O ThirstyAffiliates agora inclui o recurso Product Displays em suas ferramentas de gerenciamento de links. Com esse recurso, você pode converter facilmente links de texto simples em mostruários de produtos visualmente atraentes, com imagens, descrições detalhadas, informações sobre preços e um botão de call-to-action proeminente "compre agora".
Além disso, essa ferramenta oferece opções complementares de engajamento, como um emblema recomendado e um botão extra de call-to-action.
Este guia explica como instalar e usar o complemento Product Displays em seu site.

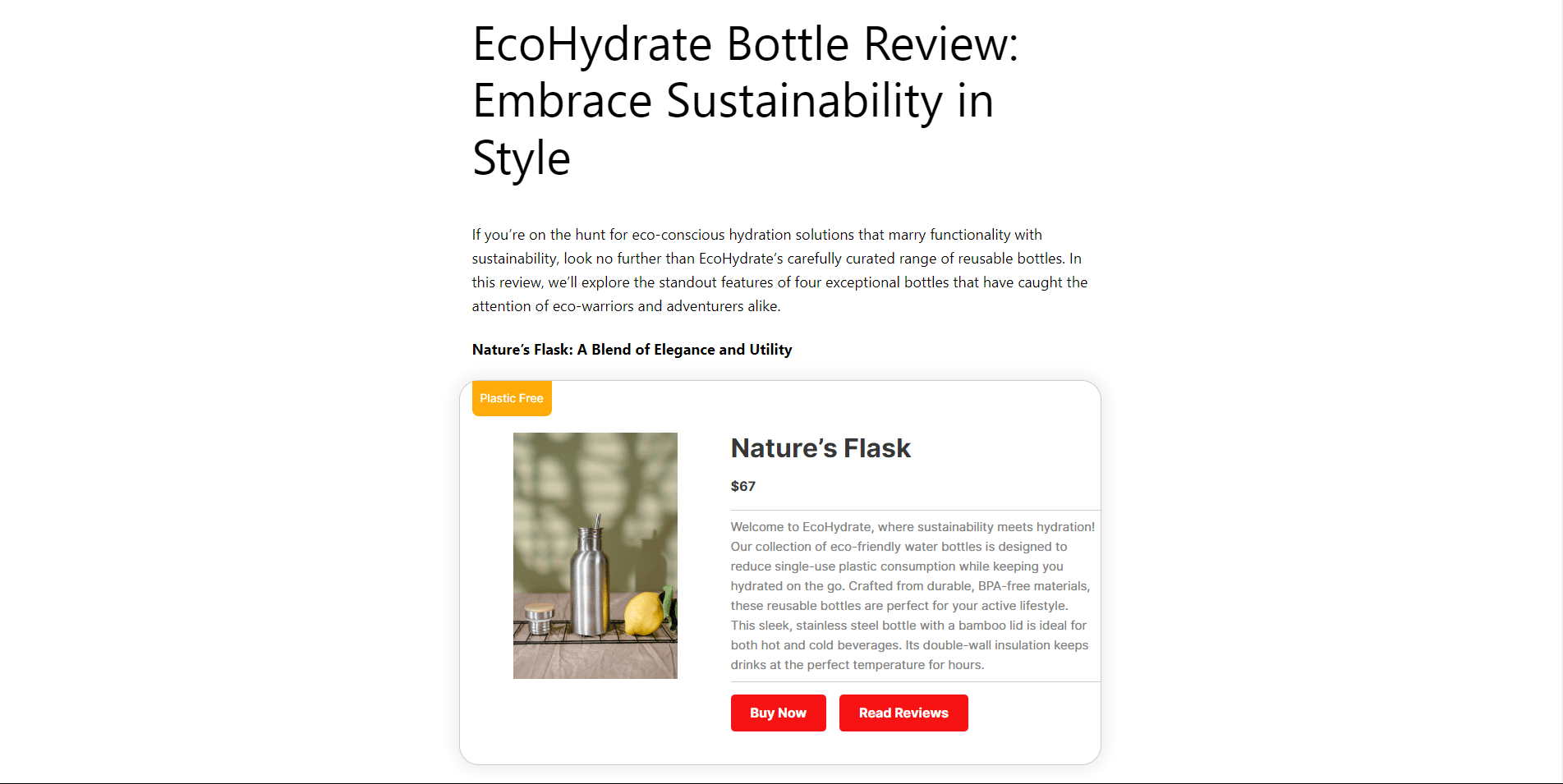
O que são displays de produtos?
Os displays de produtos aprimoram seu site mostrando os produtos em um formato atraente.
Eles substituem os links de texto básicos por representações visualmente atraentes, com imagens, descrições, preços e botões "compre agora".
Esse formato fácil de usar ajuda os visitantes a entender rapidamente os produtos que você está promovendo.
Além da estética, os displays de produtos melhoram a experiência geral do usuário no site, facilitando a navegação e a exploração dos visitantes. Além disso, tIsso pode levar a um aumento das comissões e das vendas.
Instalar e ativar o complemento Product Displays
Sua primeira tarefa é instalar o complemento Product Displays.
- Navegue em seu Painel de controle do WordPress > ThirstyAffiliates > Complementos. Se você não vir essa página, precisará atualizar sua versão do plug-in ThirstyAffiliates.
- Para localizar o complemento Product Displays, navegue pela lista de complementos ou pesquise por "Produto Displays" na ferramenta de pesquisa.
- Clamber o Instalar o complemento para instalá-lo e ativá-lo.
Depois de ativada, a opção de exibição do produto será adicionada à tela do editor de links de afiliados.
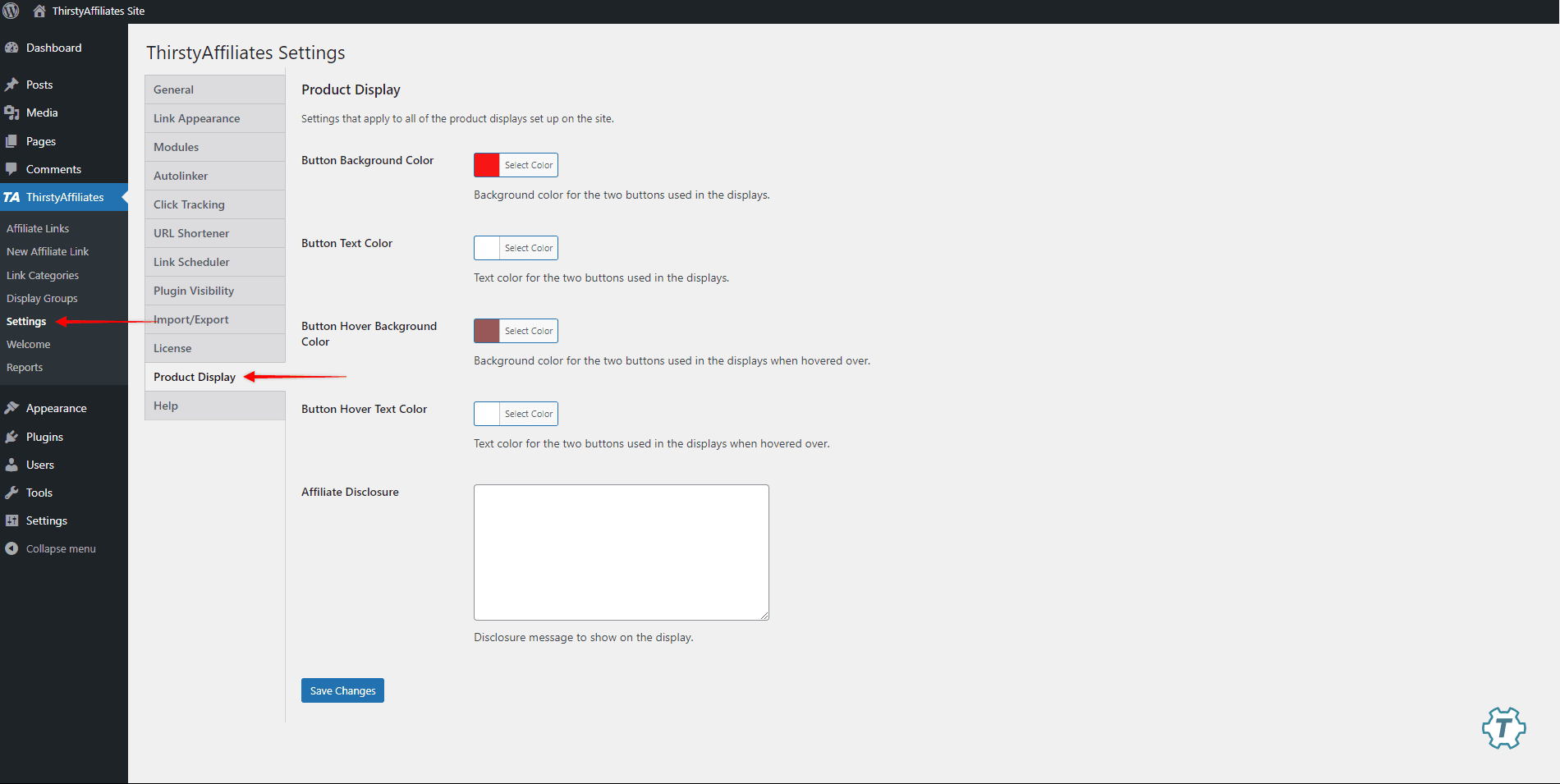
Configurar definições de monitores de produtos
Antes de criar seus displays de produtos, você pode configurar as cores dos botões para seus displays.
Navegue até ThirstyAffiliates > Configurações > Expositores de produtos. Aqui, você pode escolher as seguintes cores:
- Cor de fundo do botão
- Cor do texto do botão
- Cor de fundo do botão Hover
- Cor do texto do botão Hover

