Contenido

Cuando compras en Internet, ves tablas comparativas de productos por todas partes. Ya sea en un sitio de comercio electrónico o en un blog, las tablas comparativas le ayudan a comprender lo que ofrecen los distintos productos. También te ayudan a tomar decisiones de compra más informadas.
Si está ejecutando un blog de afiliadosEn la página de afiliación, comprenderás especialmente la importancia de las tablas de comparación de productos. Con estas tablas, puede comparar los diferentes productos en su página y obtener más comisiones de afiliación.
Crear una tabla para comparar productos de forma atractiva es bastante sencillo y no lleva mucho tiempo. Pero es importante que la tabla comparativa que cree resulte atractiva para el lector. La tabla comparativa debe incitar al usuario a actuar, ya sea para comprar un producto o simplemente para hacer clic en el enlace de compra.
En este artículo, te mostraremos cómo crear una impresionante tabla comparativa de productos en WordPress. ¡Vamos a empezar!
Cómo crear una tabla comparativa de productos utilizando WP Table Builder
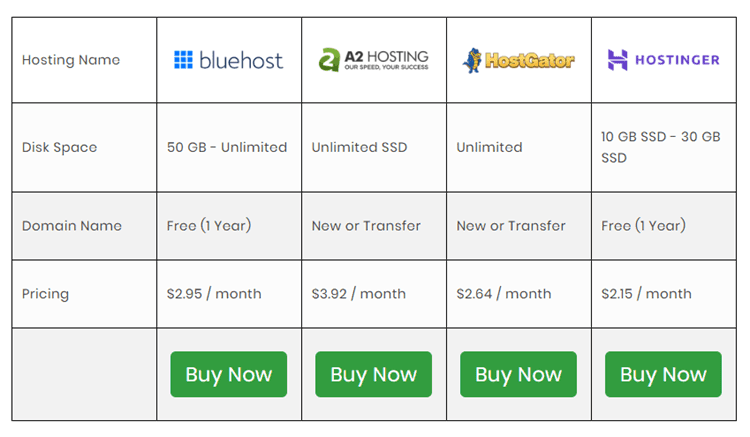
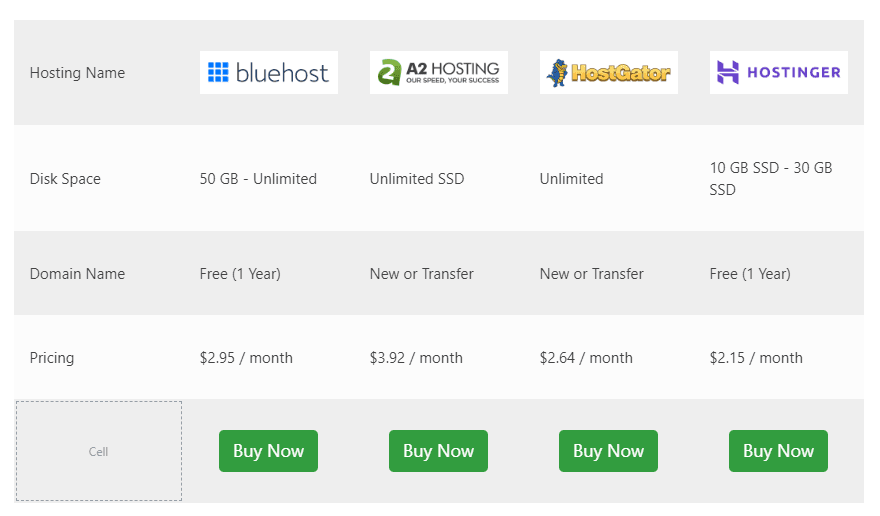
En este tutorial crearemos la siguiente tabla de ejemplo:

