Inhalt

Die Verbraucher von heute nutzen immer häufiger ihr Smartphone, um ihre Einkäufe zu erledigen. Wenn sie jedoch mit einer nicht ansprechenden Website, langsamen Ladezeiten und einer schwer zu navigierenden Oberfläche konfrontiert werden, könnten Sie einen Anstieg der Wagenabbruch und Umsatzeinbußen.
Zum Glück gibt es verschiedene Möglichkeiten, Kunden zu binden und sie zum Kauf zu bewegen. Mit ein paar einfachen Änderungen und der Optimierung Ihrer Website können Sie Ihren Gewinn steigern und einen treuen Kundenstamm aufbauen.
In diesem Beitrag erörtern wir die Bedeutung des mobilen Einkaufs in der Welt des E-Commerce. Anschließend werden wir fünf Möglichkeiten aufzeigen, wie Sie das mobile Einkaufserlebnis Ihrer Kunden verbessern können. Legen wir los!
Die Bedeutung des mobilen Einkaufs
Der elektronische Handel hat zugenommen in den letzten Jahren rapide zugenommen. Außerdem macht der mobile Handel (oder M-Commerce) einen großen Teil der Online-Verkäufe aus. In der Tat, eine eMarketer-Studie stellte fest, dass die US-Umsätze im Bereich des elektronischen Handels im Jahr 2020 um 41,4 % gestiegen sind. Diese Zahl wird sich bis 2025 voraussichtlich verdoppeln.
Allerdings, neun von zehn Käufern glauben, dass das mobile Einkaufen verbessert werden kann. Inzwischen, Forschung von Klarna und BigCommerce hat herausgefunden, dass vier von zehn Käufern mindestens einmal pro Woche einen Kauf abbrechen, wobei 33 Prozent der Befragten Frustrationen mit einer mobilen Website als Grund für den Kaufabbruch anführen.
Diese Studien zeigen, dass man mehr Geld verdienen kann, wenn man ein reibungsloses mobiles Einkaufserlebnis bietet. Indem Sie dafür sorgen, dass Ihr Geschäft auch auf kleinen Geräten gut sichtbar und zugänglich ist, können Sie dazu beitragen Ihre Absprungrate zu reduzieren und steigern Sie Ihre Umsätze.
5 Wege zur Verbesserung des mobilen Einkaufserlebnisses
Wenn Sie nach Möglichkeiten suchen, das Einkaufserlebnis Ihrer Kunden zu verbessern, haben wir fünf Schlüsselbereiche skizziert, die Sie optimieren können. Schauen wir uns jeden dieser Bereiche genauer an.
1. Beschleunigen Sie Ihre Website
Eine schnelle Website kann Kunden dazu ermutigen, in Ihrem Geschäft zu stöbern und einen Kauf zu tätigen. In der Tat, eine Deloitte-Studie fand heraus, dass die Verbraucher im Einzelhandel selbst bei einer Verbesserung der Website-Geschwindigkeit um nur 0,1 Sekunden mehr Geld in einem Geschäft ausgaben.
Zum Glück gibt es mehrere Maßnahmen, die Sie ergreifen können, um langsame Ladezeiten zu vermeiden. Erstens können Sie die Bilder zu optimieren auf Ihrer Website, indem Sie einen Bildkompressor wie TinyPNG:

Vielleicht sollten Sie auch die Verwendung von schlankeren Plugins und Themes in Betracht ziehen. Außerdem können Sie versuchen, CSS-, HTML- und JavaScript-Dateien auf Ihrer Website zu minimieren, indem Sie ein Plugin wie Autoptimieren:

Dieses Tool verkleinert den Code Ihrer Website, um die Leistung für die Besucher zu verbessern. Außerdem bietet es zusätzliche Funktionen wie die Möglichkeit, bestimmte Anfragen vorzuladen und Google Fonts zu optimieren, um die Ladezeiten zu verkürzen.
2. Optimieren Sie das Design Ihres Shops
Sicherstellen, dass Ihr die Website funktioniert gut auf mobilen Geräten ist ein weiterer wichtiger Aspekt für das mobile Einkaufserlebnis. Das bedeutet, dass Sie Ihre Inhalte für kleinere Bildschirme anpassen müssen.
Zum Beispiel sollten die Seiten einfach zu navigieren sein. Sie sollten auch nur die notwendigen Informationen enthalten. Auf diese Weise können die Besucher Ihre Produkte ohne Ablenkungen oder Hindernisse durchsuchen und kaufen.
Sie könnten auch die Verwendung von Akkordeon-Menüs für die Website-Navigation in Betracht ziehen. Ein Akkordeon-Menü enthält eine kurze Liste von Elementen (z. B. Hauptseiten und Kategorien), die angeklickt werden können, um zusätzliche Inhalte (z. B. Unterkategorien) anzuzeigen. Laut der E-Commerce-Plattform Nosto kann diese Funktion den Abbruch von Einkaufswagen erheblich reduzieren.
3. Schwerpunkt auf Zugänglichkeit
Erreichbarkeit ist ein weiterer wichtiger Aspekt, der berücksichtigt werden muss. Sie müssen sicherstellen, dass Nutzer mit auditiven, visuellen und kognitiven Einschränkungen mit Ihren Inhalten interagieren können.
Ein einfacher Weg, dies zu tun, ist die Bereitstellung von Produktfotos mit Alt-Text. Wenn ein Bild nicht geladen werden kann, zeigt der Browser stattdessen diesen Text an. Außerdem verwenden Bildschirmlesegeräte Alt-Text, um ein Bild für sehbehinderte Besucher zu beschreiben.
Ein Plugin wie WP Barrierefreiheit kann Ihnen helfen, Ihre Website leichter zugänglich zu machen:

Es kann Ihnen beispielsweise dabei helfen, Alt-Attribute auf Ihrer gesamten Website durchzusetzen und Probleme mit der Barrierefreiheit Ihres Designs zu lösen. Es ermöglicht Ihnen auch das Hinzufügen von Links übergehen mit benutzerdefinierten Zielen. Auf diese Weise können Besucher, die auf eine Tastatur oder einen Bildschirmleser angewiesen sind, Ihre Website leichter durchsuchen.
4. Sichere und einfache Zahlungsmöglichkeiten anbieten
In einer kürzlich durchgeführten Studie, drei Viertel der Verbraucher gaben an, dass sie ihre Einkäufe abbrechen würden, wenn sie kein Vertrauen in die Sicherheit einer Website hätten. Daher sollten Sie Ihren Kunden eine Reihe beliebter Zahlungsoptionen anbieten, darunter digitale Geldbörsen wie PayPal und Google Pay.
Zum Beispiel, die WP Simple Pay Plugin ermöglicht es Ihnen, Ihrer WordPress-Website sichere Zahlungen hinzuzufügen:

Darüber hinaus sollten Sie sicherstellen, dass der Bezahlvorgang schnell und einfach ist. Zum Glück, wenn Sie WooCommerce auf Ihrer Website, gibt Ihnen dieses Plugin die volle Kontrolle über Ihre Kassenfelder:

Sie können Ihre Kassenseite genau so anpassen, wie Sie es möchten. Wir empfehlen Ihnen jedoch, Ihre Formulare einfach zu halten und die Benutzer nur nach den wichtigsten Angaben zu fragen. Sie können eine Erweiterung verwenden wie Einseitiger Checkout um den Prozess noch weiter zu vereinfachen.
5. Hinzufügen von Suchfunktionen zu Ihrer Website
Ein gutes mobiles Einkaufserlebnis sollte auch Berücksichtigung der Auffindbarkeit. Das bedeutet, dass die Kunden die Produkte finden müssen, nach denen sie suchen.
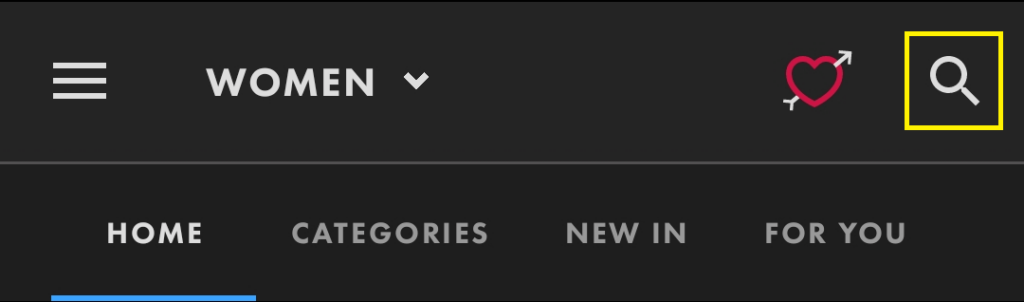
Ein Suchsymbol, das auf allen Seiten vorhanden ist, ermöglicht den Besuchern einen schnellen Zugriff auf die Artikel, die sie interessieren:

Hilfreich ist auch eine intelligente Vorhersage von Suchbegriffen. Dies kann den Nutzern Zeit bei der Eingabe langer Sätze sparen. Die Berücksichtigung von Rechtschreibfehlern wäre ebenfalls nützlich, da sie dazu beitragen kann, Hindernisse auf dem Weg des Käufers zu beseitigen.
Ein leistungsfähiges Instrument, das Sie verwenden können, ist Elfenbein-Suche. Dieses Plugin kann Ihre Standard-WordPress-Suche verbessern:

So können die Nutzer beispielsweise nach WooCommerce-Produkten suchen. Es bietet auch zusätzliche Funktionen, wie die Möglichkeit, Wortsynonyme hinzuzufügen und die Ergebnisse nach Datum, Relevanz und anderen Attributen zu ordnen.
Schlussfolgerung
Ein schlechtes mobiles Einkaufserlebnis kann zu Umsatz- und Kundenverlusten führen. Glücklicherweise gibt es viele Bereiche, auf die Sie achten können, um sicherzustellen, dass Ihre Website für kleine Geräte optimiert ist.
In diesem Beitrag haben wir uns fünf effektive Möglichkeiten zur Verbesserung Ihres mobilen Einkaufserlebnisses angesehen:
- Beschleunigen Sie Ihre Website, indem Sie ein Tool wie Autoptimieren.
- Optimieren Sie das Design Ihres Shops.
- Konzentrieren Sie sich auf die Zugänglichkeit, indem Sie ein Plugin wie WP Barrierefreiheit.
- Bieten Sie sichere und einfache Zahlungsmethoden an, darunter PayPal und Google Pay.
- Fügen Sie eine Suchfunktion zu Ihrer Website hinzu.
Haben Sie Fragen dazu, wie man das mobile Einkaufserlebnis verbessern kann? Lassen Sie es uns in den Kommentaren unten wissen!
Wenn Ihnen dieser Beitrag gefallen hat, sollten Sie uns auf Twitter, Instagram, Facebook, Pinterestund LinkedIn! Und vergessen Sie nicht, sich im Box unten.



Sehr lesenswert. Ich möchte noch hinzufügen, dass ein gründliches und vollständiges Menü auf Ihrer mobilen Website auch die Zugänglichkeit für den Nutzer verbessert. Wenn Sie eine große Website haben, dient das Menü als Leitfaden, um zu den wichtigsten Abschnitten Ihrer Website zu gelangen, so dass die Nutzer nicht hoffnungslos umherirren müssen, um den gesuchten Inhalt zu finden.
Hallo, ich habe die Artikel auf dieser Website gelesen und sie waren sehr informativ. Ich habe auch versucht, meine Website zu verbessern. Bitte besuchen Sie meine Website und helfen Sie mir mit Ihrem wertvollen Feedback.
Danke für den Austausch von Blogs zur Verbesserung des mobilen Einkaufserlebnisses
Toller Blog!
Hilfreiche Informationen, danke für den Austausch
Hallo Will Morris,
Tolle Inhalte von Ihnen. Ich schätze all die Ratschläge und Informationen in Ihrem Blogbeitrag über die Verbesserung des mobilen Einkaufserlebnisses. In der Tat tun mobile Nutzer alles auf ihrem Telefon, einschließlich Chatten, Kontakte knüpfen, recherchieren und natürlich einkaufen. Der mobile Handel macht bereits 30% des E-Commerce aus, und laut dem Unternehmen Coupofy.com wächst der mobile Handel 300% schneller als der traditionelle E-Commerce. Vielen Dank für die detaillierten und umsetzbaren Informationen! Ich freue mich auf Ihren nächsten Blog.
Mit freundlichen Grüßen,
Felix Wade
Grateful Info in diesem Blog Danke für die gemeinsame Nutzung dieser
Ein sehr detaillierter und hilfreicher Beitrag, den Sie hier veröffentlicht haben, danke für die Veröffentlichung dieses Artikels. Sie haben mir Wissen darüber vermittelt, wie man das mobile Einkaufserlebnis verbessern kann. Ich hoffe, dass Ihre Tipps mir und anderen Menschen, die ihr mobiles Einkaufserlebnis verbessern wollen, sehr helfen werden.
Ein sehr detaillierter und hilfreicher Beitrag, den Sie hier veröffentlicht haben. Vielen Dank für die Veröffentlichung dieses Artikels. Sie haben mir Wissen darüber vermittelt, wie man das mobile Einkaufserlebnis verbessern kann. Ich hoffe, dass Ihre Tipps mir und anderen Menschen, die ihr mobiles Einkaufserlebnis verbessern wollen, sehr helfen werden.
Vielen Dank für diesen ausführlichen Artikel. Dieser Artikel enthält großartige Punkte, die helfen können, das mobile Einkaufserlebnis zu verbessern.
Tolle Informationen! Danke, dass Sie den Beitrag geteilt haben.