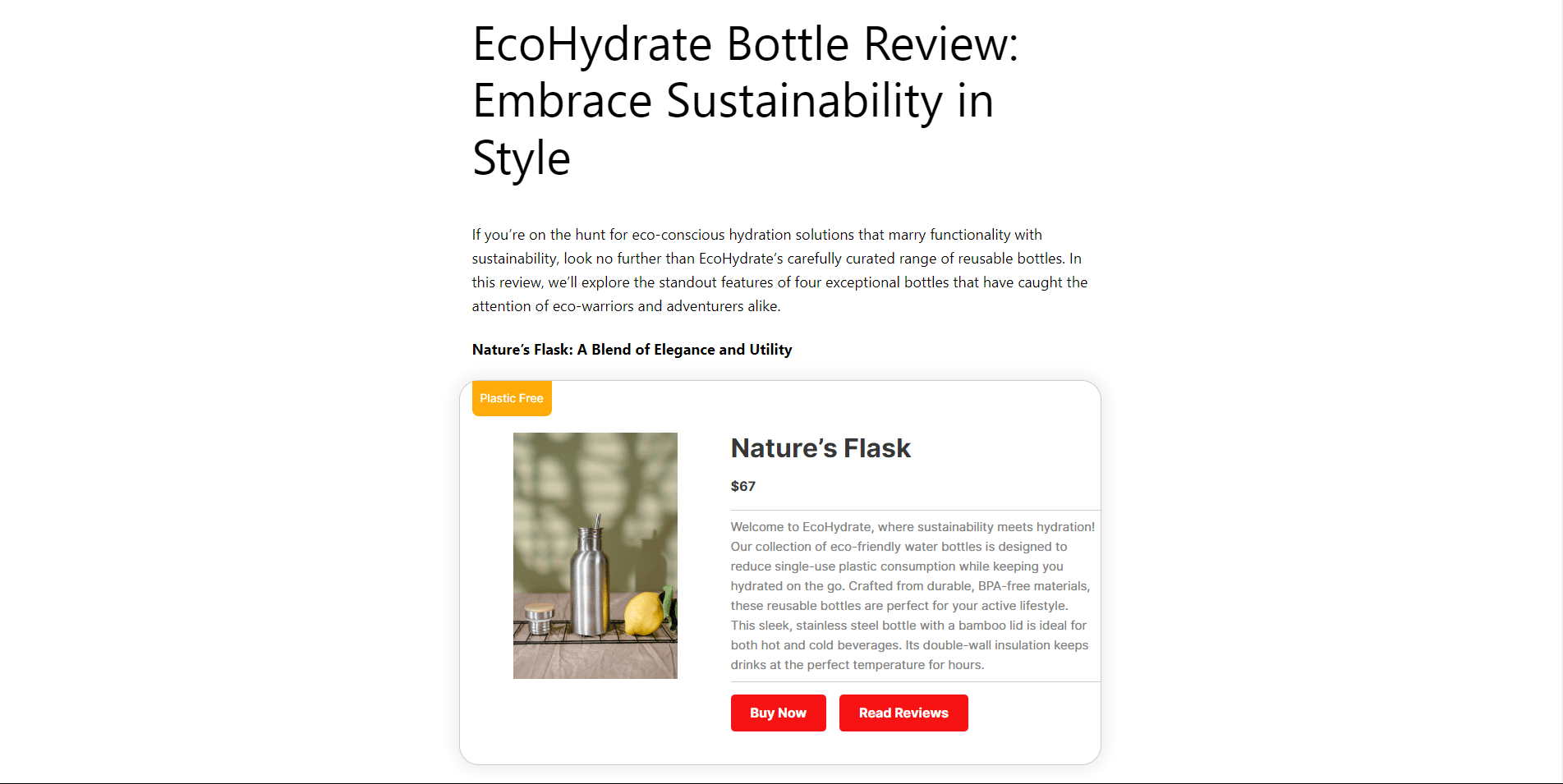
ThirstyAffiliates inclut désormais la fonction "Product Displays" dans ses outils de gestion des liens. Grâce à cette fonction, vous pouvez convertir de manière transparente des liens textuels simples en vitrines de produits visuellement attrayantes, avec des images, des descriptions détaillées, des informations sur les prix et un bouton d'appel à l'action "acheter maintenant" bien visible.
En outre, cet outil offre des options d'engagement supplémentaires telles qu'un badge recommandé et un bouton d'appel à l'action supplémentaire.
Ce guide explique comment installer et utiliser le module complémentaire Product Displays sur votre site web.

Qu'est-ce qu'un présentoir de produits ?
Les présentoirs de produits améliorent votre site web en mettant en valeur les produits dans un format attrayant.
Ils remplacent les liens textuels de base par des représentations visuellement attrayantes, comprenant des images, des descriptions, des prix et des boutons "acheter maintenant".
Ce format convivial aide les visiteurs à comprendre rapidement les produits dont vous faites la promotion.
Au-delà de l'esthétique, la présentation des produits améliore l'expérience utilisateur globale du site web, en facilitant la navigation et l'exploration des visiteurs. En outre, les, tCela pourrait potentiellement conduire à une augmentation des commissions et des ventes.
Installer et activer le module complémentaire d'affichage des produits
Votre première tâche consiste à installer le module complémentaire Product Displays.
- Naviguez dans votre Tableau de bord WordPress > ThirstyAffiliates > Compléments. Si vous ne voyez pas cette page, vous devez mettre à jour votre version du plugin ThirstyAffiliates.
- Pour trouver le module complémentaire d'affichage des produits, parcourez la liste des modules complémentaires ou recherchez "Produit Déplacerays"dans l'outil de recherche.
- Clécher le Installer le module complémentaire pour l'installer et l'activer.
Une fois activée, l'option d'affichage du produit sera ajoutée à l'écran de l'éditeur de liens d'affiliation.
Configuration des paramètres d'affichage des produits
Avant de créer vos présentoirs de produits, vous pouvez configurer les couleurs des boutons de vos présentoirs.
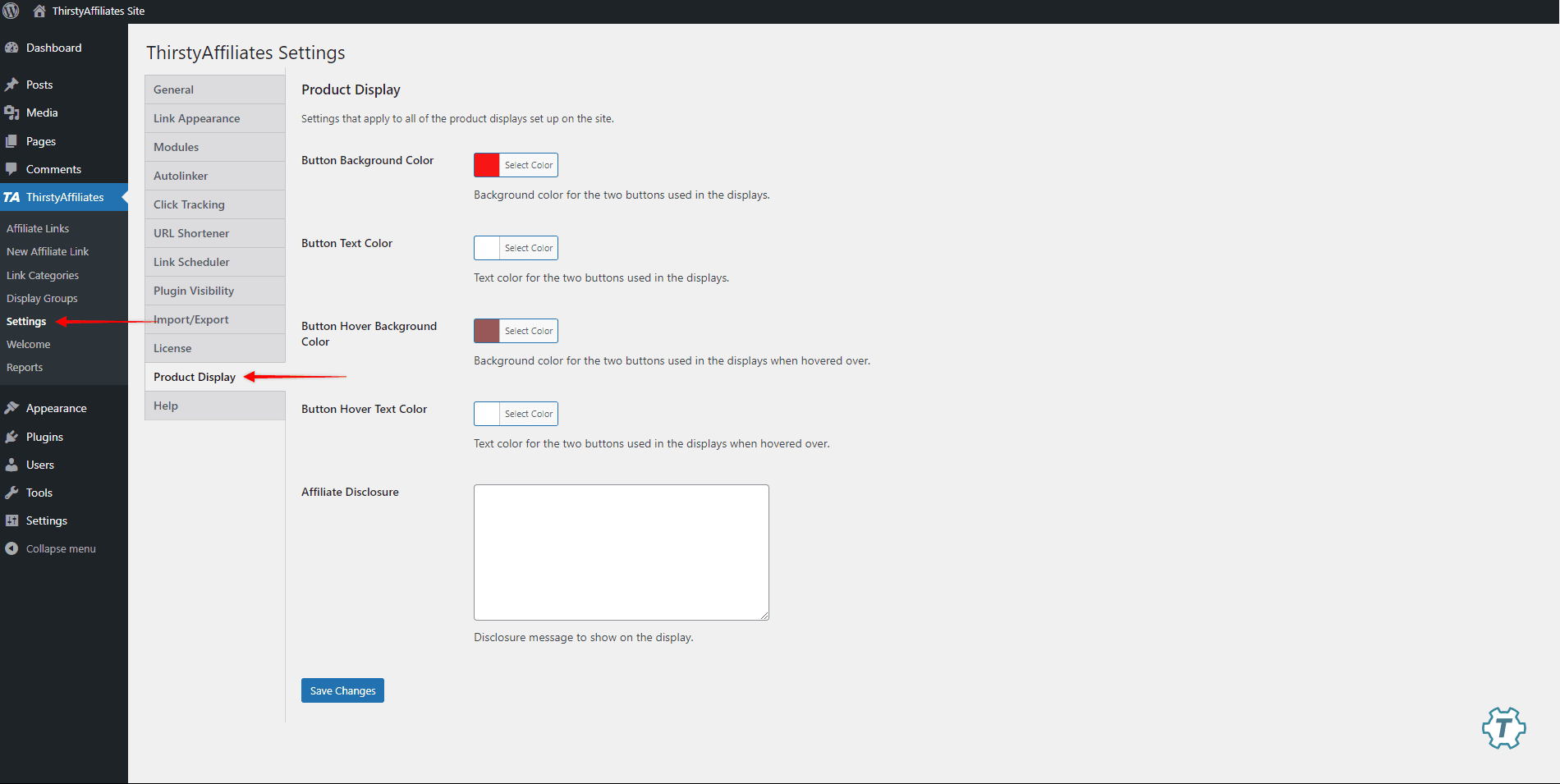
Naviguez jusqu'à ThirstyAffiliates > Paramètres > Présentoirs de produits. Ici, vous pouvez choisir les couleurs suivantes :
- Couleur d'arrière-plan du bouton
- Couleur du texte du bouton
- Couleur d'arrière-plan du bouton en survol
- Couleur du texte au survol du bouton