Além disso, você pode adicionar seu Texto de divulgação de afiliados para a exibição de seus produtos.
Como criar displays de produtos
As exibições de produtos podem ser ativadas e personalizadas individualmente para cada um de seus links de afiliados.
Veja a seguir como configurá-los:
- Navegue até ThirstyAffiliates > Links de afiliados.
- Clique no botão Novo link de afiliado botão e criar seu link ThirstyAffiliates adicionando os dados necessários. Além disso, uma exibição de produto pode ser adicionada a um link de afiliado existente passando o mouse sobre o link e clicando em Editar.
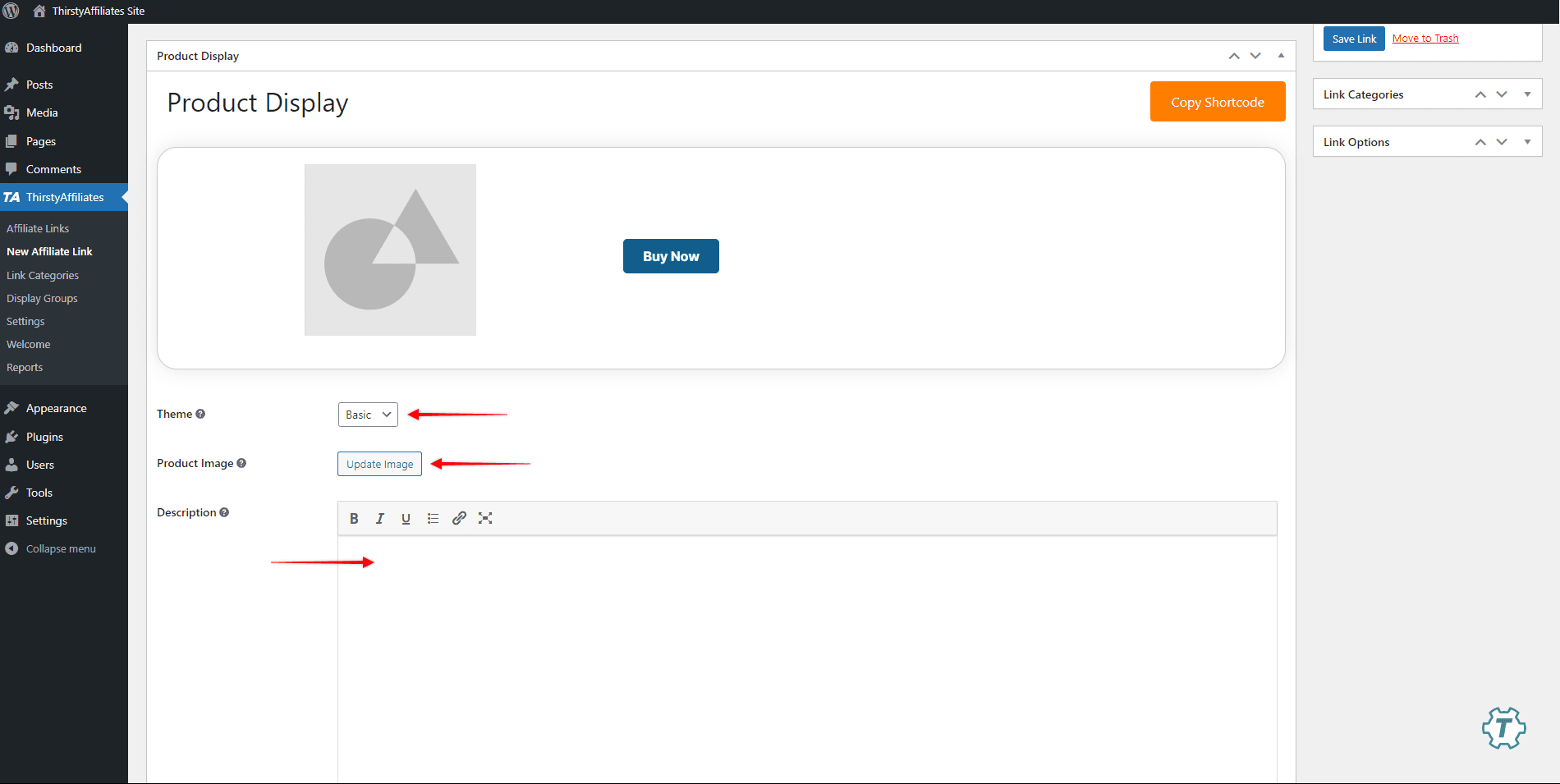
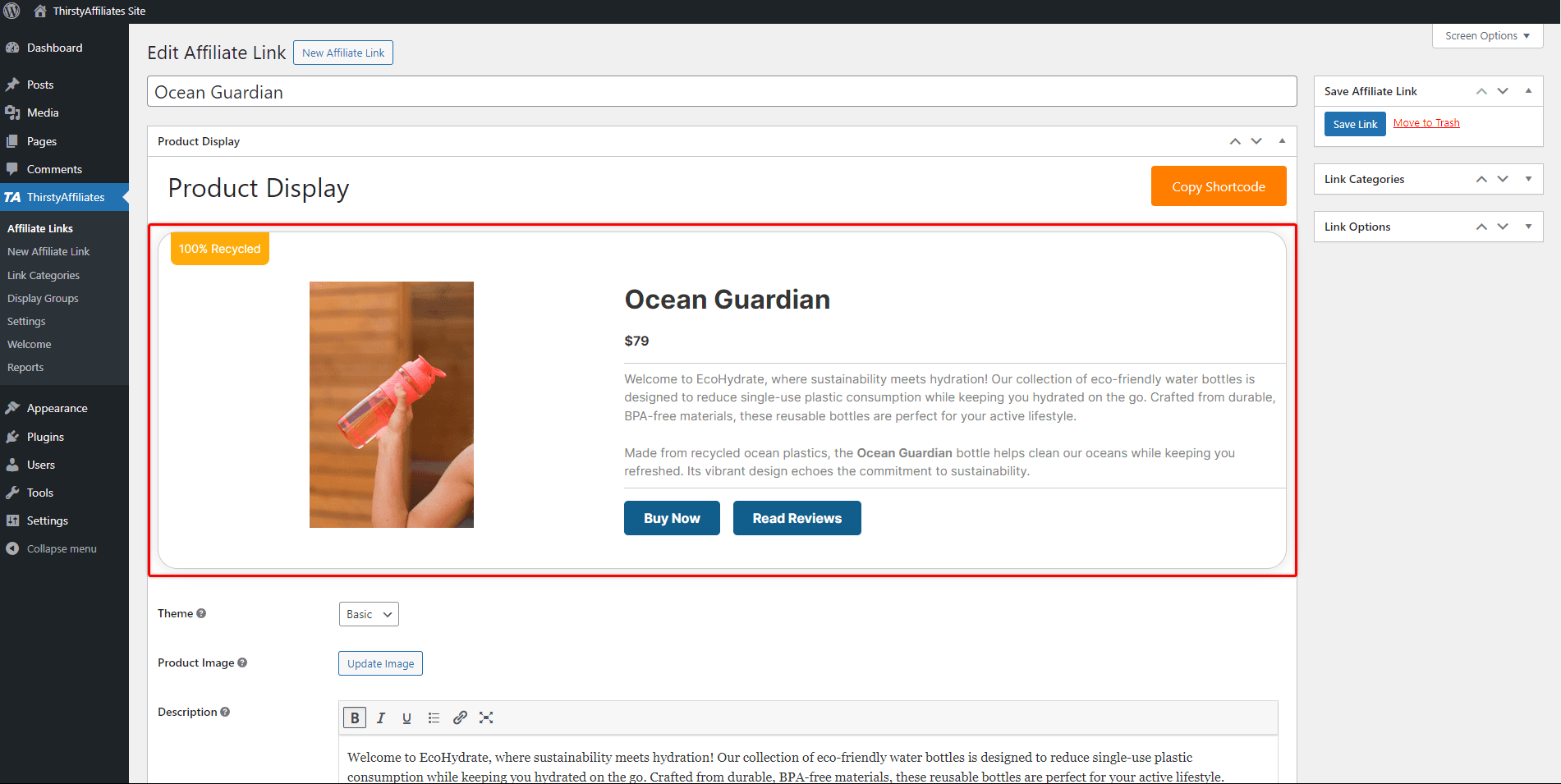
- Ao editar o link, role para baixo até a seção Exibição do produto seção:

- Selecione a exibição do produto desejado Tema entre as opções disponíveis: Básico, em caixa, ou Afiado.
- Em seguida, na seção Imagem do produto clique na opção Atualizar imagem botão. Isso abrirá uma janela pop-up na qual você poderá carregar uma imagem ou selecionar uma da sua biblioteca de mídia. Clique em Use esta imagem para adicioná-la como imagem do produto.
- Digite a descrição do produto no campo Description (Descrição). Essa descrição aparecerá ao lado da imagem do produto.

