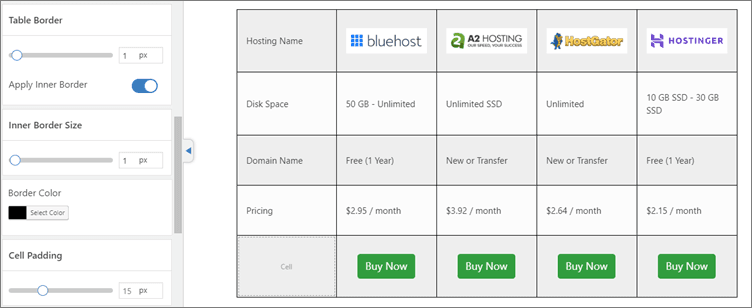
Mit WP Table Builder können Sie Ihrer Tabelle einen Rahmen hinzufügen. Sie finden diese Option in den Tabelleneinstellungen auf der linken Seite. Sie können die Größe des Rahmens festlegen, seine Farbe ändern und auch einen inneren Rahmen auf Ihre Tabelle anwenden:

Zellpolsterung
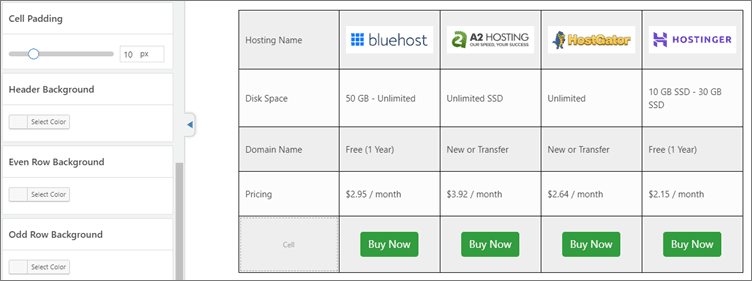
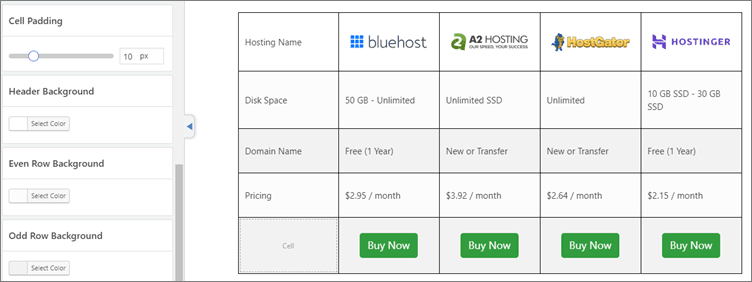
Mit der Option Zellauffüllung wird die Auffüllung jeder Zelle Ihrer Tabelle geändert:

Kopfzeile Hintergrund
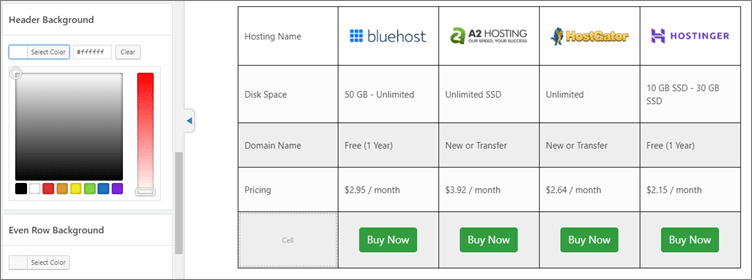
Sie können auch die Hintergrundfarbe der Kopfzeile Ihrer Tabelle anpassen, um ihr etwas mehr Stil zu verleihen:

Für diese Tabelle habe ich den Hintergrund der Kopfzeile auf Weiß gesetzt, damit die Logos gut zur Geltung kommen.
Gerade/ungerade Reihe Hintergrund
Alternative Farben für Zeilen sind in Produktvergleichstabellen sehr beliebt, und Sie können diese mit dem WP Table Builder Plugin leicht anwenden:

Nachdem Ihre Tabelle nun auf dem Desktop gut aussieht, sollten Sie auch sicherstellen, dass sie auf mobilen Geräten gut aussieht.
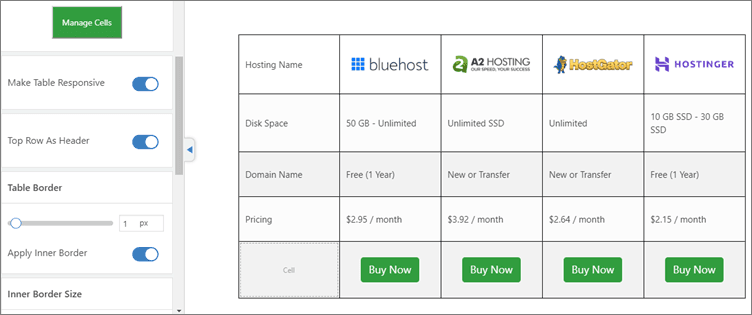
Das Tolle daran ist, dass Sie sich keine Sorgen machen müssen, eine Menge Arbeit zu erledigen. Alles, was Sie tun müssen, ist, auf die Schaltfläche Tabelle reaktionsfähig machen Kippschalter. Dadurch wird Ihre Tabelle auf mobilen Geräten attraktiv und ansprechend aussehen:

Aktivieren Sie abschließend die Oberste Zeile als Überschrift um die oberste Zeile als Kopfzeile der Tabelle festzulegen.
Endlich ist Ihr Tisch einsatzbereit!
Schritt #5: Einfügen der Tabelle per Shortcode
Nun, da Ihre Tabelle fertig ist, müssen Sie sie in Ihren Inhalt einfügen. Dies können Sie ganz einfach tun, indem Sie den Plugin-Shortcode einfügen.
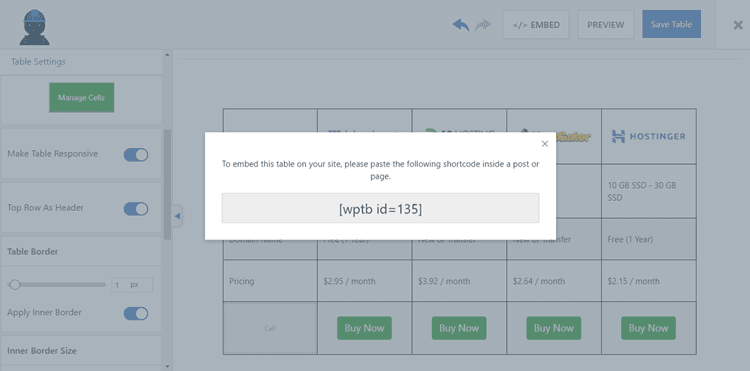
Um den Shortcode der Tabelle zu finden, klicken Sie auf das Feld einbetten am oberen Rand des Tabellenerstellers. Dadurch wird ein Popup mit dem Shortcode geöffnet:

Nun können Sie diesen Shortcode kopieren und an beliebiger Stelle in Ihren Inhalt einfügen.
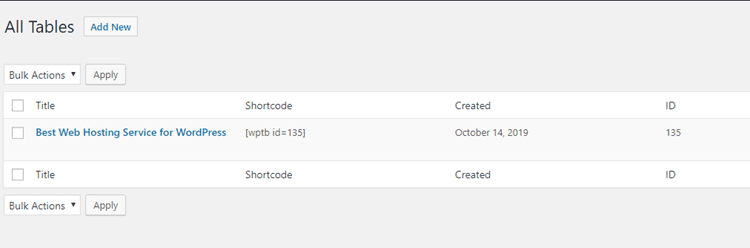
Eine andere Möglichkeit, den Shortcode der Tabelle zu finden, ist, zu Table Builder > Alle Tabellen. Hier finden Sie alle Tabellen, die Sie erstellt haben:

Wie Sie sehen können, können Sie den Shortcode der Tabelle direkt von dieser Seite aus kopieren.
Schlussfolgerung
Wenn Sie sich zuvor gefragt haben, wie man eine Produktvergleichstabelle in WordPress erstellt, sehen Sie jetzt hoffentlich, wie einfach der Prozess ist. Mit dem WP Table Builder Plugin ist der gesamte Prozess der Erstellung einer ansprechenden Tabelle vereinfacht und kann in wenigen Minuten erledigt werden.
Es gibt viele Anpassungsoptionen, mit denen Sie das Aussehen und die Handhabung des Tisches, den Sie erstellen, gestalten können.
Wenn Sie Fragen zu diesem Tutorial haben, stellen Sie diese bitte in den Kommentaren unten. Wir helfen Ihnen gerne weiter!
Wenn Ihnen dieser Beitrag gefallen hat, sollten Sie uns auf Twitter, Instagram, Facebook, Pinterestund LinkedIn! Und vergessen Sie nicht, sich im Box unten.



awesome Tutorial über schöne Produktvergleichstabelle in Wordpress zu machen. Wir haben diesen Artikel mit einem Lesezeichen versehen und werden das Tutorial bald versuchen.
Vielen Dank für diesen informativen Artikel. Ich habe mit einem einzigen Durchgang dieses Artikels verstanden. Dieser Artikel klärte das Konzept in einer Weise, dass ich keinen anderen Leitfaden benötigte.
Veröffentlichen Sie weiterhin solch einen informativen Artikel.