Contenu
Nous avons récemment publié un article sur comment insérer des bannières d'affiliation avec ThirstyAffiliates n'importe où sur votre site qui a été assez bien reçu à l'époque et qui montrait un moyen de tricher pour obtenir le code du lien d'affiliation pour vos bannières et les coller où vous le souhaitez, comme les boîtes de code de bannière dans les thèmes et le Widget de texte par défaut dans WordPress.
J'écris ce guide aujourd'hui parce que nous avons reçu un email d'un utilisateur qui a trouvé une autre façon d'insérer des liens d'affiliation dans les widgets et c'est possible parce que ThirstyAffiliates ajoute son sélecteur de liens d'affiliation à n'importe quelle instance de l'éditeur TinyMCE de WordPress.
Ce dont vous aurez besoin pour ce guide d'affiliation :
- ThirstyAffiliates
- Votre lien d'affiliation est configuré comme un lien dans ThirstyAffiliates
- Plugin Black Studio TinyMCE Widget
Étape 1 : Installer ThirstyAffiliates
Si vous n'avez pas encore installé ThirstyAffiliates, vous devrez le faire.
C'est à télécharger gratuitement sur WordPress.org et vous permet de gérer vos liens d'affiliation en un seul endroit et de les insérer dans vos messages, pages et commentaires sur l'ensemble de votre site en cliquant simplement sur un bouton.
Étape 2 : Configurer votre lien d'affilié dans ThirstyAffiliates
Une fois que ThirstyAffiliates est installé, vous devez créer un lien.
Allez dans le menu ThirstyAffiliates et cliquez sur Ajouter un nouveau. Suivez les instructions à l'écran et vous aurez créé votre lien d'affiliation en un rien de temps.
Étape 3 : Installer le widget TinyMCE de Black Studio
 Ce plugin crée un nouveau type de widget dans WordPress sous Appearance->Widgets qui a un éditeur TinyMCE pour permettre l'édition de texte riche à l'intérieur d'un widget.
Ce plugin crée un nouveau type de widget dans WordPress sous Appearance->Widgets qui a un éditeur TinyMCE pour permettre l'édition de texte riche à l'intérieur d'un widget.
Même si vous ne l'utilisez pas pour insérer un lien d'affiliation, c'est un excellent outil pour ne pas avoir à utiliser le widget texte standard et le code HTML.
Étape 4 : Ajouter le widget à la barre latérale
L'ajout du widget à la barre latérale est facile, il suffit de cliquer sur le bouton gauche de la souris et de faire glisser le Black Studio TinyMCE Widget dans la barre latérale de votre choix.
Dans de nombreux thèmes, il s'agit de la barre latérale à côté du contenu, mais certains thèmes permettent également d'ajouter des widgets dans les zones de la barre latérale du pied de page.
Étape 5 : Utilisez le sélecteur de liens ThirstyAffiliates pour sélectionner votre lien
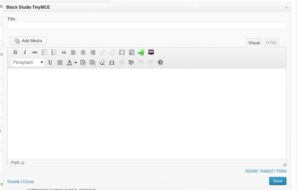
 Lorsque vous ouvrez le widget après l'avoir ajouté à votre barre latérale, un éditeur familier s'affiche.
Lorsque vous ouvrez le widget après l'avoir ajouté à votre barre latérale, un éditeur familier s'affiche.
Il devrait ressembler presque exactement à l'éditeur que vous utilisez pour ajouter/modifier des articles et des pages et il y aura le bouton vert "Aff" pour accéder au sélecteur de liens de ThirstyAffiliates.
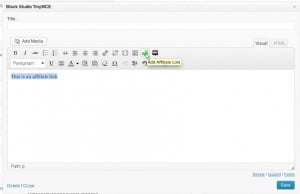
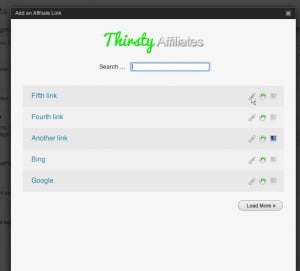
 Rédigez un texte, sélectionnez-le et cliquez sur l'icône du sélecteur de liens pour choisir votre lien d'affiliation de la manière habituelle.
Rédigez un texte, sélectionnez-le et cliquez sur l'icône du sélecteur de liens pour choisir votre lien d'affiliation de la manière habituelle.
Ce qui est intéressant, c'est que vous n'êtes pas limité à la façon dont vous insérez le lien, vous pouvez même insérer des images attachées au lien. C'est très pratique pour raccourcir le processus d'insertion des bannières comme je vous l'ai montré dans l'autre guide.
Étape 6 : Test sur la partie frontale

Après avoir inséré votre lien d'affiliation, cliquez sur le bouton Enregistrer de votre widget et allez visiter la page d'accueil de votre site.
Dans la partie frontale, le texte doit s'afficher comme dans l'éditeur.
Parce que ce processus est plus familier pour les nouveaux utilisateurs et pour les utilisateurs de WordPress qui n'ont pas de connaissances en codage ou qui ne savent même pas ce qu'est le HTML, je recommande définitivement d'utiliser ce Black Studio TinyMCE Widget pour insérer vos liens d'affiliation et vos bannières dans votre barre latérale.



J'ai essayé d'utiliser le plugin de l'éditeur visuel suggéré ci-dessus mais le logo "TA" ne s'affiche pas. Je peux voir le logo dans la page d'un article mais je me demande pourquoi je ne peux pas le voir dans l'éditeur visuel ?
Bonjour Sarah,
Vérifiez vos paramètres sous ThirstyAffiliates->Paramètres, onglet Général, il y a une option pour cacher ce bouton, assurez-vous qu'elle n'est pas cochée.
Sinon, il pourrait s'agir d'un conflit de plugins. Vous pouvez tester cela en désactivant les autres plugins à l'exception de ThirstyAffiliates et voir si le problème disparaît. Si c'est le cas, réactivez-les l'un après l'autre en testant entre les deux pour trouver celui qui est à l'origine du problème.
J'espère que cela vous aidera. Si vous avez encore des problèmes, veuillez contacter le service d'assistance.
Est-ce que cela fonctionne sur la dernière version de WordPress Gutenberg TinyMCE ?
Oui, ThirstyAffiliates prend en charge Gutenberg, merci de nous avoir contactés.
Bonjour,
Malheureusement, je rencontre le même problème. Le bouton est correctement configuré pour être affiché, mais il n'apparaît ni dans l'éditeur, ni dans mon éditeur WP Nimble Builder. Mon site WP est créé avec Customizr, qui utilise l'éditeur Nimble Builder.
Aidez-nous
merci beaucoup
Veuillez contacter notre support technique via le formulaire de contact afin qu'il puisse vous aider à résoudre ce problème. Nous vous remercions de votre attention.