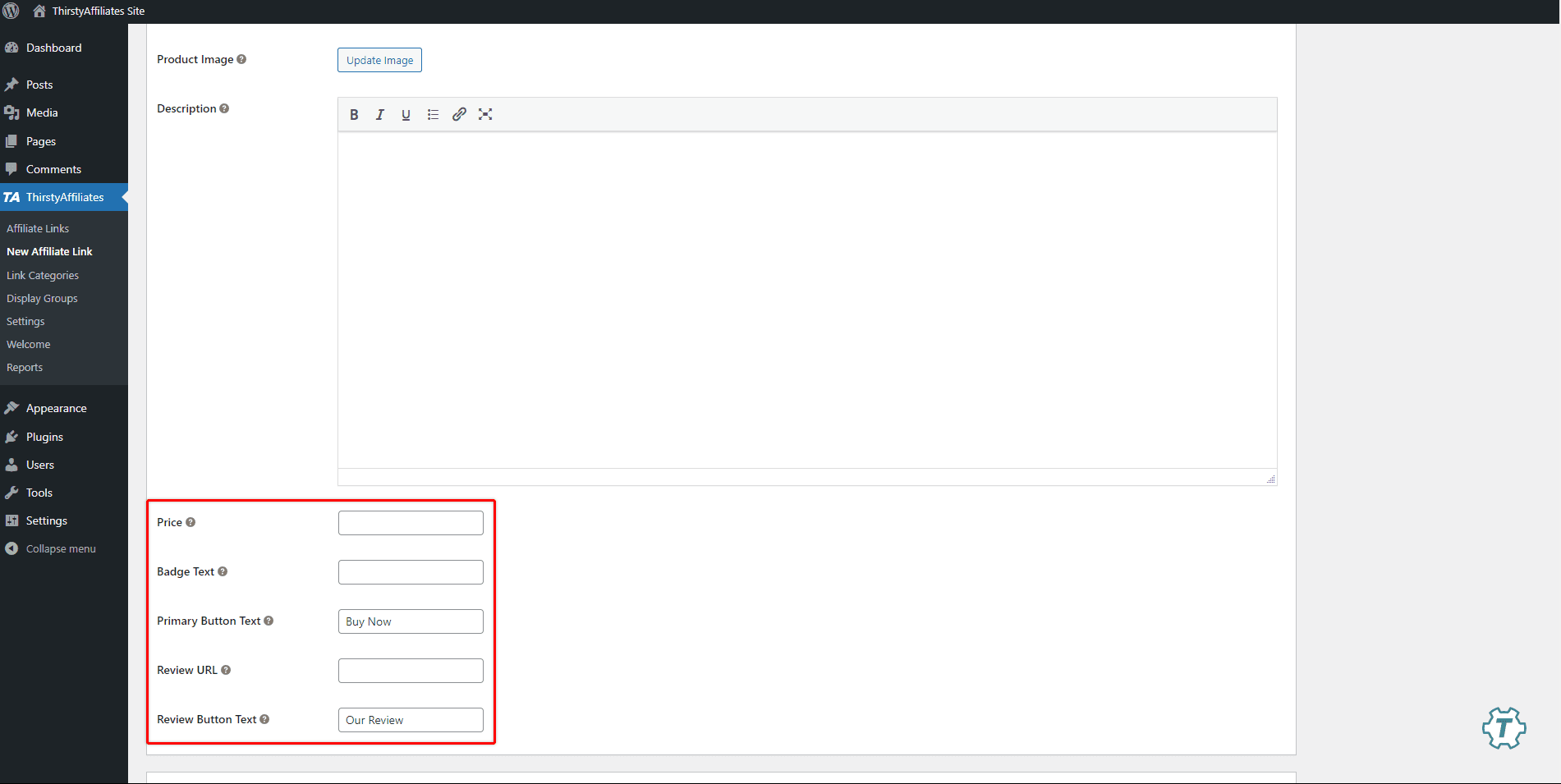
- Por padrão, o produto dOs displays têm um único botão de call-to-action "Comprar agora".. Você pode modificar o rótulo do botão adicionando texto personalizado para o Texto do botão primário campo.
- Você também pode adicionar o preço de um produto (Preço) e um crachá personalizado (Texto do crachá).
- OpcionalSe você quiser adicionar um botão de revisão adicional que direciona para informações adicionais associadas ao produto em exibição, você pode adicionar um botão de revisão adicional que direciona para informações adicionais associadas ao produto em exibição. Para fazer isso, adicione o URL da página de vinculação (URL de revisão) e o texto do rótulo do botão (Texto do botão de revisão).
- Clique no botão Salvar link para salvar as alterações.
As exibições de produtos oferecem um recurso de visualização ao vivo na seção superior. Qualquer ajuste que você fizer nas informações do produto será refletido instantaneamente na visualização.

Como adicionar exibições de produtos ao seu conteúdo
Depois de adicionar a exibição do produto ao seu link de afiliado, a próxima etapa é incorporá-la ao conteúdo do seu site. Você pode fazer isso de duas maneiras:
- Bloco de exibição do produto ThirstyAffiliates (Gutenberg): Se estiver usando o editor Gutenberg, você poderá inserir um bloco ThirstyAffiliates Product Displays. Esse bloco permite que você integre facilmente a exibição do produto em seu conteúdo.
- Código curto: Como alternativa, você pode inserir a exibição do produto em seu conteúdo usando um shortcode. Esse método é aplicável se você preferir usar o editor clássico ou outras ferramentas de criação de conteúdo que suportem códigos de acesso.
Adicionar um bloco de exibição de produto (Gutenberg)
Esse método foi projetado especificamente para usuários que criam conteúdo usando o editor de blocos padrão do WordPress, também conhecido como Gutenberg.
Nesse caso, você pode adicionar facilmente qualquer exibição de produto usando o bloco dedicado:
- Comece a editar seu conteúdo (página, post, etc.) com o editor de blocos.
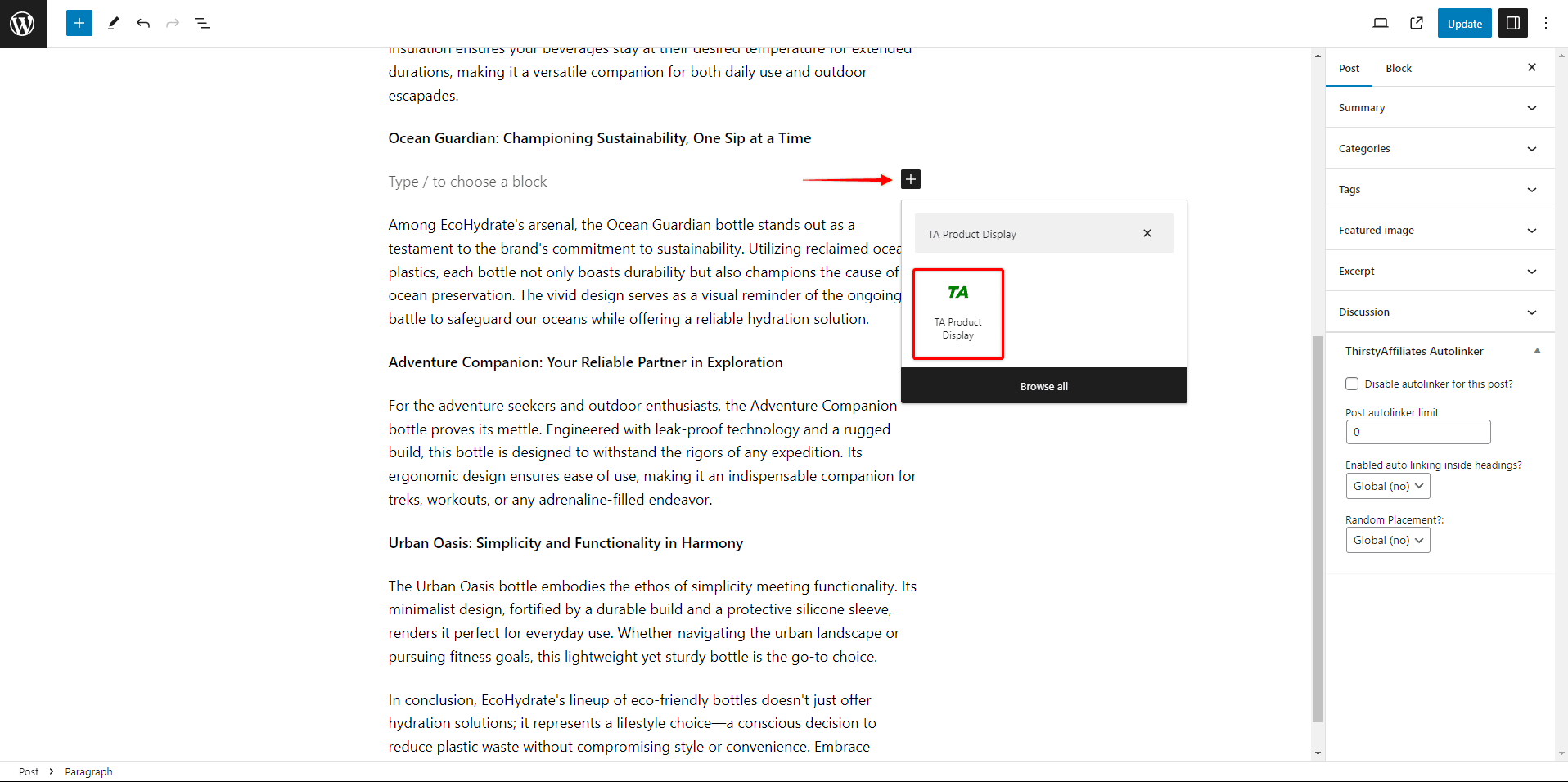
- Clique no inseridor de blocos (o ícone + ícone) e procure o botão "Exibição de produtos TA".