En outre, vous pouvez ajouter votre Texte de divulgation de l'affiliation à vos présentations de produits.
Comment créer des présentoirs de produits
Les affichages de produits peuvent être activés et personnalisés individuellement pour chacun de vos liens d'affiliation.
Voici comment les mettre en place :
- Naviguez jusqu'à ThirstyAffiliates > Liens d'affiliation.
- Cliquez sur l'icône Nouveau lien d'affiliation et créer votre lien ThirstyAffiliates en ajoutant les données nécessaires. En outre, un affichage de produit peut être ajouté à un lien d'affiliation existant en survolant le lien et en cliquant sur Editer.
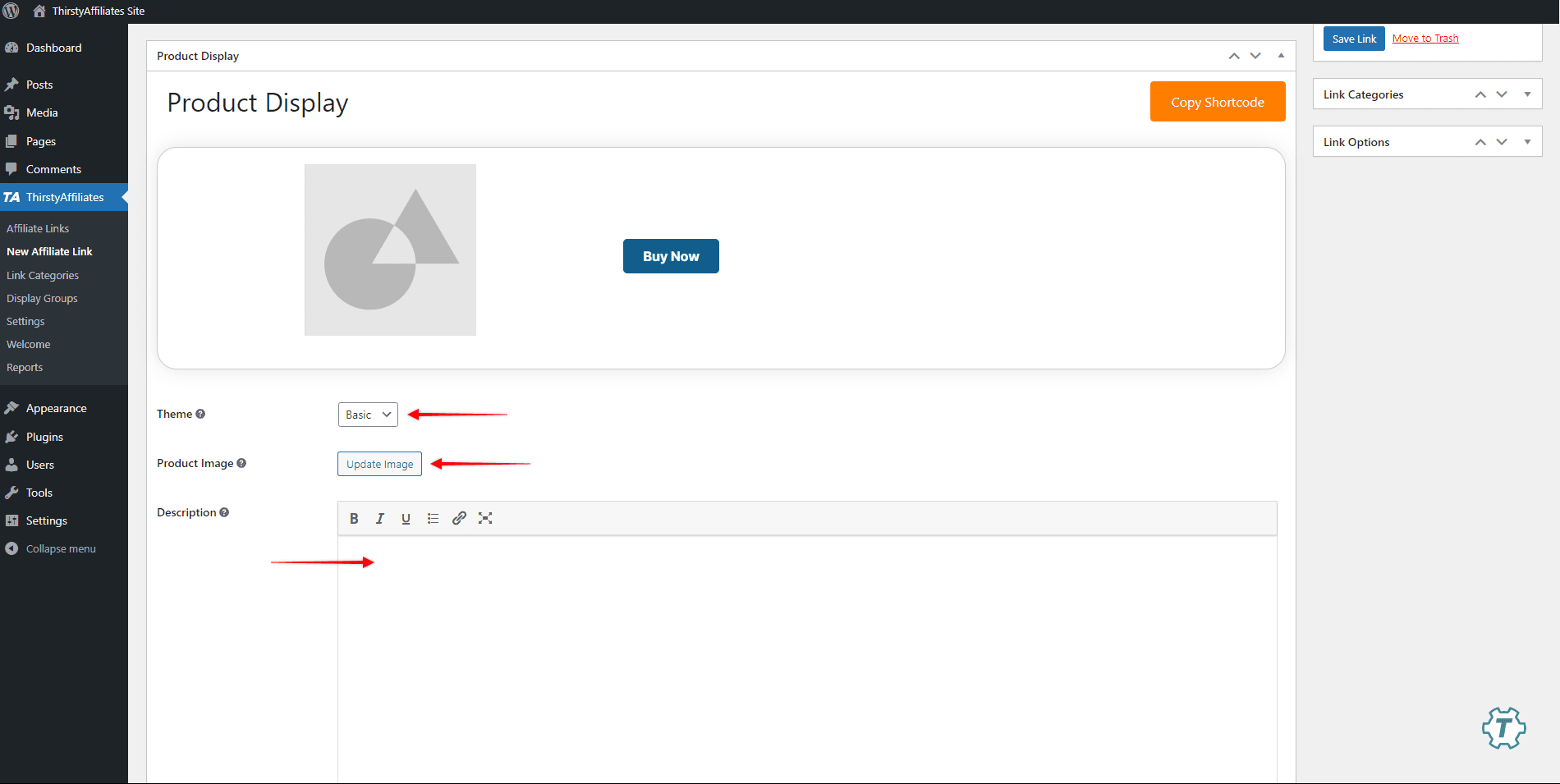
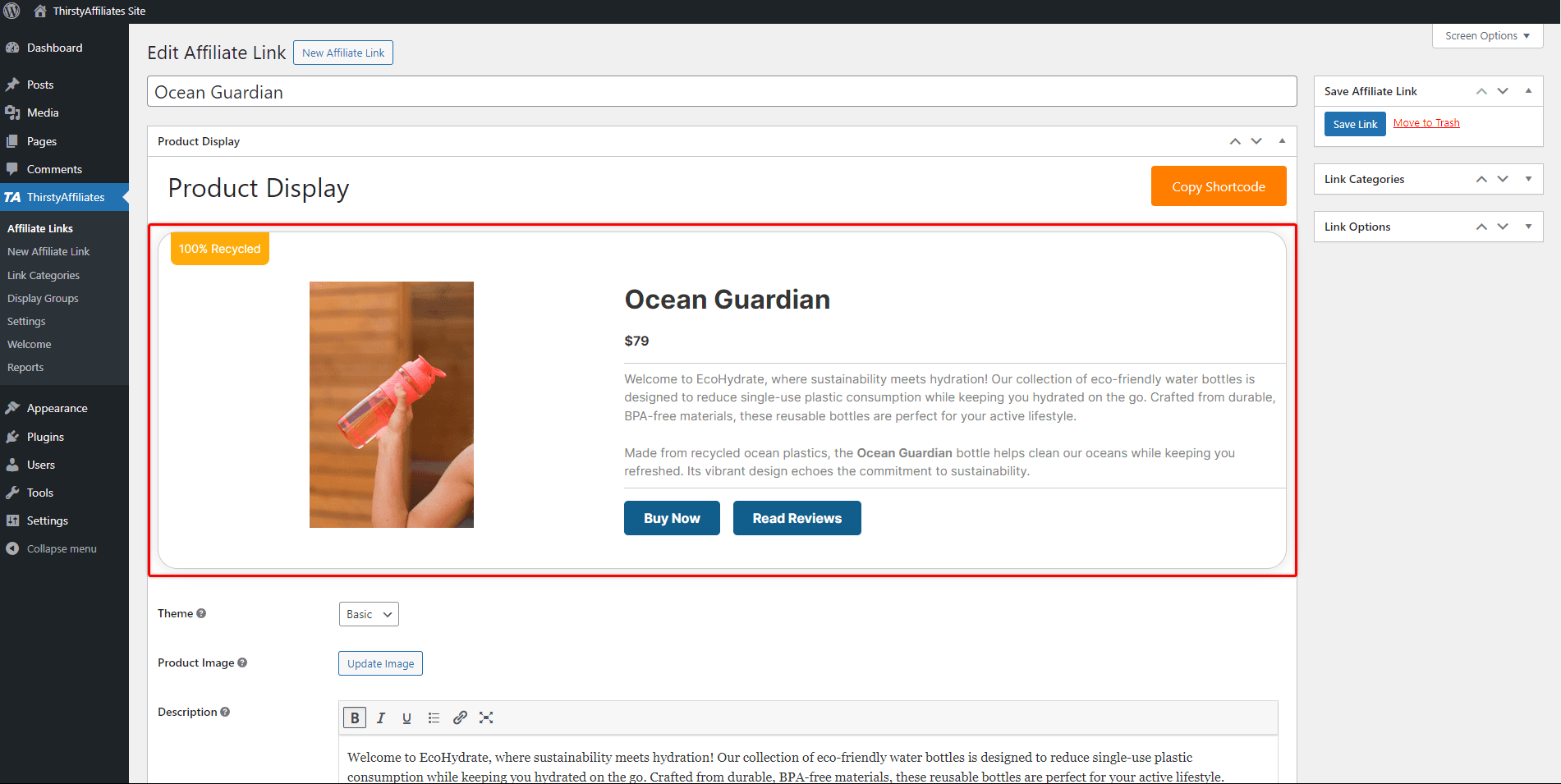
- Lorsque vous modifiez le lien, faites défiler vers le bas jusqu'à la rubrique Présentoir de produits section :

- Sélectionnez l'affichage du produit souhaité Thème parmi les options disponibles : Basic, Boxed, ou Pointu.
- Ensuite, sous la rubrique Image du produit cliquer sur l'option Mise à jour de l'image (bouton). Une fenêtre contextuelle s'ouvre, dans laquelle vous pouvez télécharger une image ou en sélectionner une dans votre bibliothèque multimédia. Cliquez sur Utiliser cette image pour l'ajouter à l'image de votre produit.
- Saisissez la description du produit dans le champ Description. Cette description apparaîtra à côté de l'image du produit.

