Diese Funktion, die nur in der ThirstyAfiliates Pro-Version verfügbar ist, hilft Ihnen, Ihre Website mit den FTC-Richtlinien konform zu halten.
Sie können Ihrem Inhalt in wenigen einfachen Schritten eine Offenlegungsmeldung hinzufügen:
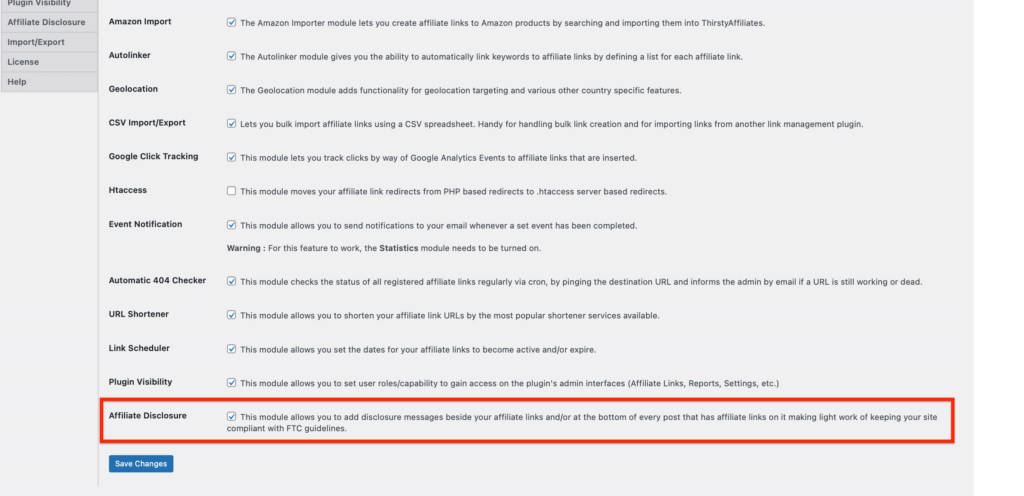
1. Aktivieren Sie das Modul Affiliate Disclosure unter ThirstyAffiliates->Einstellungen->Module und speichern Sie dann die Änderungen:
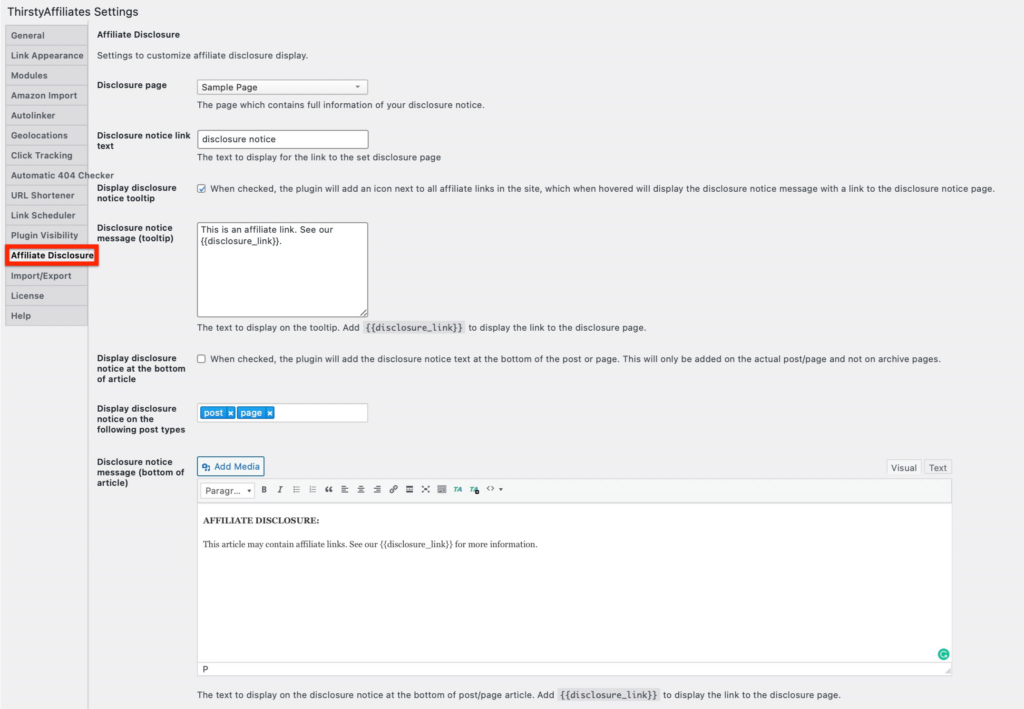
2. Finden Sie die Einstellungen für die Offenlegung von Partnerschaften unter dem Abschnitt ThirstyAffiliates->Einstellungen:
Es gibt verschiedene Einstellungen, mit denen Sie die Anzeige von Partnerinformationen anpassen können:
a) Seite der Offenlegung - Wählen Sie aus einem Dropdown-Menü die Seite aus, die vollständige Informationen über Ihre Offenlegungsmeldung enthält.
b) Linktext zur Offenlegungsmeldung - Geben Sie den Text ein, der für den Link zur Seite mit den eingestellten Informationen angezeigt werden soll.
c) Tooltip zum Offenlegungshinweis anzeigen - Wenn diese Option aktiviert ist, fügt das Plugin ein Symbol neben allen Affiliate-Links auf der Website hinzu, das, wenn der Mauszeiger darüber bewegt wird, die Meldung über die Offenlegung mit einem Link zur Seite mit den Offenlegungshinweisen anzeigt.
d) Meldung über die Offenlegung (Tooltip) - Der Text, der in der QuickInfo angezeigt werden soll. Hinzufügen {{disclosure_link}} um den Link zur Offenlegungsseite anzuzeigen.
e) Anzeige eines Hinweises zur Offenlegung am Ende des Artikels - Wenn dieses Kontrollkästchen aktiviert ist, fügt das Plugin den Hinweistext am Ende des Beitrags oder der Seite hinzu. Dieser wird nur auf dem aktuellen Beitrag/der aktuellen Seite eingefügt, nicht auf Archivseiten.
f) Anzeige des Offenlegungshinweises auf den folgenden Stellenarten - Standardmäßig sind Beitrag und Seite eingestellt, aber Sie können einen benutzerdefinierten Beitragstyp auswählen, indem Sie auf das Feld klicken.
g) Hinweis auf die Offenlegung (am Ende des Artikels) - Der Text, der in dem Hinweis am Ende des Beitrags/Seitenartikels angezeigt werden soll. hinzufügen {{disclosure_link}} um den Link zur Offenlegungsseite anzuzeigen.
Vergessen Sie nicht speichern Sie die Änderungen sobald Sie die Einstellungen festgelegt haben.
*Bitte beachten Sie, dass es derzeit keine Option gibt, um einen Hinweis am Anfang des Artikels zu platzieren, aber der unten stehende Code sollte den Hinweis vom unteren Rand an den oberen Rand des Artikels verschieben:
jQuery(window).on('load', function () {
jQuery('.tap_disclosure_notice_bottom_post').each(function () {
jQuery(this).prependTo(jQuery(this).parent());
});
});
Sie können es mit einem Plugin wie https://wordpress.org/plugins/insert-headers-and-footers/