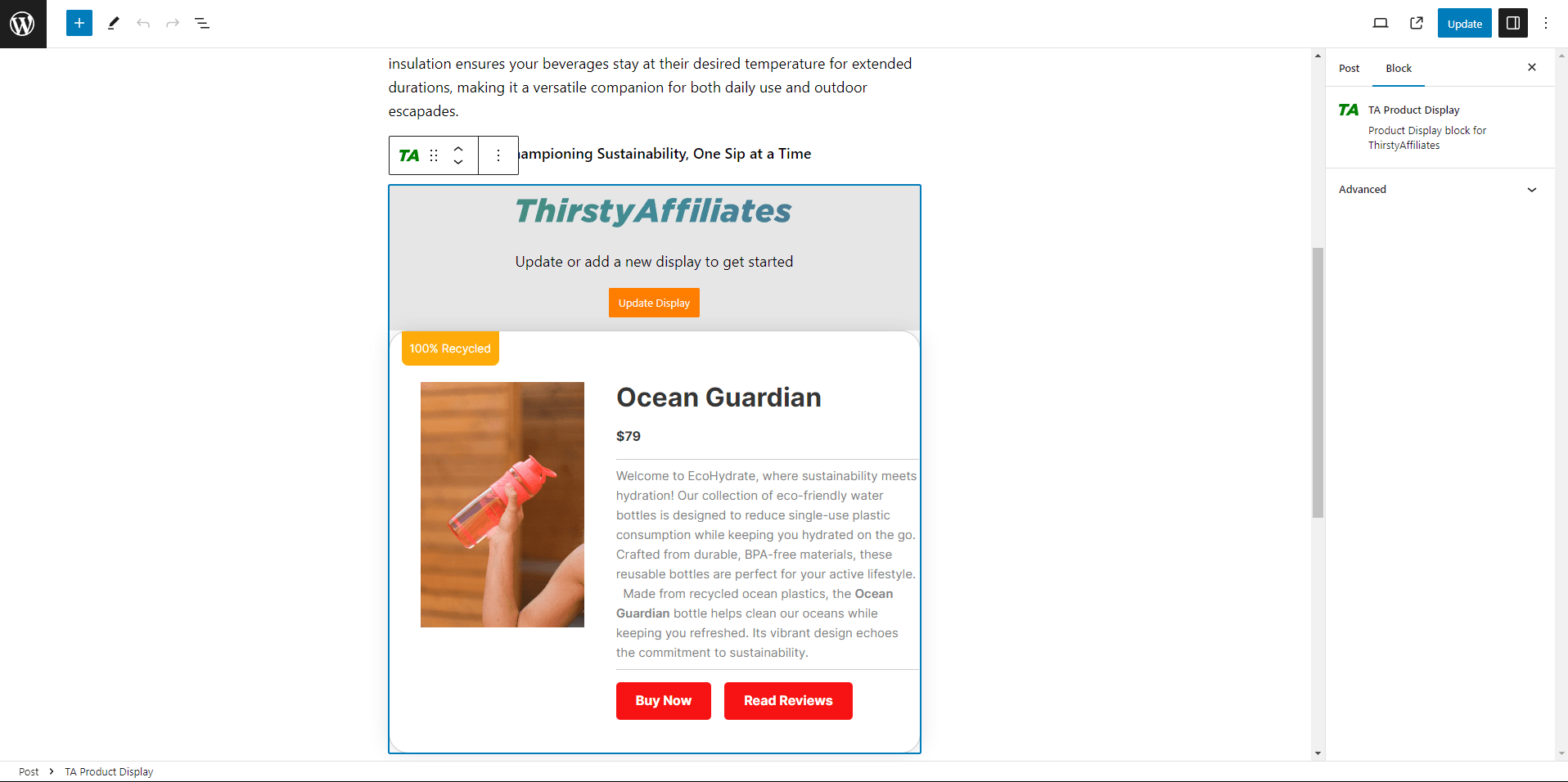
- Arraste e solte ou clique no ícone Exibição de produtos TA para adicioná-lo ao local desejado em seu conteúdo.