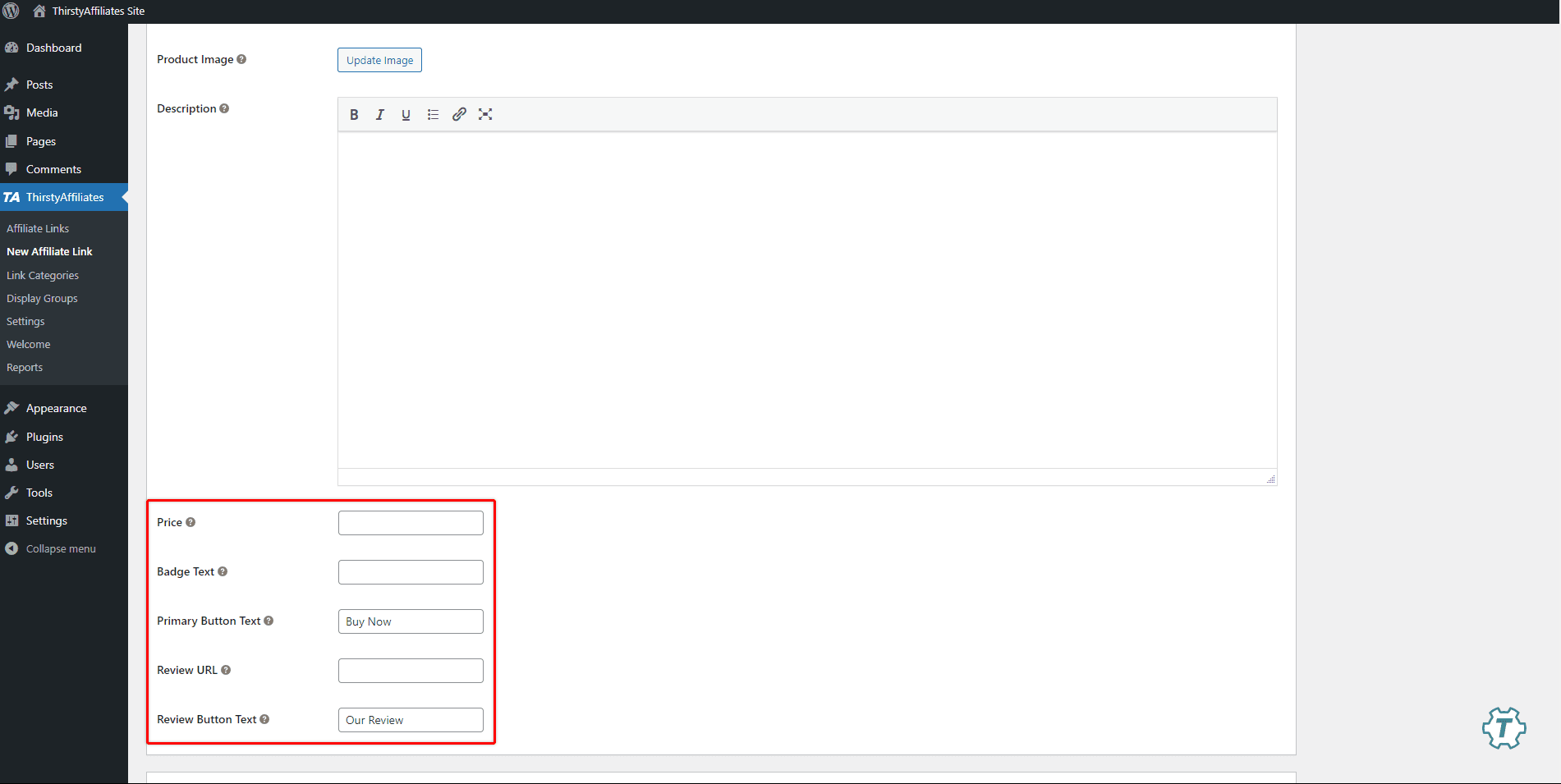
- Par défaut, le produit dLes écrans ont un seul bouton d'appel à l'action "Acheter maintenant".. Vous pouvez modifier l'étiquette du bouton en ajoutant texte personnalisé dans le Texte du bouton primaire domaine.
- Vous pouvez également ajouter le prix d'un produit (Prix) et un badge personnalisé (Texte du badge).
- En option: vous pouvez ajouter un bouton d'évaluation supplémentaire qui renvoie à d'autres informations associées au produit affiché. Pour ce faire, ajoutez l'URL de la page de lien (Révision de l'URL) et le texte de l'étiquette du bouton (Texte du bouton de révision).
- Cliquez sur le bouton Sauvegarder le lien pour enregistrer les modifications.
Les affichages de produits offrent une fonction de prévisualisation en direct dans la section supérieure. Toute modification apportée aux informations sur le produit se reflète instantanément dans l'aperçu.

