Contenido

Los consumidores de hoy en día recurren cada vez más a sus smartphones para hacer sus compras. Sin embargo, si se encuentran con un sitio web que no responde, con tiempos de carga lentos y con una interfaz difícil de navegar, es posible que se produzca un repunte en las ventas. abandono del carrito y la pérdida de ventas.
Afortunadamente, hay varias formas de mantener el interés de los clientes y animarles a comprar. Con unos sencillos cambios y la optimización de su sitio web, puede aumente sus beneficios y crear una base de clientes fieles.
En este artículo hablaremos de la importancia de las compras por móvil en el mundo del comercio electrónico. A continuación, destacaremos cinco formas de mejorar la experiencia de compra móvil de sus clientes. Pongámonos manos a la obra.
La importancia de las compras por móvil
El comercio electrónico ha crecido rápidamente en los últimos años. Además, el comercio móvil (o mcommerce) representa una gran proporción de las ventas en línea. De hecho, un estudio de eMarketer descubrió que las ventas de mcommerce en EE.UU. aumentaron un 41,4% en 2020. Se prevé que esta cifra se duplique en 2025.
Sin embargo, nueve de cada diez compradores creen que las compras por móvil podrían mejorarse. Mientras tanto, investigación de Klarna y BigCommerce ha descubierto que cuatro de cada diez compradores abandonan una compra al menos una vez a la semana, y el 33 % de los encuestados citan las frustraciones con un sitio web para móviles como motivo del abandono.
Estos estudios demuestran que se gana más dinero ofreciendo una experiencia de compra móvil sin problemas. Al asegurarse de que su tienda es fácilmente visible y accesible en dispositivos pequeños, puede ayudar a reducir la tasa de rebote y aumentar sus conversiones.
5 formas de mejorar la experiencia de compra móvil
Si está buscando formas de mejorar la experiencia de compra de sus clientes, hemos esbozado cinco áreas clave que podría ajustar. Echemos un vistazo a cada una de ellas.
1. Acelere su sitio web
Un sitio web rápido puede animar a los clientes a seguir navegando por su tienda y realizar una compra. De hecho, un Estudio de Deloitte descubrió que incluso con una mejora de sólo 0,1 segundos en la velocidad del sitio, los consumidores minoristas gastaban más dinero en una tienda.
Afortunadamente, hay varias medidas que puede tomar para evitar tiempos de carga lentos. En primer lugar, puede optimizar las imágenes en su sitio, utilizando un compresor de imágenes como TinyPNG:

También puedes considerar el uso de plugins y temas más ligeros. Además, podrías intentar minimizar los archivos CSS, HTML y JavaScript de tu sitio web, utilizando un plugin como Autoptimize:

Esta herramienta minifica el código de su sitio para mejorar el rendimiento para los visitantes. También ofrece funciones adicionales como la posibilidad de precargar solicitudes específicas y optimizar Google Fonts para acelerar los tiempos de carga.
2. Optimice el diseño de su tienda
Garantizar que su el sitio web funciona bien en dispositivos móviles es otro aspecto importante en la experiencia de compra móvil. Esto significa modificar su contenido para pantallas más pequeñas.
Por ejemplo, las páginas deben ser fáciles de navegar. También deben contener únicamente la información necesaria. De este modo, los visitantes podrán navegar y comprar sus productos sin distracciones ni obstáculos.
También puede considerar el uso de menús acordeón para la navegación por el sitio. Un menú acordeón contiene una breve lista de elementos (por ejemplo, páginas principales y categorías) en los que se puede hacer clic para ver contenido adicional (por ejemplo, subcategorías). Según la plataforma de comercio electrónico Nosto, esta función puede reducir en gran medida el abandono de carritos.
3. Centrarse en la accesibilidad
Accesibilidad es otro aspecto esencial a tener en cuenta. Tendrás que asegurarte de que los usuarios con discapacidades auditivas, visuales y cognitivas puedan interactuar con tus contenidos.
Una forma fácil de hacerlo es proporcionar fotos de productos con texto alternativo. Si no se puede cargar una imagen, el navegador mostrará este texto en su lugar. Además, los lectores de pantalla utilizan el texto alternativo para describir una imagen a los visitantes con discapacidad visual.
Un plugin como Accesibilidad de WP puede ayudarle a hacer su sitio más accesible:

Por ejemplo, puede ayudarle a reforzar los atributos alt en todo su sitio y a resolver los problemas de accesibilidad de su diseño. También le permite añadir saltar enlaces con objetivos definidos por el usuario. De este modo, los visitantes que dependan de un teclado o de un lector de pantalla podrán navegar por su sitio más fácilmente.
4. Ofrecer métodos de pago seguros y sencillos
En un estudio reciente, tres cuartas partes de los consumidores afirmaron que abandonarían sus carritos si no confiaran en la seguridad de un sitio web. Por lo tanto, puede ofrecer a los compradores una variedad de opciones de pago populares, incluyendo monederos digitales como PayPal y Google Pay.
Por ejemplo, el Pago simple WP le permite añadir pagos seguros a su sitio WordPress:

Además, querrá asegurarse de que el proceso de pago sea rápido y sencillo. Afortunadamente, si utiliza WooCommerce en su sitio, este plugin le da un control total sobre sus campos de pago:

Puede personalizar su página de pago exactamente como desee. Sin embargo, le recomendamos que sus formularios sean sencillos y sólo pidan a los usuarios los datos más importantes. Puede utilizar una extensión como Pago en una página para simplificar aún más el proceso.
5. Añada funciones de búsqueda a su sitio web
Una buena experiencia de compra móvil también debería cuenta la capacidad de búsqueda. Esto significa garantizar que los clientes puedan encontrar los productos que buscan.
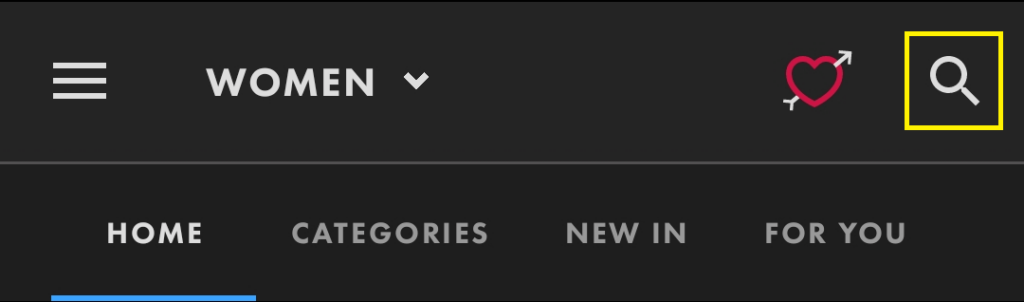
Contar con un icono de búsqueda presente en todas las páginas permitirá a los visitantes acceder rápidamente a los elementos que les interesan:

También ayuda disponer de términos de búsqueda predictivos inteligentes. Esto puede ahorrar a los usuarios tiempo al teclear frases largas. También sería útil tener en cuenta las faltas de ortografía, ya que puede ayudar a eliminar cualquier obstáculo en el recorrido del comprador.
Una poderosa herramienta que puede utilizar es Búsqueda de marfil. Este plugin puede mejorar su búsqueda predeterminada de WordPress:

Por ejemplo, permite a los usuarios buscar productos de WooCommerce. También ofrece funciones adicionales, como la opción de añadir sinónimos de palabras y la posibilidad de ordenar los resultados por fecha, relevancia y otros atributos.
Conclusión
Una mala experiencia de compra móvil puede provocar pérdidas de ventas y clientes. Afortunadamente, hay muchas áreas en las que puedes fijarte para asegurarte de que tu sitio web está optimizado para dispositivos pequeños.
En este post, analizamos cinco formas eficaces de mejorar su experiencia de compra móvil:
- Acelere su sitio, utilizando una herramienta como Autoptimize.
- Optimice el diseño de su tienda.
- Concéntrese en la accesibilidad, utilizando un plugin como Accesibilidad de WP.
- Proporcionar métodos de pago seguros y sencillos, como PayPal y Google Pay.
- Añada funciones de búsqueda a su sitio web.
¿Tiene alguna pregunta sobre cómo mejorar la experiencia de compra móvil? Háganoslo saber en los comentarios.
Si te ha gustado este post, no dejes de seguirnos en Twitter, Instagram, Facebook, Pinteresty LinkedIn¡! Y no olvides suscribirte en el caja abajo.



Muy buena lectura. Me gustaría añadir que tener un menú minucioso y completo en tu sitio móvil mejorará también la accesibilidad del usuario. Si tienes un sitio grande, el menú servirá de guía para llegar a las secciones más relevantes de tu sitio, de modo que los usuarios no tengan que navegar sin rumbo intentando encontrar el contenido que buscan.
Hola, he estado leyendo artículos en este sitio web y han sido muy informativos. He estado tratando de mejorar mi sitio web también. Por favor, visite mi sitio web y me ayude con sus valiosos comentarios.
Gracias por compartir blogs sobre Cómo mejorar la experiencia de compra móvil
¡Gran blog!
Información útil gracias por compartirla
Hola Will Morris,
Gran contenido el tuyo. Aprecio todos los consejos y la información en su entrada del blog sobre la mejora de la experiencia de compra móvil. En efecto, los usuarios de móviles hacen de todo en su teléfono, como chatear, socializar, investigar y, por supuesto, comprar. El móvil ya representa 30% del comercio electrónico y, según la empresa Coupofy.com, el comercio móvil está creciendo 300% más rápido que el comercio electrónico tradicional. Gracias por proporcionar información detallada y práctica. Espero con impaciencia su próximo blog.
Atentamente,
Felix Wade
Grateful Info In This Blog Thanks For Sharing This
A very detailed and helpful post you have here.Thanks for sharing this article. Usted me ha dado el conocimiento acerca de cómo mejorar la experiencia de compra móvil. I hope your tips will help me a lot and other people who wants to improve their mobile shopping experience.
Un post muy detallado y útil que tienes aquí. Gracias por compartir este artículo. Usted me ha dado el conocimiento acerca de cómo mejorar la experiencia de compra móvil. Espero que sus consejos me ayudará mucho y otras personas que quiere mejorar su experiencia de compra móvil.
Gracias por escribir un artículo tan detallado. Este artículo tiene grandes puntos que pueden ayudar a mejorar la experiencia de compra móvil.
Muy buena información. Gracias por compartir el post.