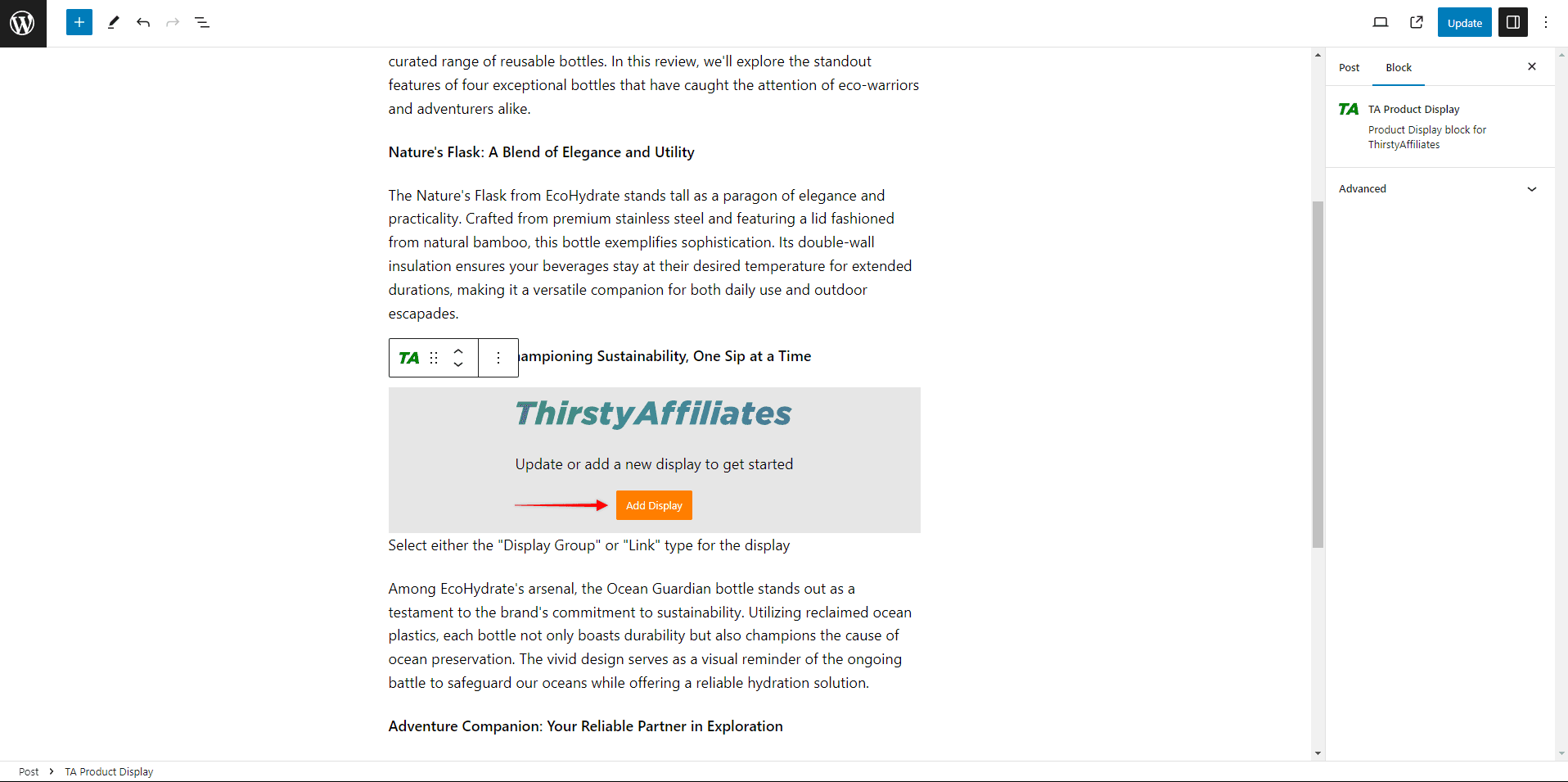
- Clique no botão Adicionar tela para abrir a janela pop-up.
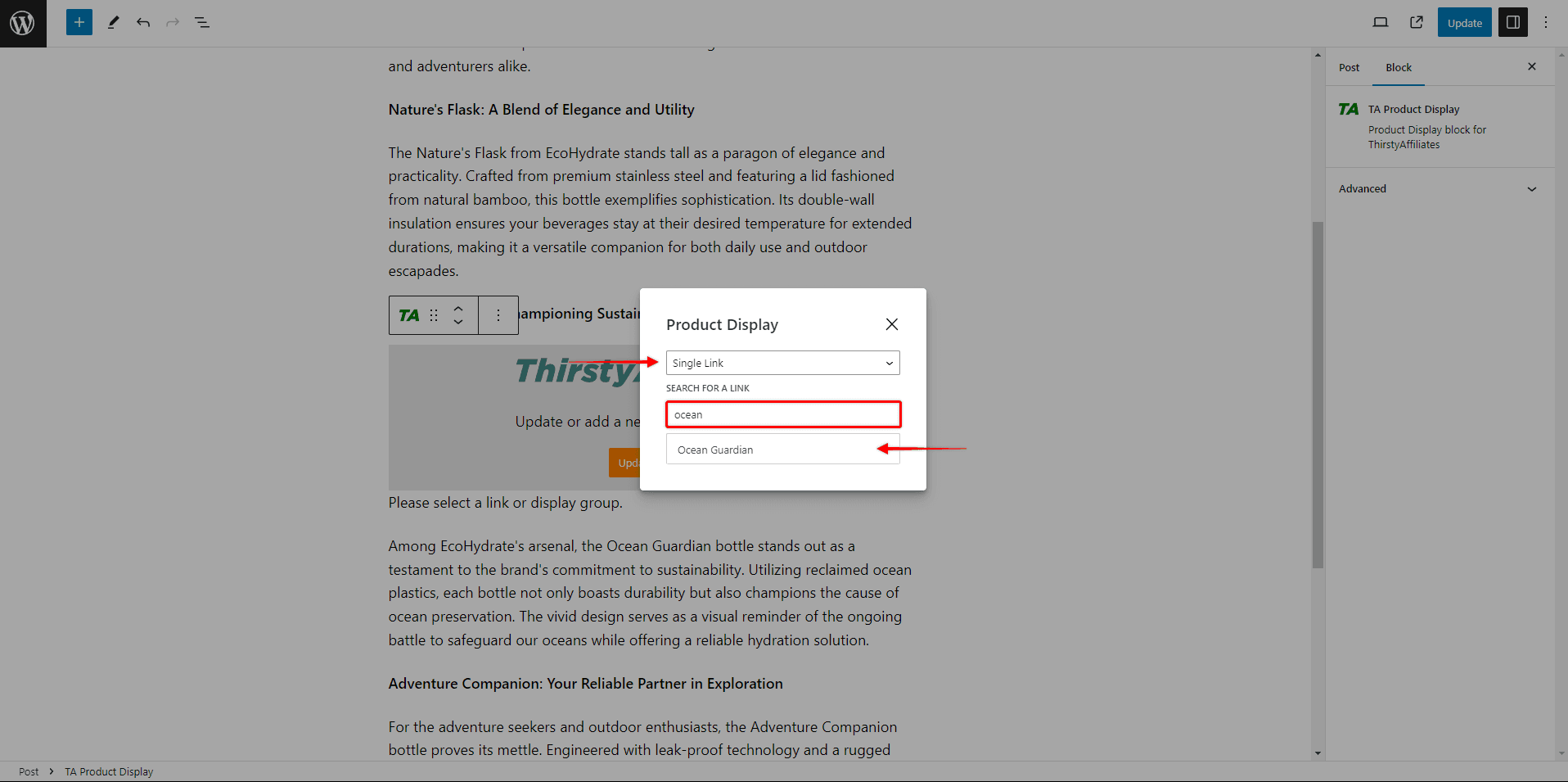
- Selecione um Link únicoe digite o nome do link de que você precisa no campo de pesquisa. Isso exibirá automaticamente a tela do produto para o link escolhido.

- Clique em Atualização para salvar as alterações em seu conteúdo.

Adicionar códigos curtos de exibição de produtos
Você também pode incorporar suas exibições de produtos usando um shortcode. Essa abordagem permite incorporar exibições de produtos em seu conteúdo usando qualquer editor que ofereça suporte a códigos de acesso.
Esse é o método a ser escolhido se você estiver trabalhando com o Elementor, Divi ou outro construtor de páginas, incluindo o editor padrão do Gutenberg.
Os códigos de acesso para exibição de produtos estão disponíveis nas configurações de links de afiliados:
- Navegue até ThirstyAffiliates > Links de afiliados.
- Encontre o link de afiliado de que você precisa e clique em Editar para acessar as configurações do link.
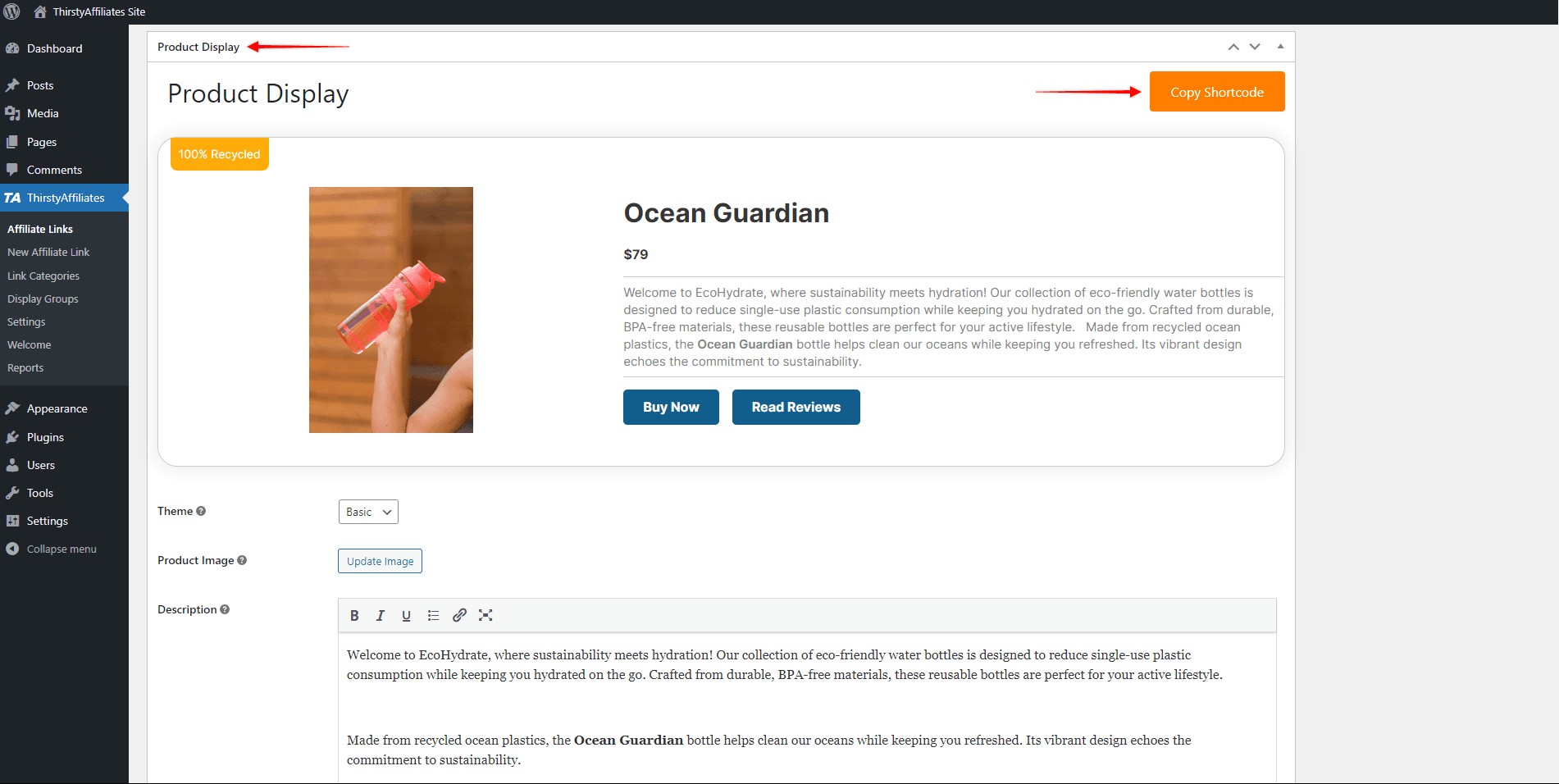
- Role para baixo até a seção Exibição do produto seção.
- Clique no botão Copiar código curto botão. O shortcode será salvo automaticamente em sua área de transferência.