Comment ajouter des affichages de produits à votre contenu
Après avoir ajouté l'affichage du produit à votre lien d'affiliation, l'étape suivante consiste à l'intégrer au contenu de votre site web. Vous pouvez y parvenir de deux manières :
- ThirstyAffiliates Bloc d'affichage des produits (Gutenberg) : Si vous utilisez l'éditeur Gutenberg, vous pouvez insérer un bloc ThirstyAffiliates Product Displays. Ce bloc vous permet d'intégrer facilement l'affichage du produit dans votre contenu.
- Code court: Vous pouvez également insérer l'affichage du produit dans votre contenu à l'aide d'un shortcode. Cette méthode est applicable si vous préférez utiliser l'éditeur classique ou d'autres outils de création de contenu qui prennent en charge les codes courts.
Ajouter un bloc d'affichage des produits (Gutenberg)
Cette méthode est spécifiquement conçue pour les utilisateurs qui créent du contenu à l'aide de l'éditeur de blocs par défaut de WordPress, également connu sous le nom de Gutenberg.
Dans ce cas, vous pouvez facilement ajouter n'importe quel affichage de produit à l'aide du bloc dédié :
- Commencez à éditer votre contenu (page, article, etc.) avec l'éditeur de blocs.
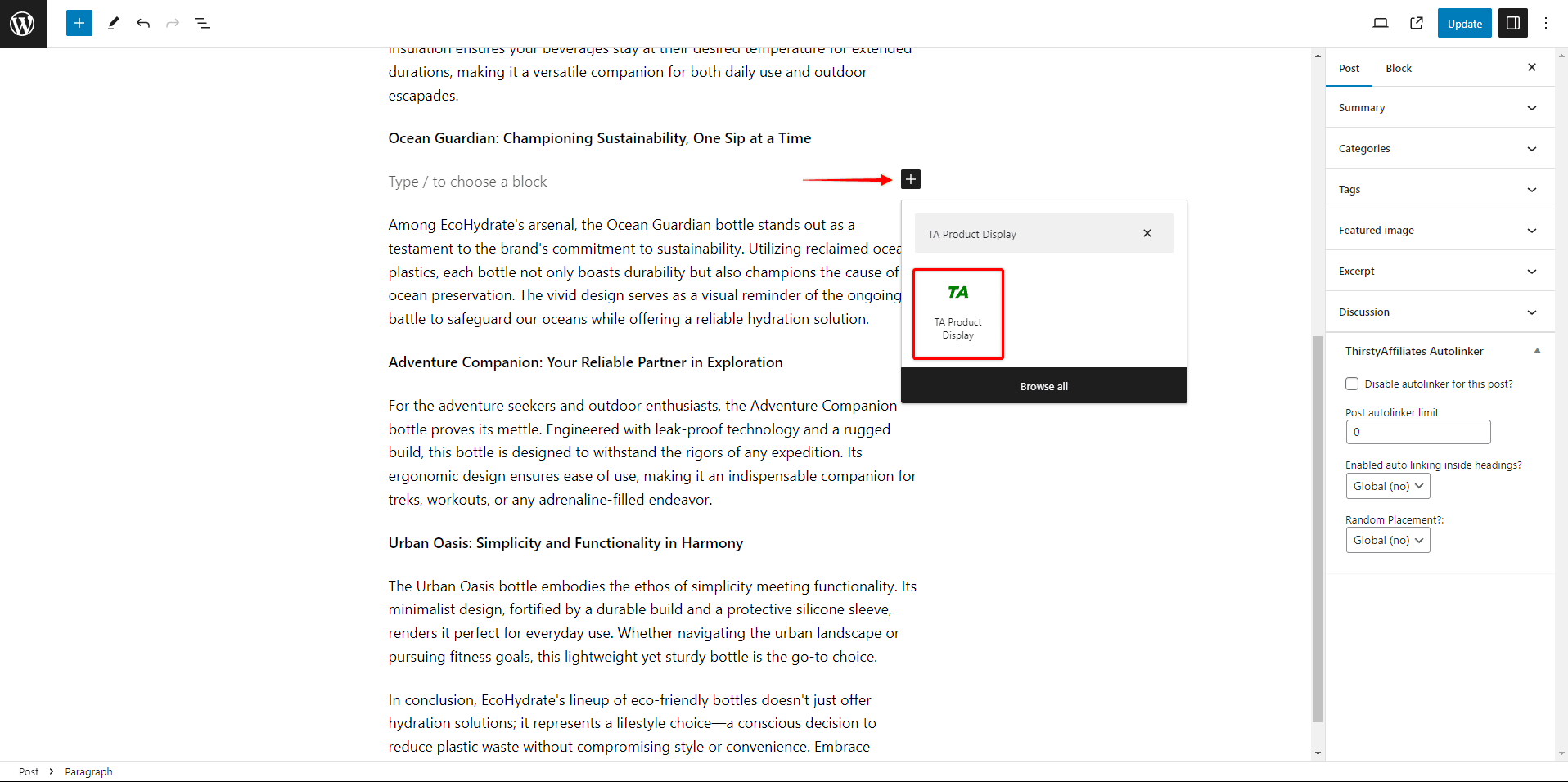
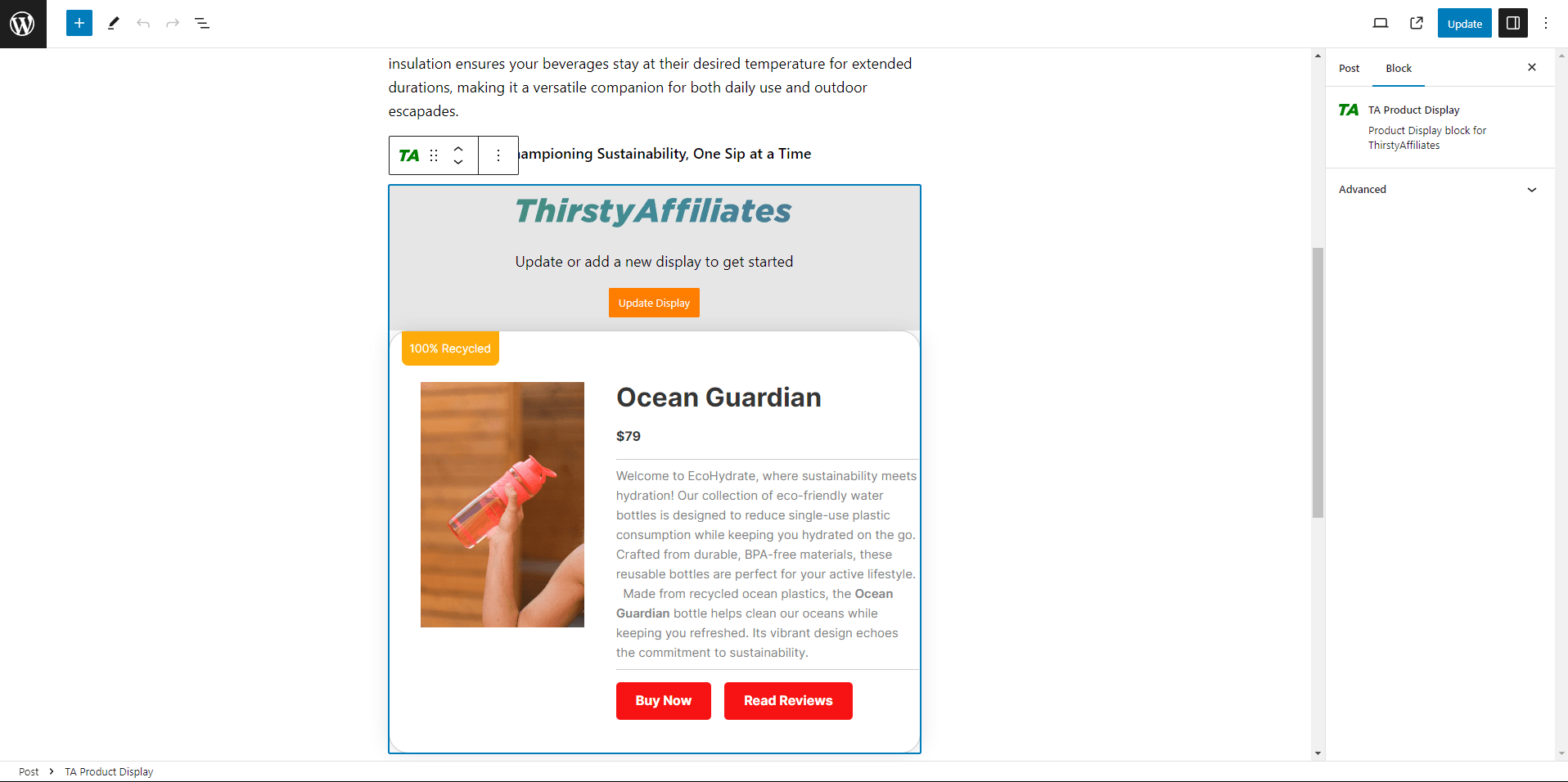
- Cliquez sur l'outil d'insertion de blocs (l'icône + icône) et rechercher la mention "Présentation des produits TA".

- Glisser-déposer ou cliquer sur l'icône Présentation des produits TA pour l'ajouter à l'endroit souhaité dans votre contenu.