Aunque relativamente básica para nuestros propósitos, esta tabla tiene todos los elementos que suelen tener las tablas comparativas. Explicaremos cada sección en detalle para ayudarle a crear la tabla exacta que se muestra arriba.
El primer paso de este tutorial comienza con la instalación de un plugin.
Paso #1: Instalar WP Table Builder Plugin
Utilizaremos el Generador de tablas WP Plugin. Es un constructor de tablas gratuito de arrastrar y soltar. Este constructor es perfecto para crear tablas comparativas y tiene un montón de opciones de personalización, incluyendo los siguientes elementos:
- Texto
- Imagen
- Botón
- Clasificación por estrellas
- Lista
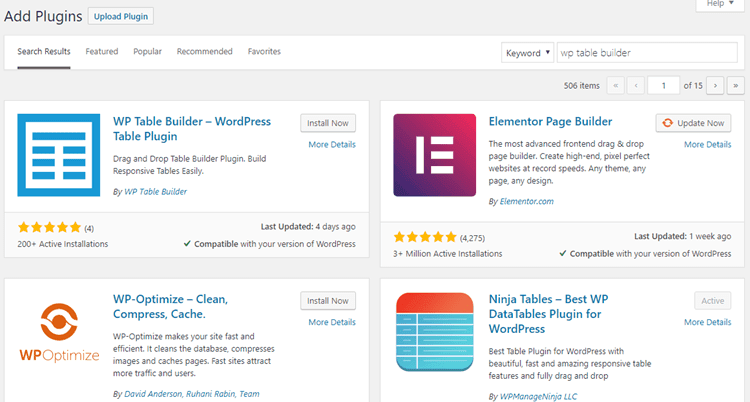
Para instalar el plugin, vaya a su WordPress salpicadero > Plugins. Haga clic en Añadir nuevoy busque Generador de tablas WP. Haga clic en instale y activar para instalar el plugin en su sitio web:

También puede descargar el plugin de la página Repositorio de WordPress y súbalo a su sitio web.
Paso #2: Crear una nueva tabla
Para crear una nueva tabla en el plugin WP Table Builder, vaya primero a Creador de tablas > Añadir nueva.

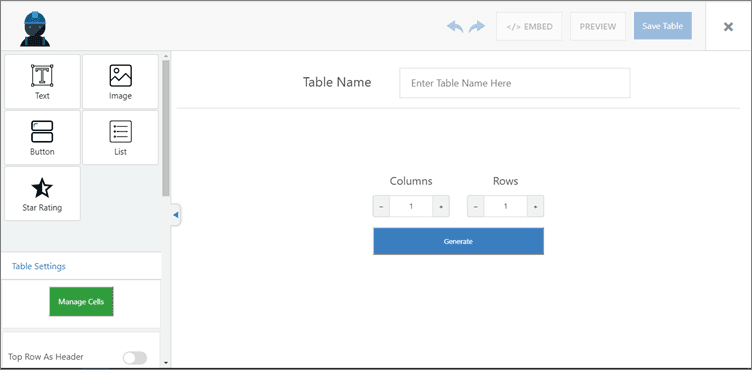
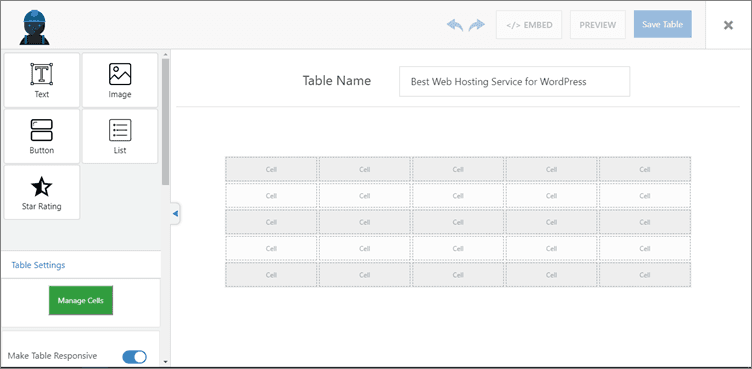
Verá el constructor de tablas de arrastrar y soltar como se muestra a continuación:

Puedes dar un nombre a tu tabla y establecer el número de filas y columnas. Una vez hecho esto, haga clic en el botón generar . Esto generará su tabla como se muestra a continuación:

Paso #3: Añade contenido a tu tabla
Ahora es el momento de añadir contenido a tu tabla. WP Table Builder te permite arrastrar y soltar elementos a las celdas de tu tabla. Puede seleccionar los elementos de la barra lateral izquierda y arrastrarlos a su tabla. Así es como se ve nuestra tabla después de añadir contenido:

Hemos utilizado sólo el texto, imageny botón para crear la tabla. Como se puede ver, se ve limpio y hermoso.
Ahora vamos a mostrarte cómo puedes hacer tu mesa aún más atractiva utilizando este plugin.
Paso #4: Haz que tu mesa sea bonita y receptiva
Hay muchas maneras de hacer que su tabla se vea hermosa en WP Table Builder. Este plugin también tiene toneladas de opciones de personalización para ayudarle a hacer su tabla más atractiva. Vamos a empezar.
Configurar el borde de la mesa
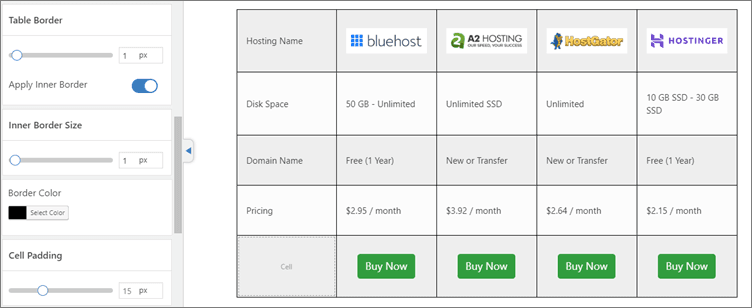
WP Table Builder le permite añadir un borde a su tabla. Puede encontrar esta opción en la configuración de la tabla a la izquierda. Puede establecer el tamaño del borde, cambiar su color y también aplicar un borde interior a su tabla:

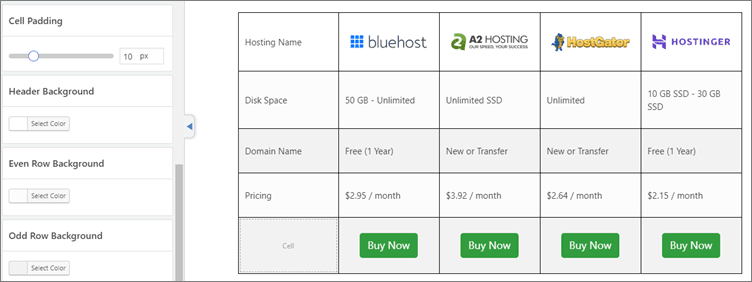
Relleno de celdas
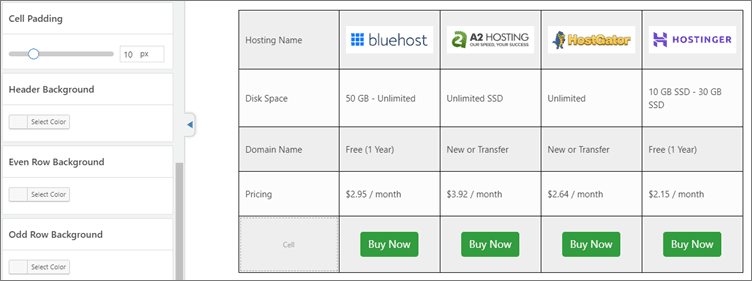
La opción de relleno de celda cambia el relleno de cada celda de su tabla:

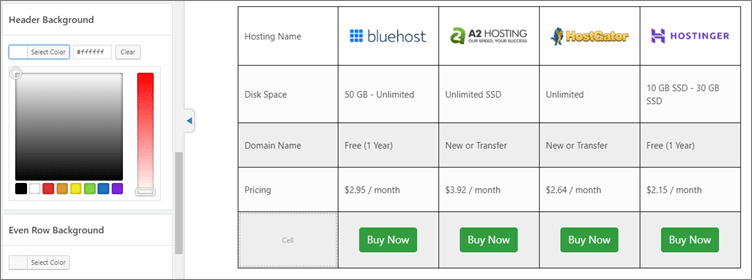
Fondo de cabecera
También puede personalizar el color de fondo de la cabecera de su mesa para añadir un poco más de estilo:

Para esta tabla, he puesto el fondo de la cabecera en blanco para que los logotipos se mezclen bien.
Fondo de fila par/impar
Los colores alternativos para las filas son muy populares en las tablas de comparación de productos, y puedes aplicar esto fácilmente con el plugin WP Table Builder:

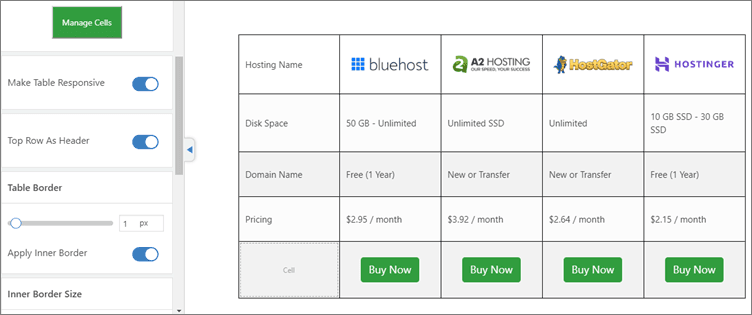
Ahora que su mesa tiene un bonito aspecto en una vista de escritorio, también querrá asegurarse de que se ve muy bien en los dispositivos móviles.
Lo mejor es que no tienes que preocuparte de hacer mucho trabajo. Todo lo que tiene que hacer es pulsar el botón Hacer la tabla responsiva cambiar. Esto hará que su mesa resulte atractiva y atractiva en los dispositivos móviles:

Por último, active el Fila superior como cabecera para establecer la fila superior como cabecera de la tabla.
Por fin, su mesa está lista.
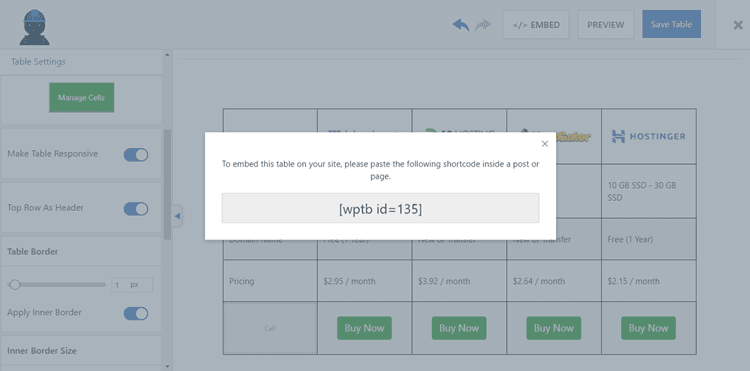
Paso #5: Insertar la Tabla mediante Shortcode
Ahora que tu tabla está lista, necesitas insertarla en tu contenido. Puedes hacerlo fácilmente insertando el shortcode del plugin.
Para encontrar el shortcode de la tabla, haga clic en el botón Insertar en la parte superior del constructor de tablas. Se abrirá una ventana emergente con el shortcode:

Ahora, puedes copiar y pegar este shortcode en cualquier parte de tu contenido.
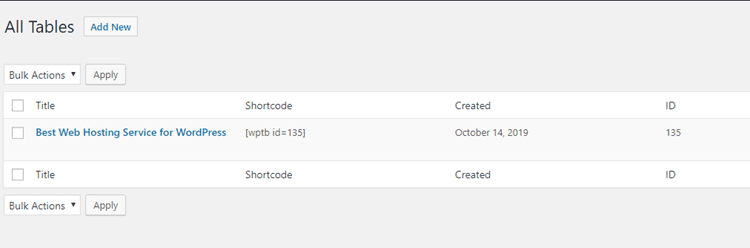
Otra forma de encontrar el shortcode de la tabla es ir a Creador de tablas > Todas las tablas. Aquí encontrarás todas las tablas que hayas creado:

Como puedes ver, puedes copiar el shortcode de la tabla directamente desde esta página.
Conclusión
Antes, si te preguntabas cómo crear una tabla comparativa de productos en WordPress, esperemos que ahora veas lo fácil que es el proceso. Con el plugin WP Table Builder, todo el proceso de creación de una tabla atractiva se simplifica y se puede hacer en cuestión de minutos.
Hay muchas opciones de personalización que te permiten diseñar el aspecto de la mesa que estás creando.
Si tienes alguna pregunta sobre este tutorial, no dudes en hacerla en la sección de comentarios más abajo. Estaremos encantados de ayudarte.
Si te ha gustado este post, no dejes de seguirnos en Twitter, Instagram, Facebook, Pinteresty LinkedIn¡! Y no olvides suscribirte en el caja abajo.



impresionante tutorial sobre hacer hermosa tabla de comparación de productos en wordpress. hemos marcado este artículo y tratará el tutorial pronto.
Muchas gracias por este artículo informativo. He entendido con un solo ir de este artículo. Este artículo aclara el concepto de tal manera que, no necesitaba ninguna otra guía.
Sigue publicando un artículo tan informativo.