Em seguida, você precisa adicione o shortcode de exibição do produto ao seu conteúdo:
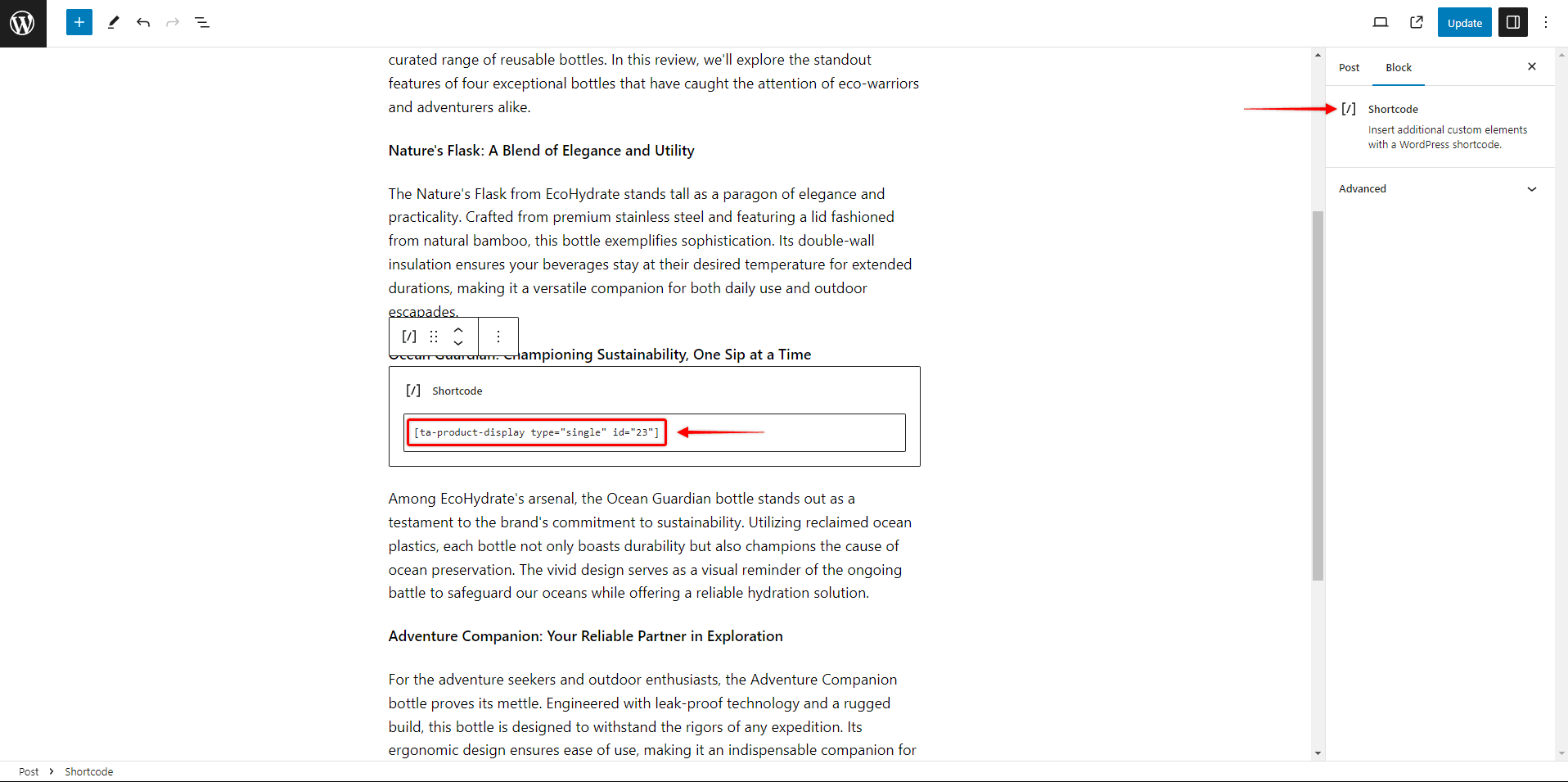
- Comece a editar seu conteúdo (página, post etc.) com o editor de sua escolha.
- Adicione o elemento shortcode de seu editor (por exemplo, o widget Shortcode do Elementor ou o módulo Code da Divi) para o conteúdo.
- Cole o shortcode de exibição do produto no elemento shortcode.

4. Clique em Atualização para salvar as alterações em seu conteúdo.
Grupos de exibição de produtos
Os Product Display Groups permitem que você apresente várias exibições de produtos juntas. Assim, você pode agrupar e importar seus links individuais para o seu conteúdo usando apenas um shortcode.