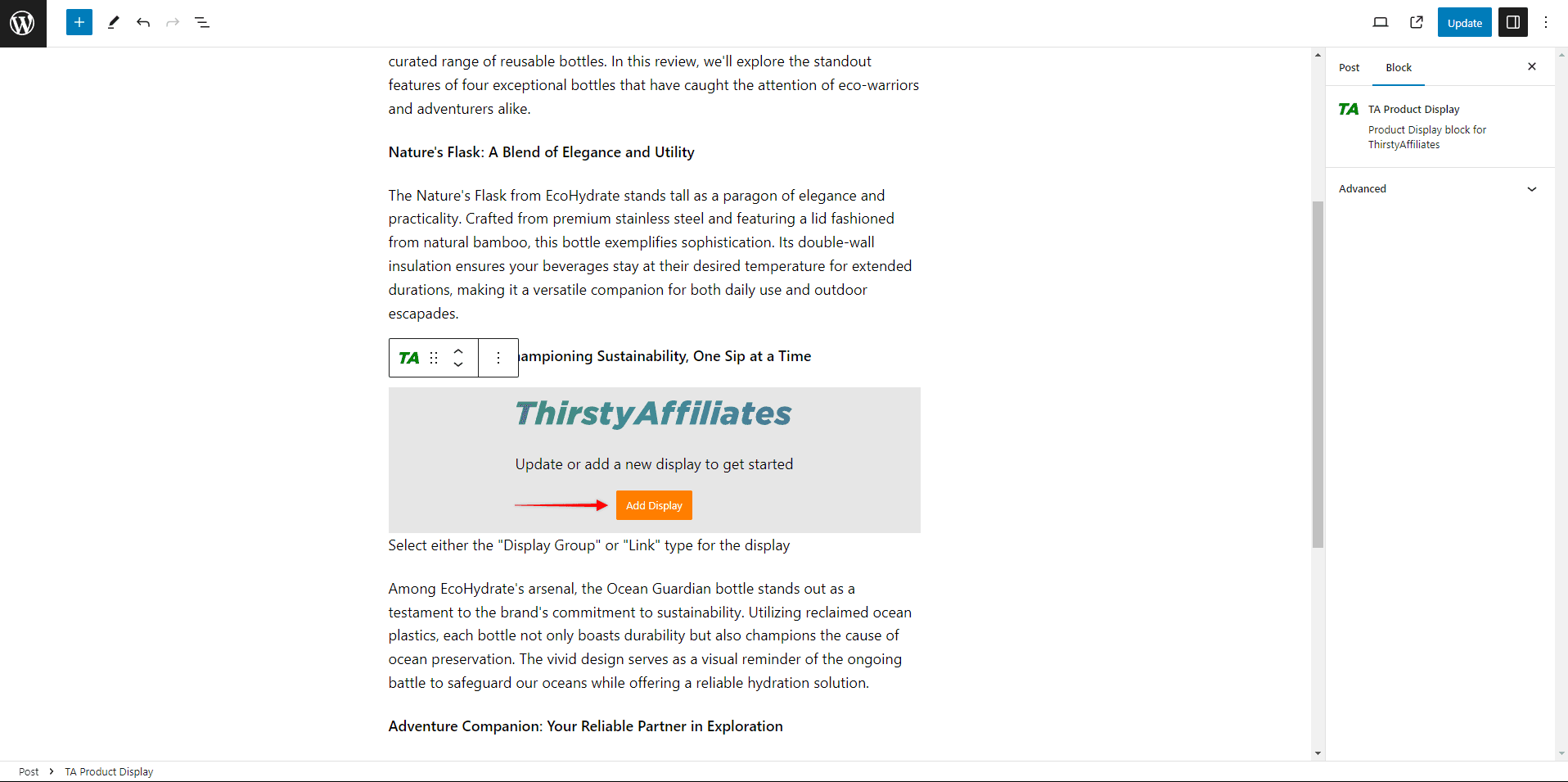
- Cliquez sur le bouton Ajouter un affichage pour ouvrir la fenêtre contextuelle.
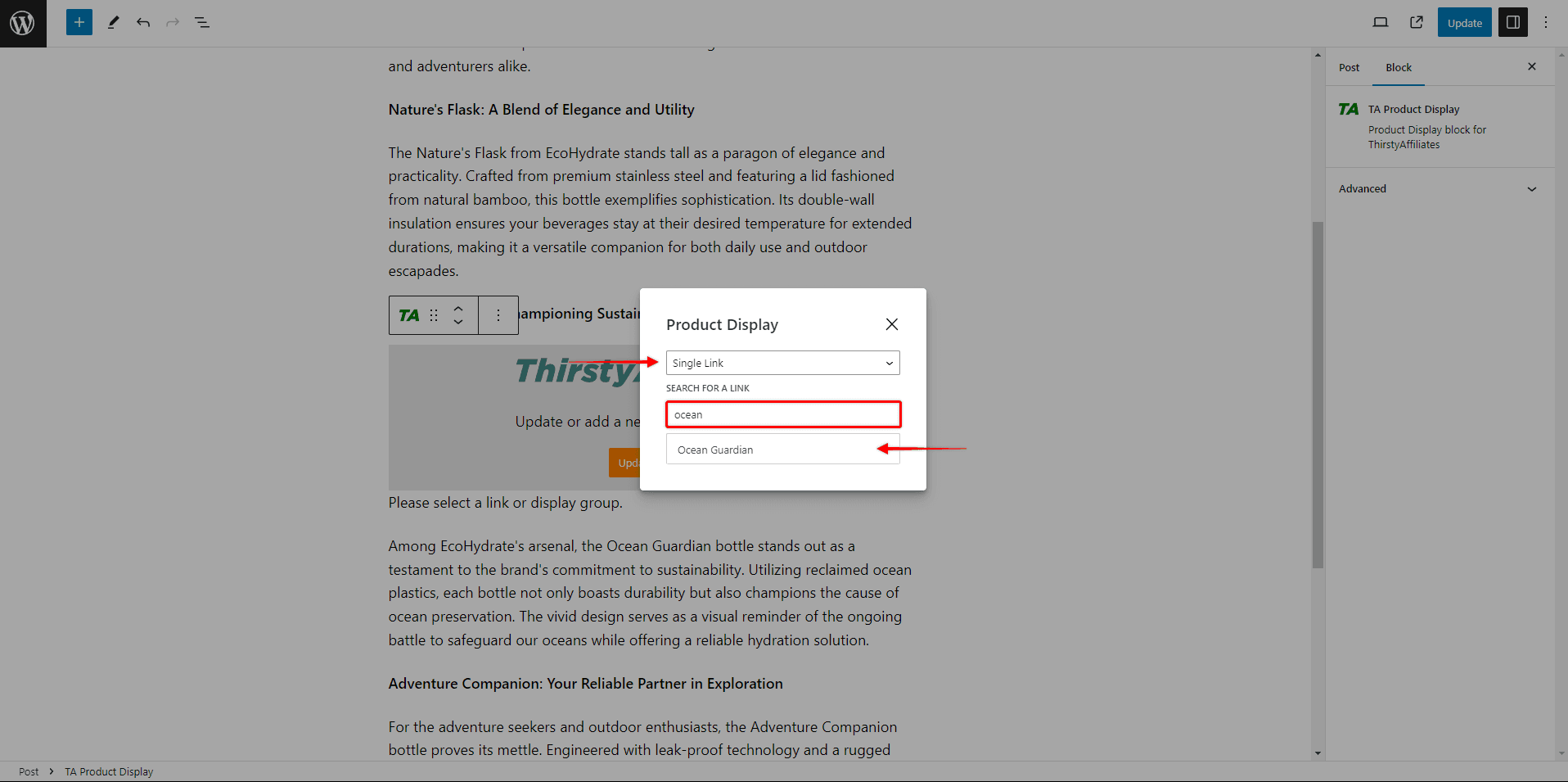
- Sélectionner un Lien uniqueet tapez le nom du lien dont vous avez besoin dans le champ de recherche. Cette opération permet d'afficher automatiquement le produit correspondant au lien choisi.

- Cliquez sur Mise à jour pour enregistrer les modifications apportées à votre contenu.

Ajouter des shortcodes pour l'affichage des produits
Vous pouvez également intégrer vos affichages de produits à l'aide d'un code court. Cette approche vous permet d'intégrer des affichages de produits dans votre contenu à l'aide de n'importe quel éditeur prenant en charge les codes courts.
C'est la méthode à choisir si vous travaillez avec Elementor, Divi ou un autre constructeur de pages, y compris l'éditeur Gutenberg par défaut.
Les shortcodes d'affichage des produits sont disponibles dans les paramètres des liens d'affiliation :
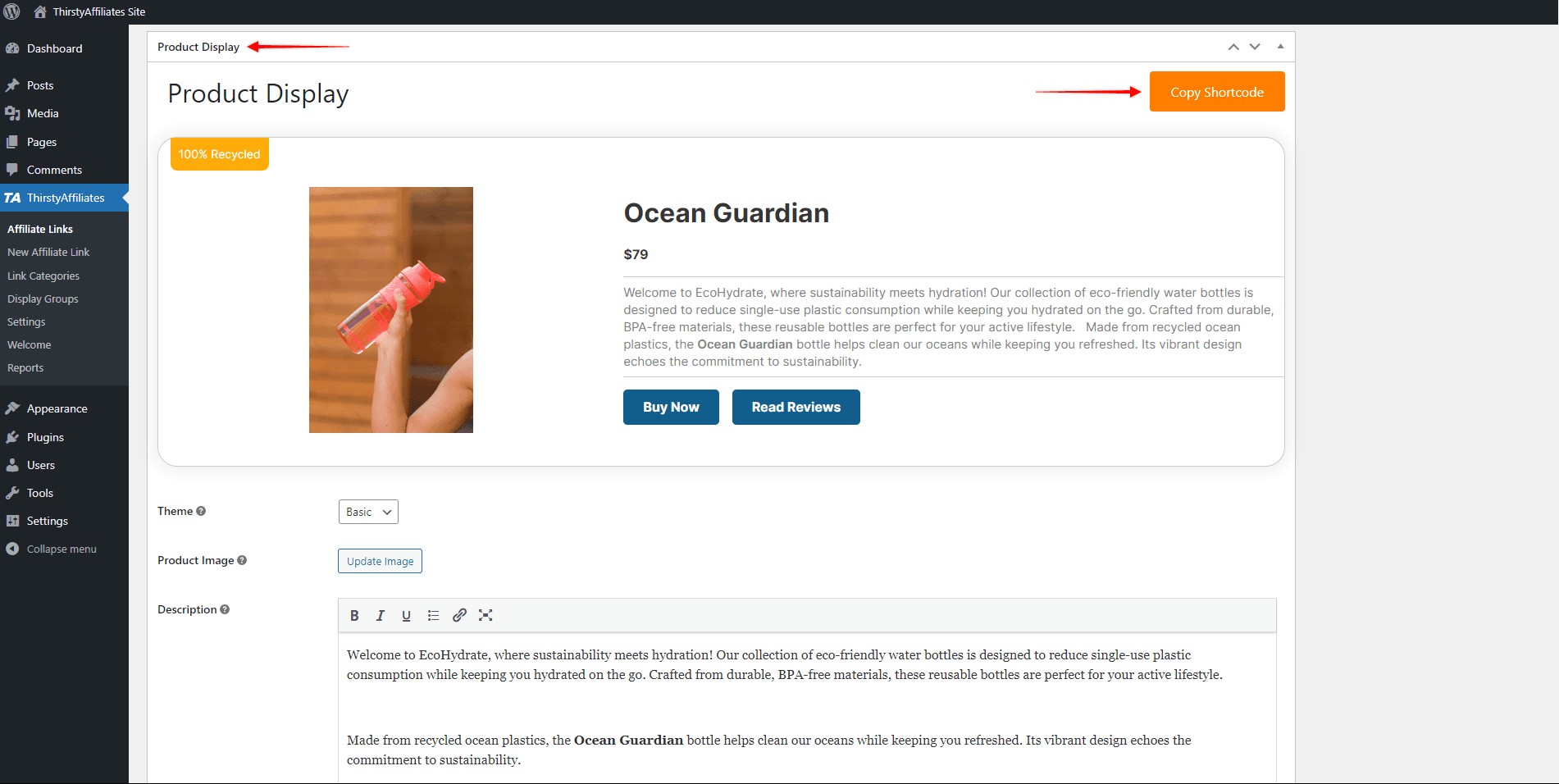
- Naviguez jusqu'à ThirstyAffiliates > Liens d'affiliation.
- Trouvez le lien d'affiliation dont vous avez besoin et cliquez sur Editer pour accéder aux paramètres du lien.
- Faites défiler vers le bas jusqu'à la rubrique Présentoir de produits section.
- Cliquez sur le bouton Copier le code court bouton. Le shortcode sera automatiquement enregistré dans votre presse-papiers.

