Contenu

Aujourd'hui, les consommateurs se tournent de plus en plus vers leurs smartphones pour faire leurs achats. Cependant, s'ils se heurtent à un site web peu réactif, à des temps de chargement lents et à une interface difficile à naviguer, vous risquez d'enregistrer une hausse de la fréquentation de votre site web. abandon de panier et des ventes perdues.
Heureusement, il existe plusieurs moyens de maintenir l'intérêt des clients et de les encourager à faire un achat. En apportant quelques changements simples et en optimisant votre site, vous pouvez augmenter vos bénéfices et construire une base de clients fidèles.
Dans cet article, nous examinerons l'importance de l'achat sur mobile dans le monde du commerce électronique. Ensuite, nous présenterons cinq façons d'améliorer l'expérience d'achat mobile de vos clients. Commençons par le commencement !
L'importance du shopping mobile
Le commerce électronique s'est développé rapidement au cours des dernières années. En outre, le commerce mobile (ou mcommerce) représente une grande partie des ventes en ligne. En fait, le commerce mobile représente une part importante des ventes en ligne, une étude eMarketer a révélé que les ventes de mcommerce aux États-Unis ont augmenté de 41,4 % en 2020. Ce chiffre devrait doubler d'ici 2025.
Cependant, neuf acheteurs sur dix pensent que les achats par téléphone portable pourraient être améliorés. En attendant, recherche par Klarna et BigCommerce a révélé que quatre acheteurs sur dix abandonnent un achat au moins une fois par semaine, 33 % des personnes interrogées citant les frustrations liées à un site web mobile comme raison de l'abandon.
Ces études montrent qu'il y a plus d'argent à gagner en offrant une expérience d'achat mobile fluide. En veillant à ce que votre boutique soit facilement visible et accessible sur les petits appareils, vous pouvez contribuer à réduire votre taux de rebond et augmentez vos conversions.
5 façons d'améliorer l'expérience d'achat sur mobile
Si vous cherchez à améliorer l'expérience d'achat de vos clients, nous avons mis en évidence cinq domaines clés que vous pourriez modifier. Examinons chacun d'entre eux de plus près.
1. Accélérer votre site
Un site web rapide peut encourager les clients à continuer à naviguer dans votre magasin et à effectuer un achat. En fait, un Étude Deloitte a constaté que même avec une amélioration de 0,1 seconde de la vitesse du site, les consommateurs du commerce de détail dépensaient plus d'argent dans un magasin.
Heureusement, vous pouvez prendre plusieurs mesures pour éviter les temps de chargement trop longs. Tout d'abord, vous pouvez optimiser les images sur votre site, en utilisant un compresseur d'images comme TinyPNG:

Vous pouvez également envisager d'utiliser des plugins et des thèmes plus légers. En outre, vous pouvez essayer de minimiser les fichiers CSS, HTML et JavaScript sur votre site web, à l'aide d'un plugin tel que Autoptimiser:

Cet outil minimise le code de votre site afin d'améliorer les performances pour les visiteurs. Il offre également des fonctionnalités supplémentaires telles que la possibilité de précharger des requêtes spécifiques et d'optimiser les polices Google pour accélérer les temps de chargement.
2. Optimisez la conception de votre magasin
Veiller à ce que votre le site web fonctionne bien sur les appareils mobiles est un autre aspect important de l'expérience d'achat sur mobile. Cela signifie qu'il faut modifier le contenu pour l'adapter aux petits écrans.
Par exemple, les pages doivent être faciles à parcourir. Elles ne doivent contenir que les informations nécessaires. Ainsi, les visiteurs pourront naviguer et acheter vos produits sans distraction ni obstacle.
Vous pouvez également envisager d'utiliser des menus en accordéon pour la navigation sur le site. Un menu accordéon contient une brève liste d'éléments (pages principales et catégories, par exemple) sur lesquels il est possible de cliquer pour accéder à du contenu supplémentaire (sous-catégories, par exemple). Selon la plateforme de commerce électronique Nosto, cette fonctionnalité peut réduire considérablement les abandons de panier.
3. Mettre l'accent sur l'accessibilité
Accessibilité est un autre aspect essentiel à prendre en considération. Vous devez vous assurer que les utilisateurs souffrant de handicaps auditifs, visuels et cognitifs sont en mesure d'interagir avec votre contenu.
Un moyen facile d'y parvenir est de fournir des photos de produits avec les informations suivantes texte alt. Si une image ne peut être chargée, le navigateur affichera ce texte à la place. En outre, les lecteurs d'écran utilisent le texte alt pour décrire une image aux visiteurs malvoyants.
Un plugin tel que Accessibilité de WP peut vous aider à rendre votre site plus accessible :