Como criar grupos de exibição de produtos
Os grupos de exibição de produtos permitem que você exiba várias exibições de produtos coletivamente, facilitando o agrupamento de links individuais e sua inserção no conteúdo.
- Navegue até ThirstyAffiliates > Display Groups.
- Clique no botão Adicionar nova postagem botão.
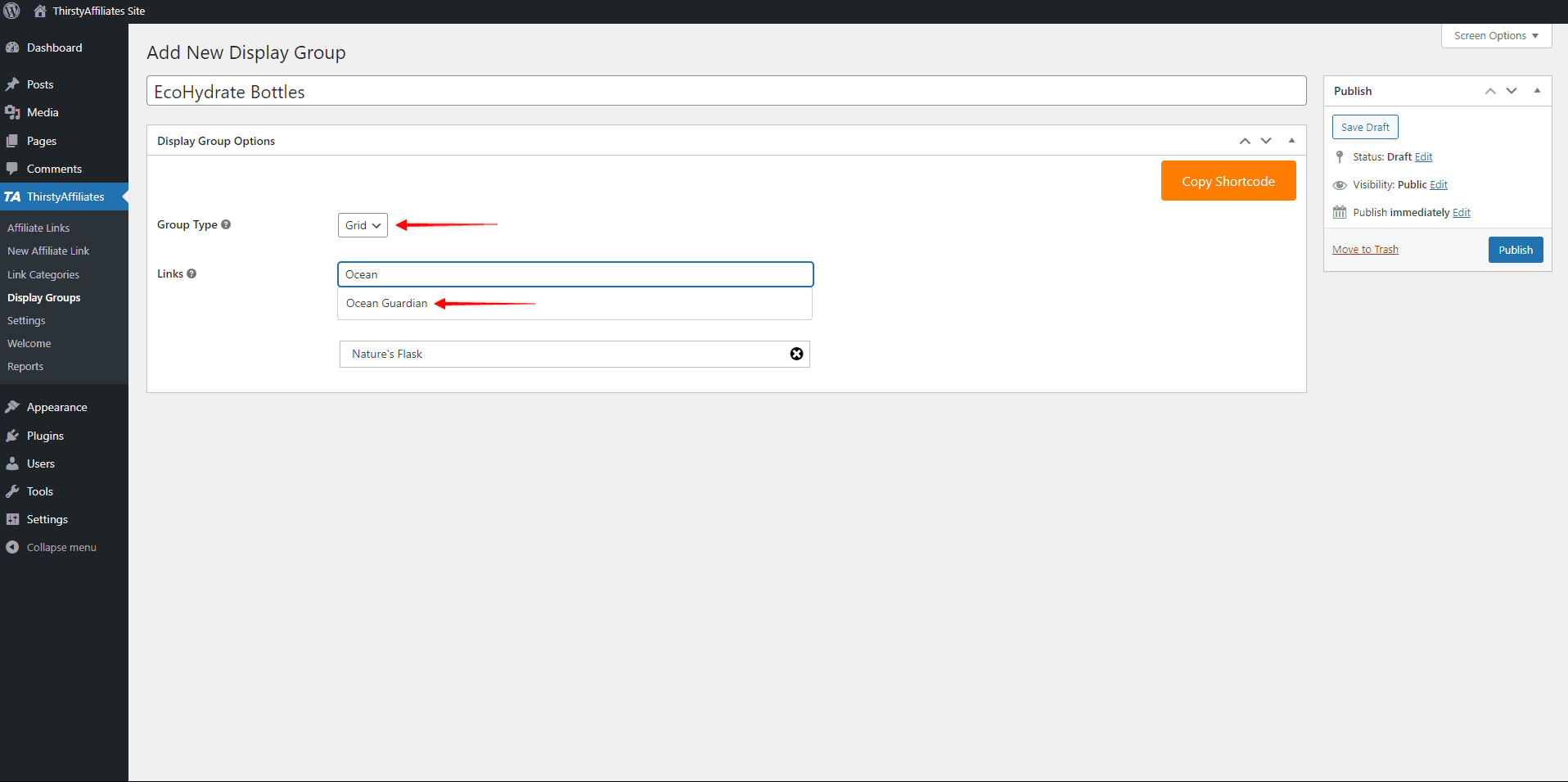
- Adicione o Exibir nome do grupo.
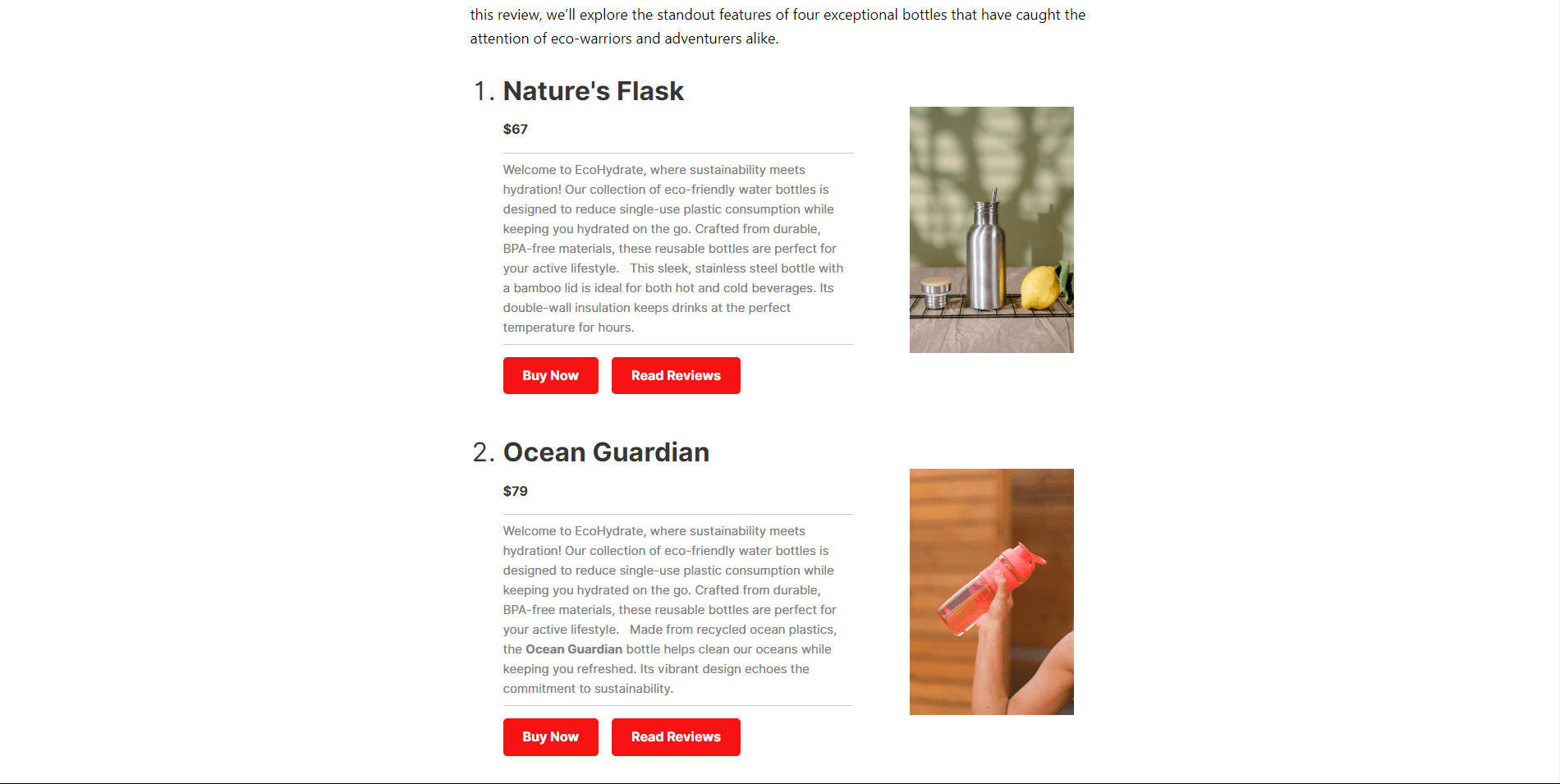
- Sob o Tipo de grupo escolha se a exibição do produto deve ser organizada como um Lista ou um Grade.

- No campo Links, comece a digitar o nome do primeiro link de afiliado que você deseja adicionar a esse grupo. Selecione o link do link para adicioná-lo ao grupo.
- Repita a etapa anterior para todos os links de afiliados que devem ser incluídos nesse grupo.
- Clique no botão Publicar para criar um grupo.
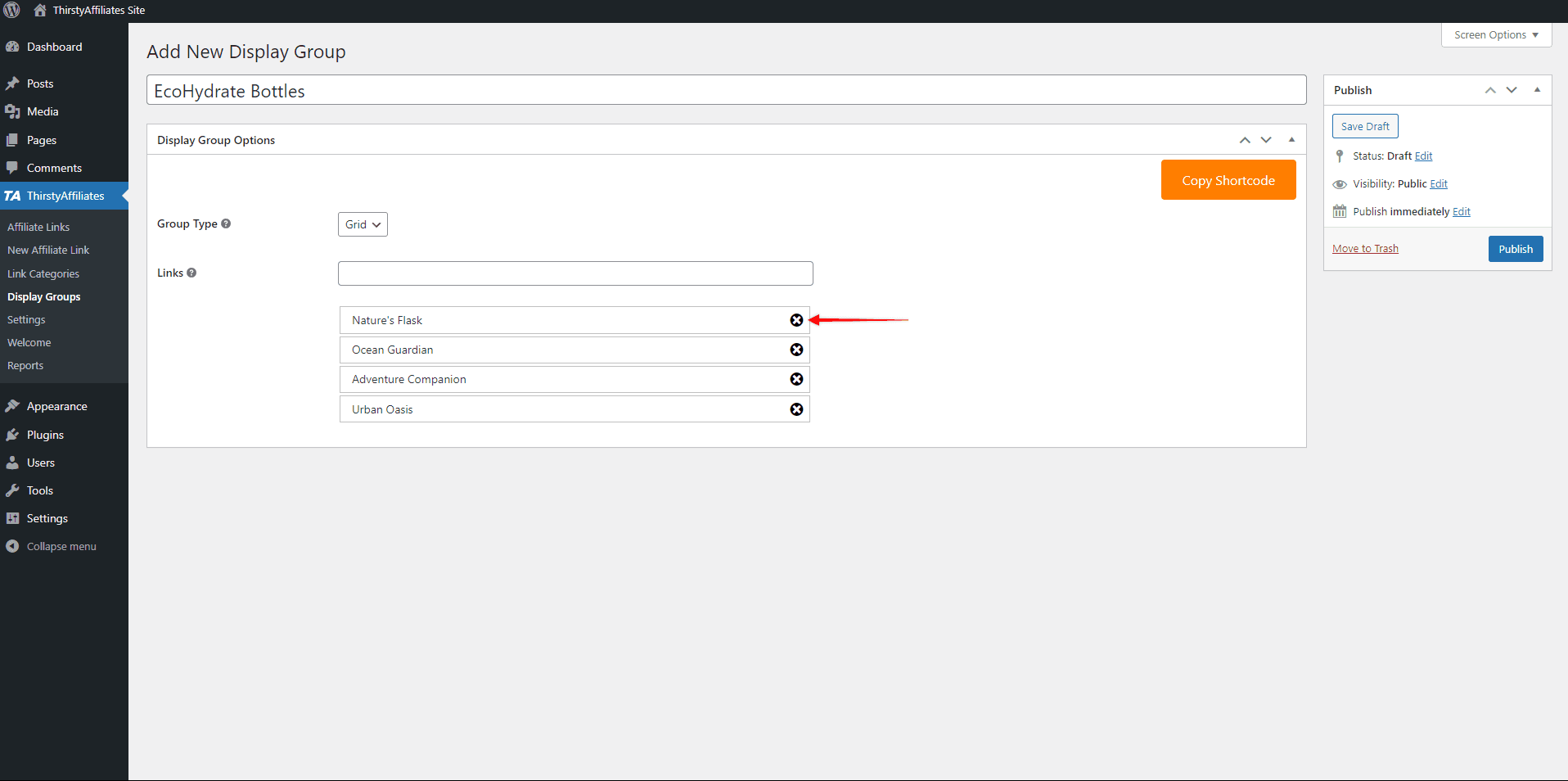
Se necessário, você pode remover links de seus grupos clicando no ícone X do link.