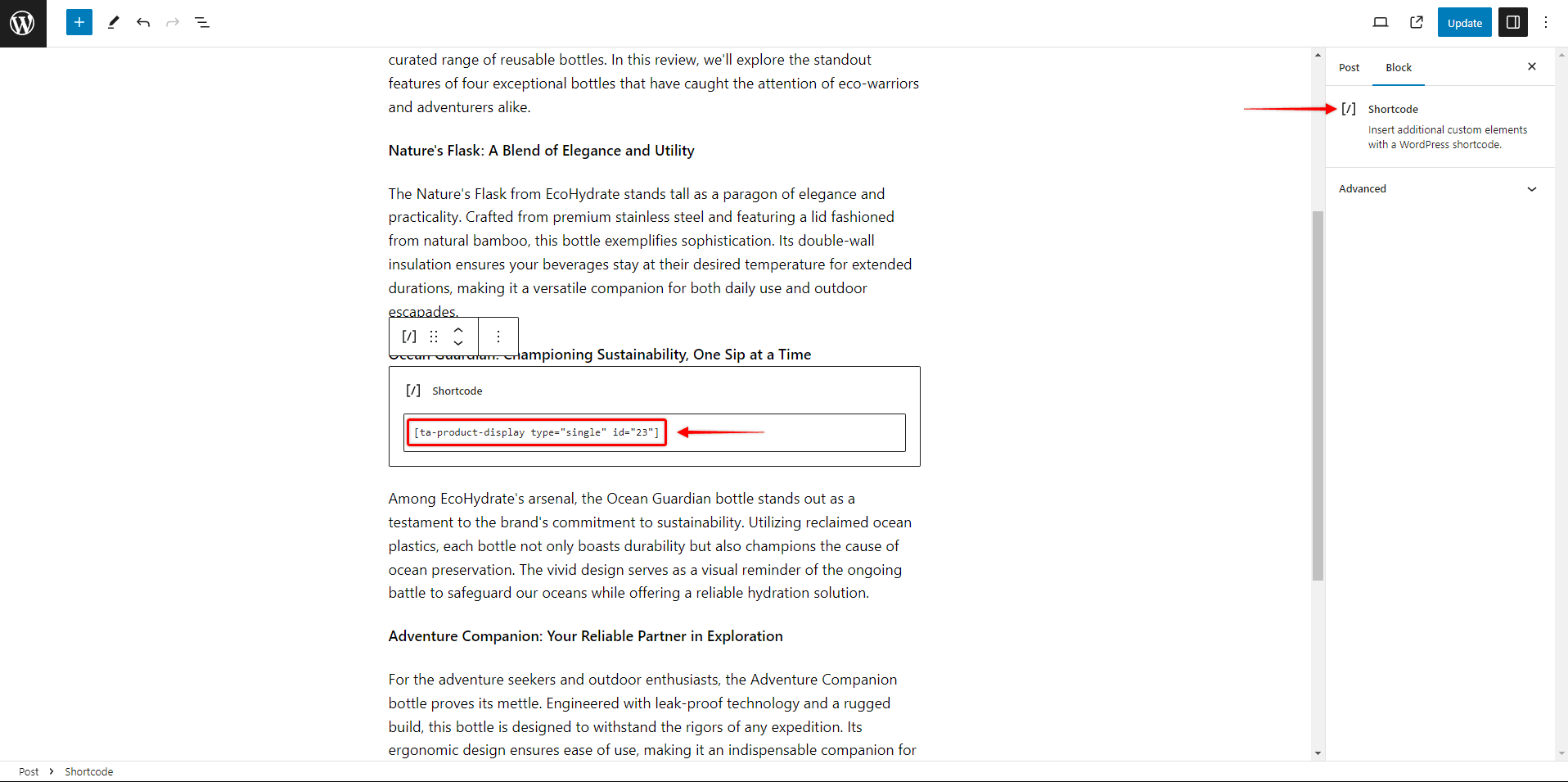
Ensuite, vous devez ajoutez le shortcode d'affichage des produits à votre contenu:
- Commencez à éditer votre contenu (page, article, etc.) avec l'éditeur de votre choix.
- Ajouter l'élément shortcode de votre éditeur (par exemple, le widget Shortcode d'Elementor ou le module Code de Divi) au contenu.
- Collez le shortcode d'affichage du produit dans l'élément shortcode.

4. Cliquez sur Mise à jour pour enregistrer les modifications apportées à votre contenu.
Groupes de présentation des produits
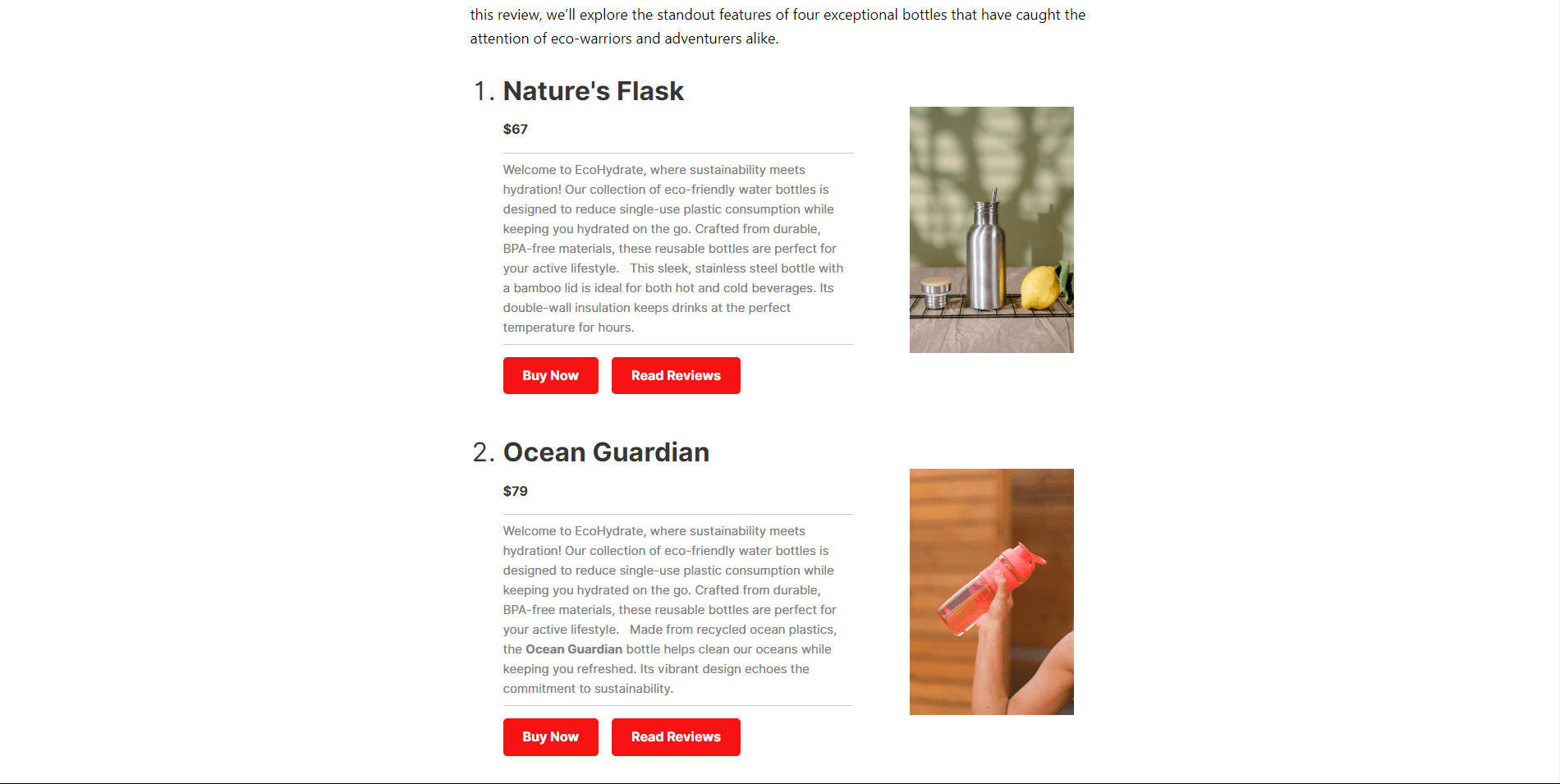
Les groupes d'affichage de produits vous permettent de présenter plusieurs produits ensemble. Ainsi, vous pouvez regrouper et importer vos liens individuels dans votre contenu à l'aide d'un seul shortcode.