Par exemple, il peut vous aider à appliquer les attributs alt sur l'ensemble de votre site et à résoudre les problèmes d'accessibilité liés à votre conception. Il vous permet également d'ajouter des sauter les liens avec des cibles définies par l'utilisateur. Ainsi, les visiteurs qui utilisent un clavier ou un lecteur d'écran peuvent naviguer plus facilement sur votre site.
4. Proposer des méthodes de paiement sûres et simples
Dans une étude récente, trois quarts des consommateurs ont déclaré qu'ils abandonneraient leur panier s'ils n'avaient pas confiance dans la sécurité d'un site web. C'est pourquoi vous pouvez proposer aux acheteurs une variété d'options de paiement populaires, notamment portefeuilles numériques comme PayPal et Google Pay.
Par exemple, le WP Simple Pay vous permet d'ajouter des paiements sécurisés à votre site WordPress :

En outre, vous devez veiller à ce que le processus de paiement soit rapide et simple. Heureusement, si vous utilisez WooCommerce sur votre site, ce plugin vous donne un contrôle total sur vos champs de paiement :

Vous pouvez personnaliser votre page de paiement comme vous le souhaitez. Cependant, nous vous recommandons de garder vos formulaires simples et de ne demander aux utilisateurs que les détails les plus importants. Vous pouvez utiliser une extension comme Paiement en une page pour simplifier encore davantage le processus.
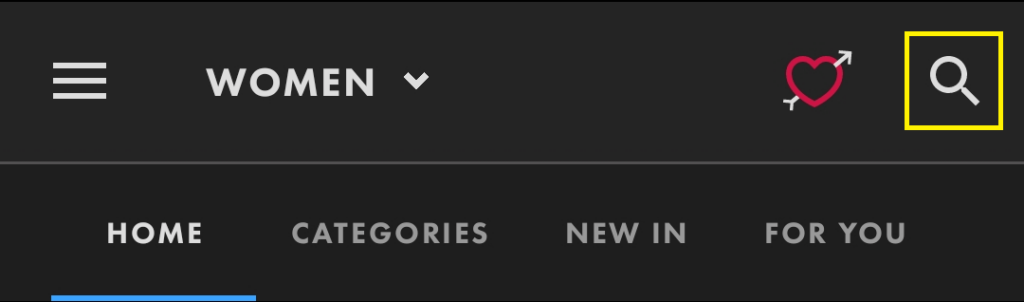
5. Ajouter des fonctions de recherche à votre site
Une bonne expérience d'achat sur mobile doit également tenir compte de la possibilité de recherche. Il s'agit de veiller à ce que les clients puissent trouver les produits qu'ils recherchent.
La présence d'une icône de recherche sur toutes les pages permet aux visiteurs d'accéder rapidement aux éléments qui les intéressent :

Il est également utile de disposer de termes de recherche prédictifs intelligents. Les utilisateurs peuvent ainsi gagner du temps en tapant de longues phrases. La prise en compte des fautes d'orthographe est également utile, car elle permet d'éliminer tout obstacle dans le parcours de l'acheteur.
Un outil puissant que vous pouvez utiliser est Recherche d'ivoire. Ce plugin peut améliorer la recherche par défaut de WordPress :