Como inserir um grupo de exibição de produtos via bloco
O bloco TA Product Display funciona perfeitamente com seus grupos, operando da mesma forma que os links individuais.
A única variação ocorre em etapa 4 do processo de inserção de um grupo em seu conteúdo usando o bloco.
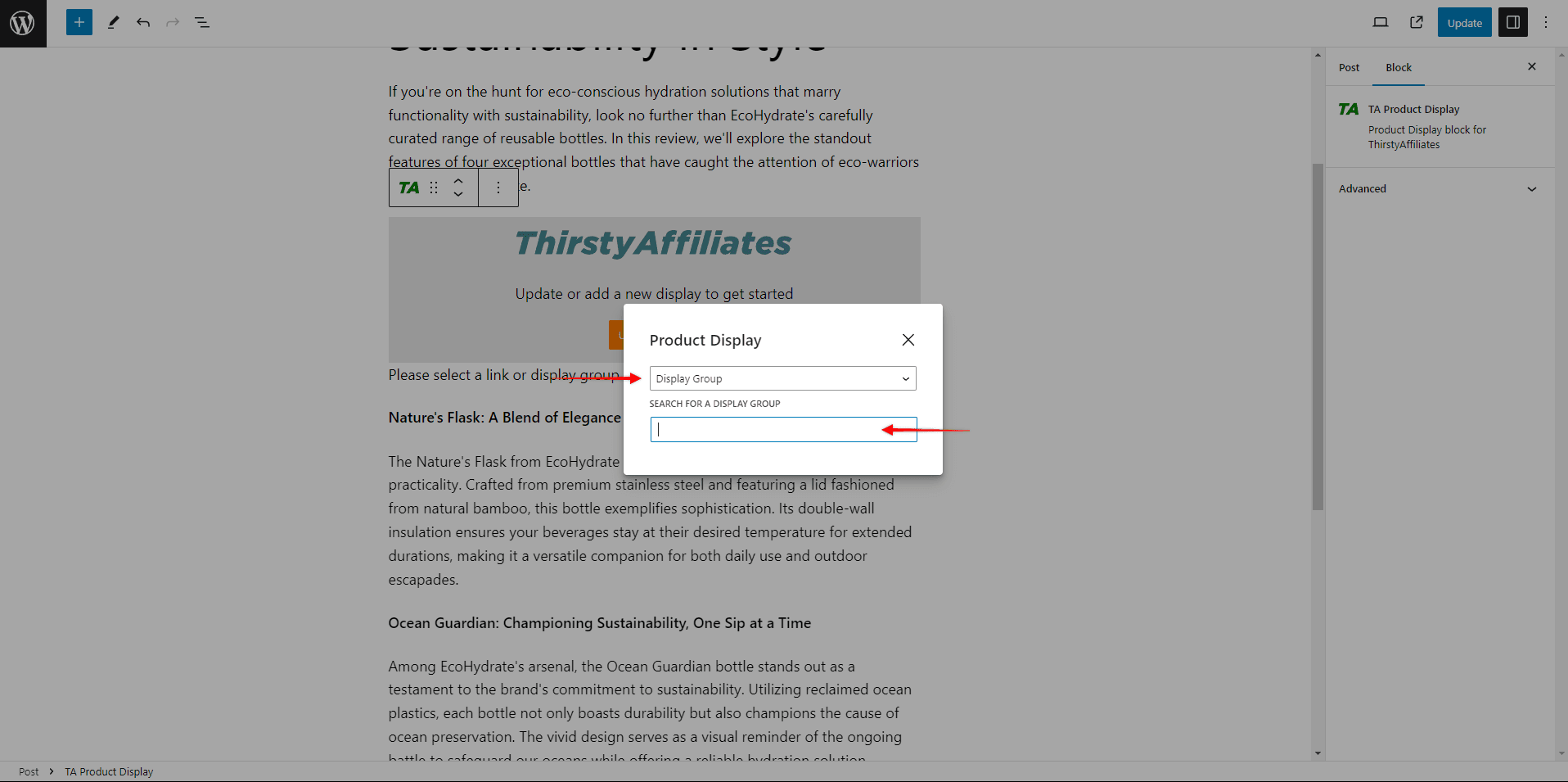
Nesta etapa, em vez de selecionar Single Link, opte pela opção Grupo de exibição opção.

Agora, digite o nome do grupo de que você precisa no campo de pesquisa para obter o grupo de exibição.
Como inserir um grupo de exibição de produtos por meio de um código curto
Novamente, você pode incluir um grupo de exibição de produtos em seu conteúdo usando um shortcode, da mesma forma que faria com uma exibição de produto individual.
Para localizar os códigos de acesso do grupo de exibição de produtos, siga estas etapas:
- Navegue até ThirstyAffiliates > Display Groups.
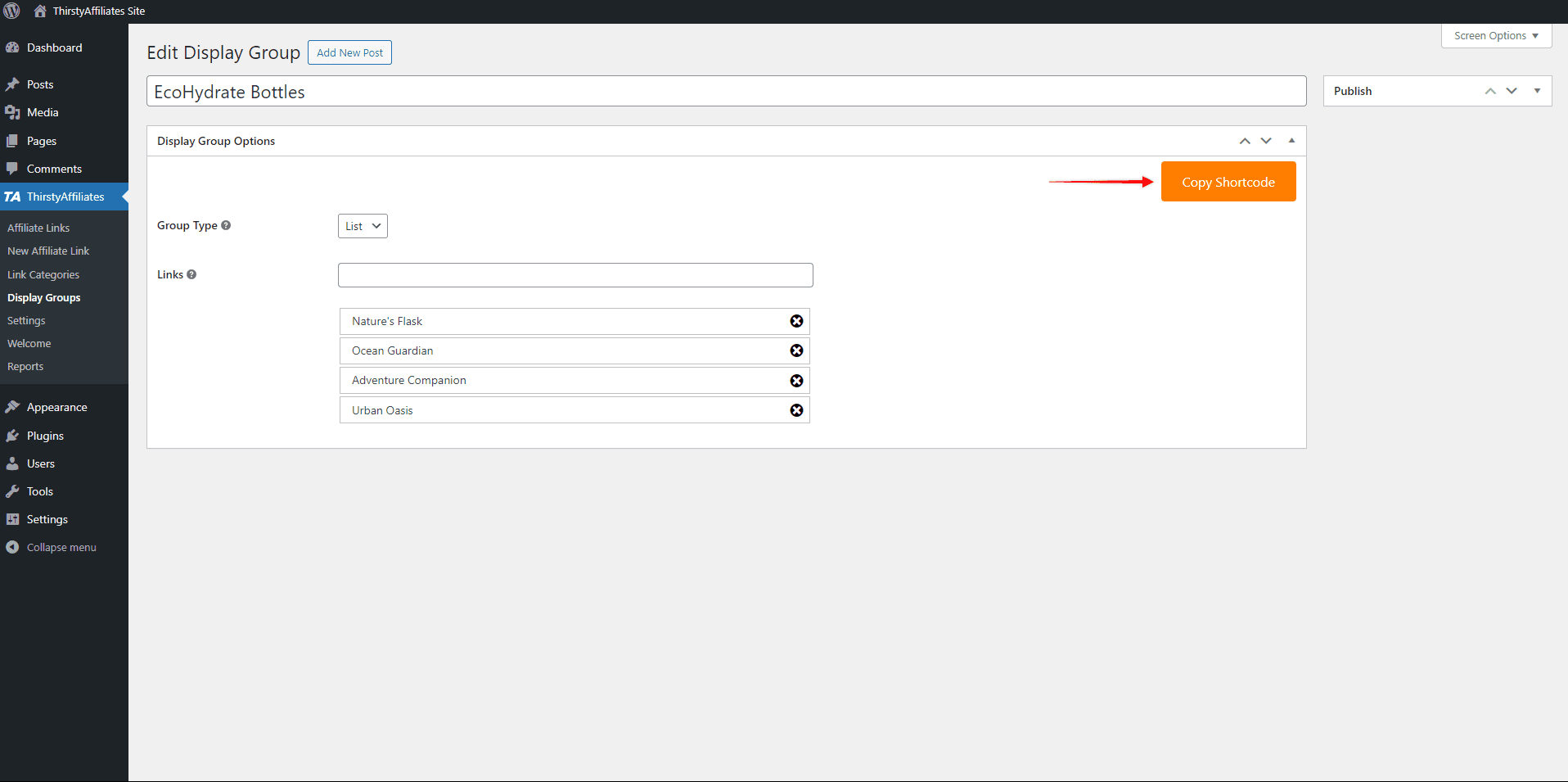
- Encontre o grupo de exibição de que você precisa e clique em Editar para acessar as configurações do grupo.

- Clique no botão Copiar código curto botão.
O shortcode será salvo automaticamente em sua área de transferência.