Comment créer des groupes d'affichage de produits
Les groupes d'affichage de produits vous permettent de présenter plusieurs produits collectivement, ce qui facilite le regroupement de liens individuels et leur insertion dans votre contenu.
- Naviguez jusqu'à ThirstyAffiliates > Groupes d'affichage.
- Cliquez sur l'icône Ajouter un nouveau message bouton.
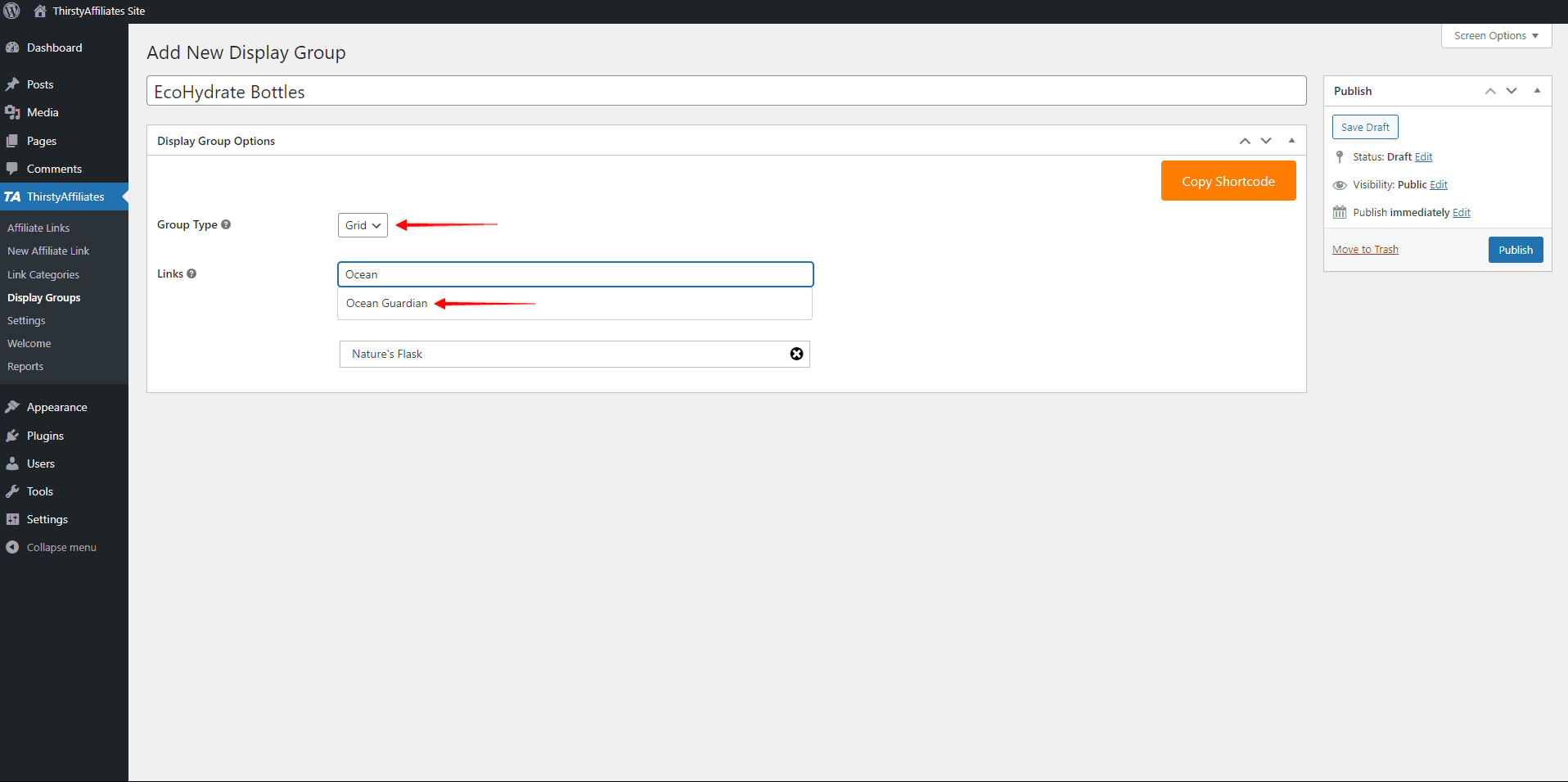
- Ajouter le Afficher le nom du groupe.
- En vertu de la Type de groupe Dans le menu déroulant, choisissez si l'affichage des produits doit être organisé comme un Liste ou un Grille.

- Dans le champ Liens, commencez à taper le nom du premier lien d'affiliation que vous souhaitez ajouter à ce groupe. Sélectionnez le lien à partir du lien pour l'ajouter au groupe.
- Répétez l'étape précédente pour tous les liens d'affiliation qui doivent être inclus dans ce groupe.
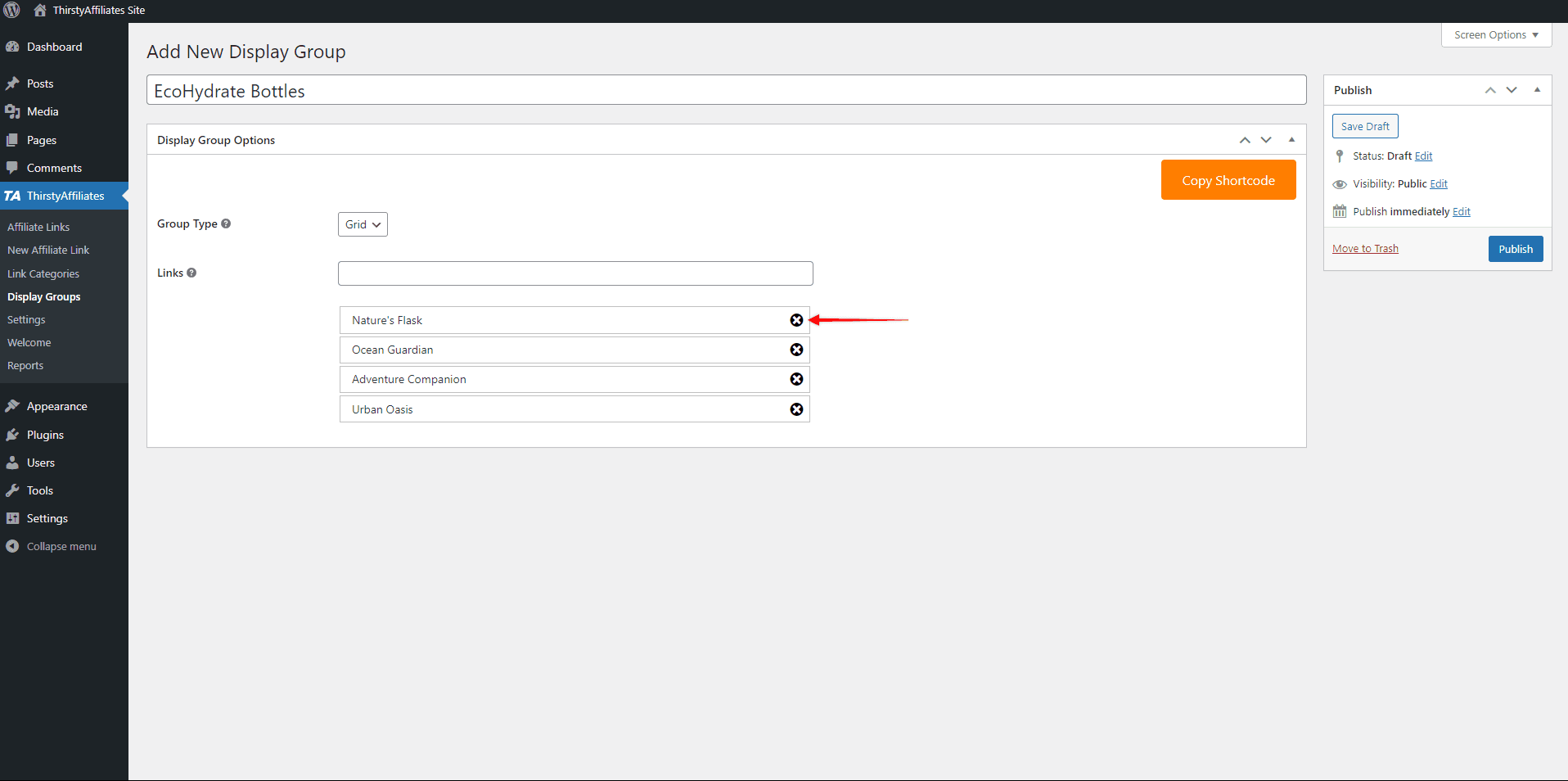
- Cliquez sur le bouton Publier pour créer un groupe.
Si nécessaire, vous pouvez supprimer des liens de vos groupes en cliquant sur l'icône X du lien.