Par exemple, il permet aux utilisateurs de rechercher des produits WooCommerce. Il offre également des fonctionnalités supplémentaires, telles que la possibilité d'ajouter des synonymes de mots et la possibilité de classer les résultats par date, par pertinence et par d'autres attributs.
Conclusion
Une mauvaise expérience d'achat sur mobile peut entraîner une perte de ventes et de clients. Heureusement, il existe de nombreux aspects que vous pouvez examiner pour vous assurer que votre site web est optimisé pour les petits appareils.
Dans cet article, nous avons examiné cinq moyens efficaces d'améliorer votre expérience d'achat sur mobile :
- Accélérez votre site à l'aide d'un outil tel que Autoptimiser.
- Optimisez la conception de votre magasin.
- Mettez l'accent sur l'accessibilité, en utilisant un plugin tel que Accessibilité de WP.
- Proposer des méthodes de paiement sûres et simples, notamment PayPal et Google Pay.
- Ajoutez une fonction de recherche à votre site.
Avez-vous des questions sur la manière d'améliorer l'expérience d'achat sur mobile ? Faites-nous en part dans les commentaires ci-dessous !
Si vous avez aimé cet article, n'oubliez pas de nous suivre sur Twitter, Instagram, Facebook, Pinterestet LinkedIn! Et n'oubliez pas de vous inscrire dans le boîte ci-dessous.



Excellente lecture. J'aimerais ajouter que le fait d'avoir un menu complet et détaillé sur votre site mobile améliorera également l'accessibilité de l'utilisateur. Si votre site est volumineux, le menu servira de guide pour accéder aux sections les plus pertinentes de votre site, de sorte que les utilisateurs n'auront pas à naviguer désespérément pour trouver le contenu qu'ils recherchent.
Bonjour, j'ai lu des articles sur ce site web et ils sont très instructifs. J'essaie également d'améliorer mon site web. N'hésitez pas à visiter mon site et à me faire part de vos commentaires.
Merci de partager des blogs sur l'amélioration de l'expérience d'achat mobile
Superbe blog !
Informations utiles, merci de les partager
Bonjour Will Morris,
Votre contenu est très intéressant. J'apprécie tous les conseils et les informations contenus dans votre article de blog sur l'amélioration de l'expérience d'achat sur mobile. En effet, les utilisateurs de téléphones mobiles font tout sur leur téléphone, y compris chatter, socialiser, faire des recherches et, bien sûr, faire des achats. Le mobile représente déjà 30% du commerce électronique et selon la société Coupofy.com, le commerce mobile croît 300% plus vite que le commerce électronique traditionnel. Merci d'avoir fourni des informations détaillées et exploitables ! J'attends avec impatience votre prochain blog.
Je vous prie d'agréer, Monsieur le Président, l'expression de mes sentiments distingués,
Felix Wade
Informations utiles dans ce blog Merci de les avoir partagées
Un article très détaillé et utile que vous avez ici, merci de le partager. Vous m'avez donné des connaissances sur la façon d'améliorer l'expérience d'achat mobile. J'espère que vos conseils m'aideront beaucoup et aideront d'autres personnes qui veulent améliorer leur expérience d'achat sur mobile.
Un article très détaillé et utile. Merci d'avoir partagé cet article. Vous m'avez donné des connaissances sur la façon d'améliorer l'expérience d'achat mobile. J'espère que vos conseils m'aideront beaucoup et aideront d'autres personnes qui veulent améliorer leur expérience d'achat sur mobile.
Merci d'avoir rédigé cet article détaillé. Cet article contient des points importants qui peuvent aider à améliorer l'expérience d'achat sur mobile.
Excellente information ! Merci d'avoir partagé cet article.