Contenido
Hace poco escribimos un post sobre cómo insertar banners de afiliación con ThirstyAffiliates en cualquier lugar en su sitio que fue bastante bien recibido en el momento y mostró una manera de trucos para obtener el código de enlace de afiliado para sus banners y pegarlos donde quieras como cajas de código Banner en temas y el Widget de texto por defecto en WordPress.
Hoy escribo esta guía porque hemos recibido un correo electrónico de un usuario que ha encontrado otra forma de insertar enlaces de afiliado en los widgets y esto es posible porque ThirstyAffiliates añade su selector de enlaces de afiliado a cualquier instancia del editor TinyMCE de WordPress.
Lo que necesitarás para esta guía de afiliados:
- ThirstyAffiliates
- Su enlace de afiliado configurado como enlace en ThirstyAffiliates
- Plugin TinyMCE Widget de Black Studio
Paso 1: Instalar ThirstyAffiliates
Si aún no has instalado ThirstyAffiliates, tendrás que hacerlo.
Es descarga gratuita en WordPress.org y le permite gestionar sus enlaces de afiliado en un lugar central e insertarlos en sus entradas, páginas y comentarios en todo su sitio con sólo pulsar un botón.
Paso 2: Configure su enlace de afiliado en ThirstyAffiliates
Una vez que tengas instalado ThirstyAffiliates tienes que crear un enlace.
Vaya al menú ThirstyAffiliates y haga clic en Añadir nuevo. Sigue las instrucciones en pantalla y tendrás tu enlace de afiliado creado en un abrir y cerrar de ojos.
Paso 3: Instalar el widget TinyMCE de Black Studio
 Este plugin crea un nuevo tipo de widget en WordPress bajo Apariencia->Widgets que tiene un editor TinyMCE para permitir la edición de texto enriquecido dentro de un widget.
Este plugin crea un nuevo tipo de widget en WordPress bajo Apariencia->Widgets que tiene un editor TinyMCE para permitir la edición de texto enriquecido dentro de un widget.
Incluso si usted no lo está utilizando con el fin de insertar un enlace de afiliado es una gran herramienta para tener por lo que no tiene que utilizar el Widget de texto estándar y el código HTML.
Paso 4: Añadir el widget a la barra lateral
Añadir el widget a la barra lateral es fácil, sólo tienes que hacer clic con el botón izquierdo y arrastrar el widget TinyMCE de Black Studio a la barra lateral que elijas.
En muchos temas esto sería la barra lateral al lado del contenido, pero en algunos temas puede añadir widgets a las áreas de la barra lateral de pie de página también.
Paso 5: Utilice el selector de enlaces ThirstyAffiliates para seleccionar su enlace
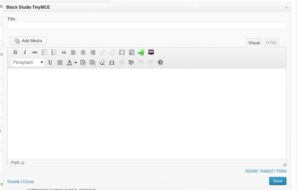
 Cuando abres el widget después de añadirlo a tu barra lateral, te encuentras con un editor de aspecto familiar.
Cuando abres el widget después de añadirlo a tu barra lateral, te encuentras con un editor de aspecto familiar.
Debería parecerse casi exactamente al editor que utilizas para añadir/editar entradas y páginas y allí estará el botón verde "Aff" para acceder al selector de enlaces ThirstyAffiliates.
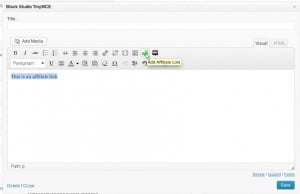
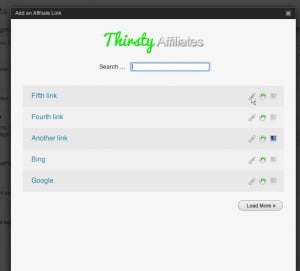
 Escribe un texto, selecciónalo y haz clic en el icono del selector de enlaces y elige tu enlace de afiliado de la forma habitual.
Escribe un texto, selecciónalo y haz clic en el icono del selector de enlaces y elige tu enlace de afiliado de la forma habitual.
Lo bueno de esto es que no estás limitado a la forma de insertar el enlace, por lo que incluso puedes insertar imágenes adjuntas al enlace. Esto es genial para acortar el proceso de inserción de banners como te mostré en la otra guía.
Paso 6: Prueba en la parte frontal

Después de insertar su enlace de afiliado, haga clic en el botón Guardar de su widget y vaya a visitar la portada de su sitio.
En la parte frontal, el texto debería mostrarse igual que en el editor.
Debido a que este proceso es más familiar para los nuevos usuarios y para los usuarios de WordPress que no tienen ningún conocimiento de codificación o incluso no saben lo que es HTML, definitivamente recomiendo el uso de este Black Studio TinyMCE Widget para insertar sus enlaces de afiliados y banners en su barra lateral.



He intentado usar el plugin del editor visual sugerido anteriormente pero el logo "TA" no aparece. Puedo ver el logotipo en una página de post pero me pregunto por qué no puedo verlo en el editor visual?
Hola Sarah,
Comprueba tu configuración en ThirstyAffiliates->Configuración, pestaña General, allí hay una opción para ocultar ese botón, así que asegúrate de que está desmarcada.
De lo contrario, podría ser un conflicto de plugins. Puede probar esto desactivando otros plugins excepto ThirstyAffiliates y ver si el problema desaparece. Si lo hace, entonces vuelva a habilitar uno por uno probando entre ellos para encontrar el que lo causa.
Si sigues teniendo problemas, ponte en contacto con el servicio de asistencia.
¿Funciona esto en la última WordPress Gutenberg TinyMCE
Sí, ThirstyAffiliates es compatible con Gutenberg, gracias por contactarnos.
Hola,
Desafortunadamente estoy experimentando el mismo problema. El botón está configurado correctamente para ser mostrado, sin embargo no aparece ni en el Editor, ni en mi editor WP Nimble Builder. Mi sitio web WP se crea con Customizr, que utiliza el editor Nimble Builder.
Ayuda, por favor
muchas gracias
Póngase en contacto con nuestro servicio de asistencia técnica a través del formulario de contacto para que puedan ayudarle a solucionar este problema. Muchas gracias.