Comment insérer un groupe d'affichage de produits via un bloc
Le bloc d'affichage des produits de la TA fonctionne de manière transparente avec vos groupes, de la même manière que pour les liens individuels.
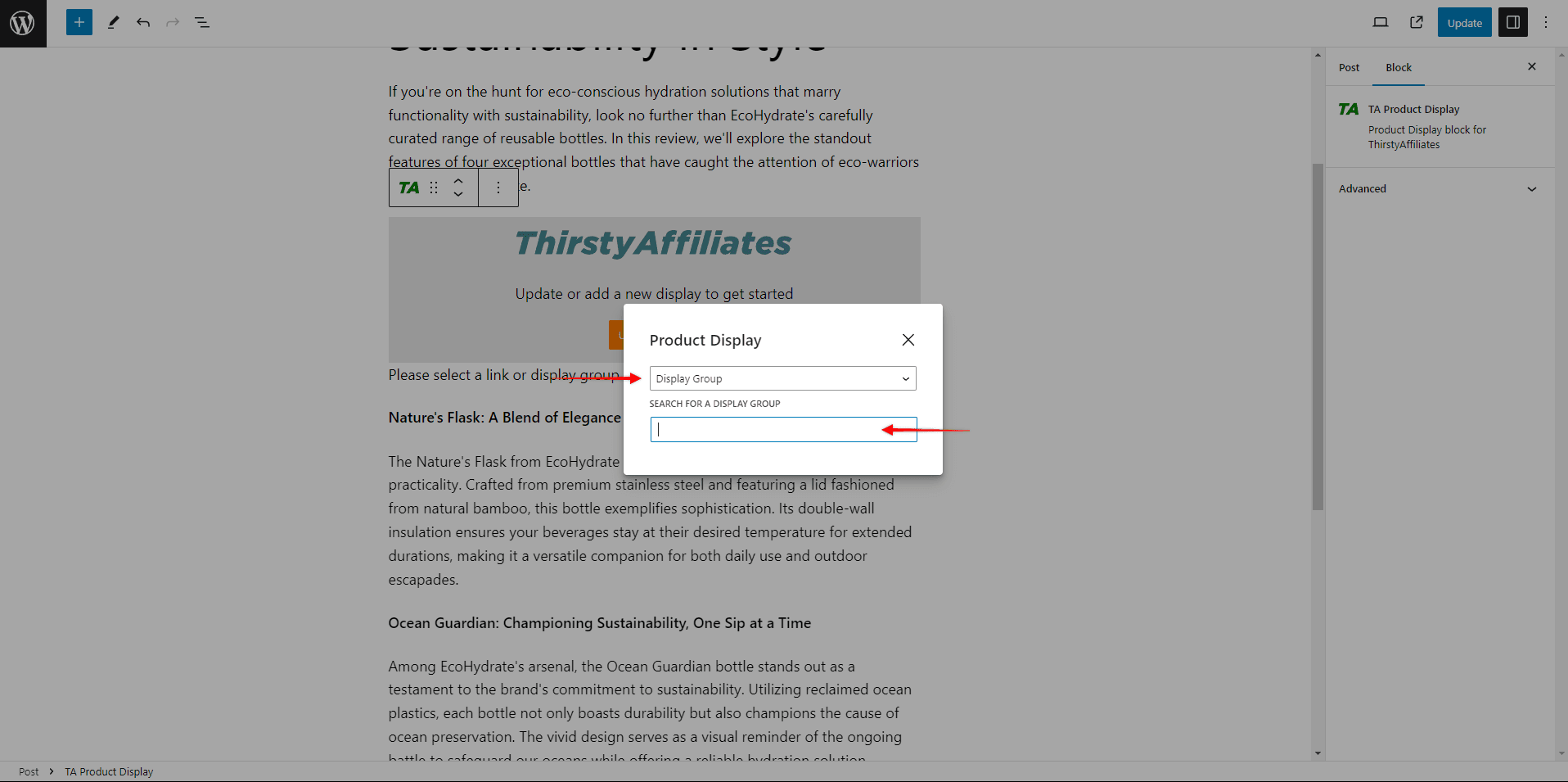
La seule variation se situe au niveau des étape 4 du processus d'insertion d'un groupe dans votre contenu à l'aide du bloc.
Dans cette étape, au lieu de sélectionner Single Link, optez pour la fonction Groupe d'affichage option.

Saisissez maintenant le nom du groupe dont vous avez besoin dans le champ de recherche pour obtenir le groupe d'affichage.
Comment insérer un groupe d'affichage de produits via un shortcode
Là encore, vous pouvez inclure un groupe de produits dans votre contenu à l'aide d'un shortcode, comme vous le feriez pour un produit individuel.
Pour trouver vos codes courts de groupes d'affichage de produits, procédez comme suit :
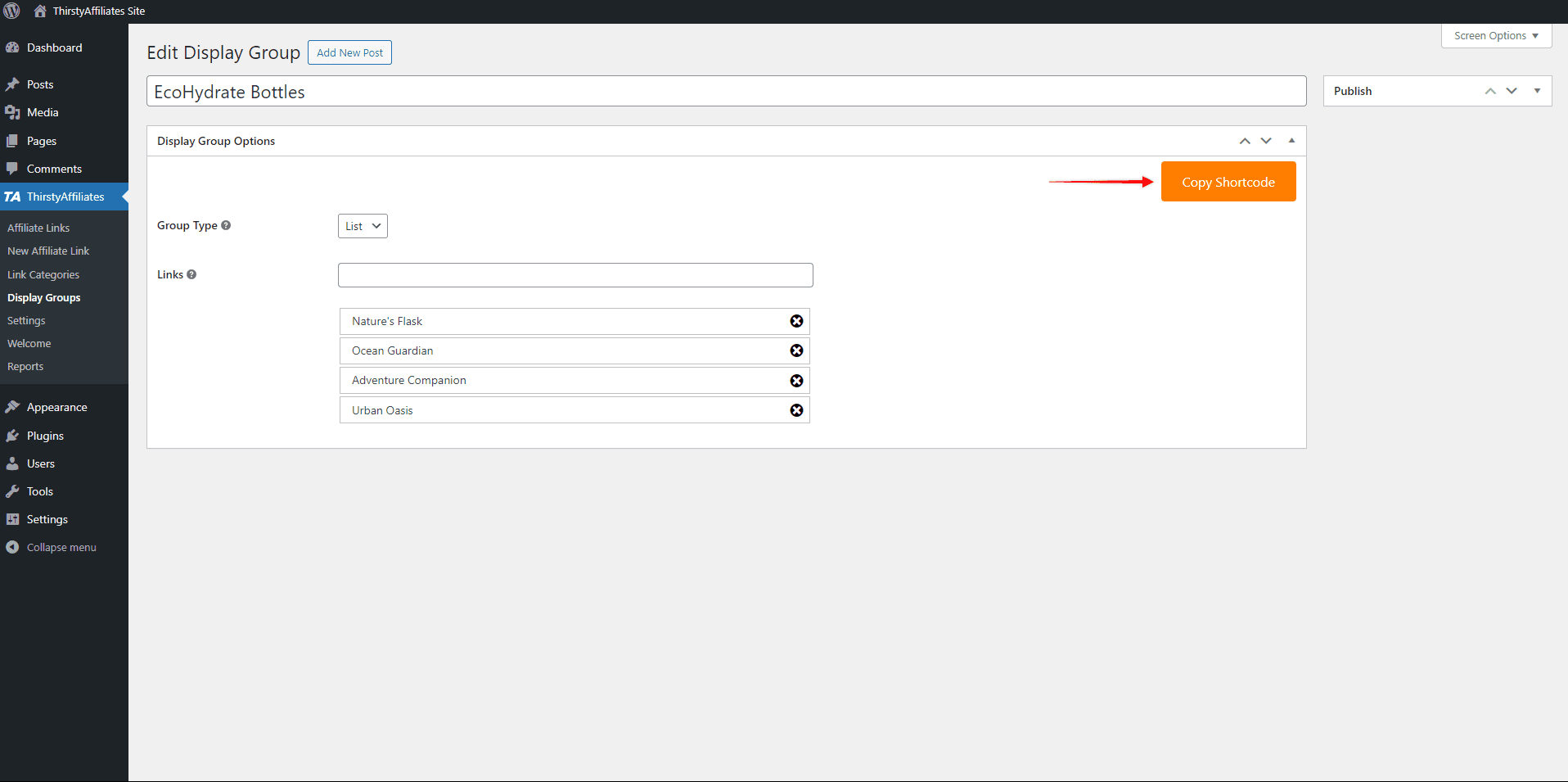
- Naviguez jusqu'à ThirstyAffiliates > Groupes d'affichage.
- Recherchez le groupe d'affichage dont vous avez besoin et cliquez sur Editer pour accéder aux paramètres du groupe.

- Cliquez sur l'icône Copier le code court bouton.
Le shortcode sera automatiquement enregistré dans votre presse-papiers.
