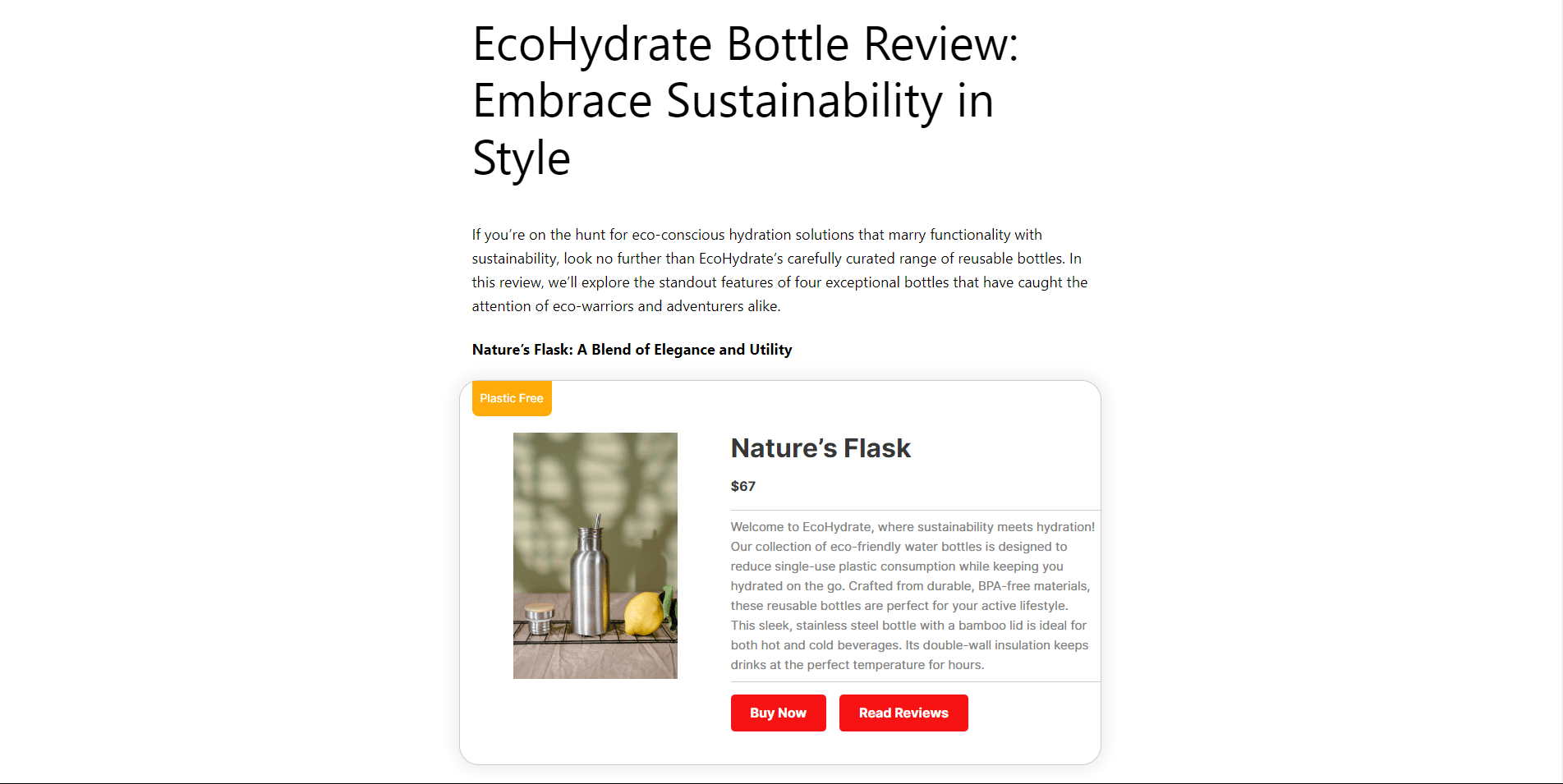
ThirstyAffiliates incluye ahora la función de presentación de productos en sus herramientas de gestión de enlaces. Con esta función, puede convertir fácilmente enlaces de texto sin formato en escaparates de productos visualmente atractivos, con imágenes, descripciones detalladas, información sobre precios y un destacado botón de llamada a la acción "comprar ahora".
Además, esta herramienta ofrece opciones de participación complementarias, como una insignia recomendada y un botón de llamada a la acción adicional.
Esta guía explica cómo instalar y utilizar el complemento Pantallas de productos en su sitio web.

¿Qué son los expositores de productos?
Los expositores de productos mejoran su sitio web mostrando los productos en un formato atractivo.
Sustituyen los enlaces de texto básicos por representaciones visualmente atractivas, con imágenes, descripciones, precios y botones de "compre ahora".
Este formato de fácil uso ayuda a los visitantes a comprender rápidamente los productos que promociona.
Más allá de la estética, los expositores de productos mejoran la experiencia general del usuario del sitio web, facilitando a los visitantes la navegación y la exploración. Además, tEsto podría traducirse en un aumento de las comisiones y las ventas.
Instalar y activar el complemento "Product Displays
Su primera tarea consiste en instalar el complemento Pantallas de productos.
- Navegue por su Panel de WordPress > ThirstyAffiliates > Complementos. Si no ves esta página, tendrás que actualizar tu versión del plugin ThirstyAffiliates.
- Para encontrar el complemento Product Displays, navegue por la lista de complementos o busque "Producto Displays" en la herramienta de búsqueda.
- Clamer el Instalar complemento para instalarlo y activarlo.
Una vez activada, la opción de visualización del producto se añadirá a la pantalla del editor de enlaces de afiliados.
Configurar las pantallas de productos
Antes de crear sus expositores de productos, puede configurar los colores de los botones para sus expositores.
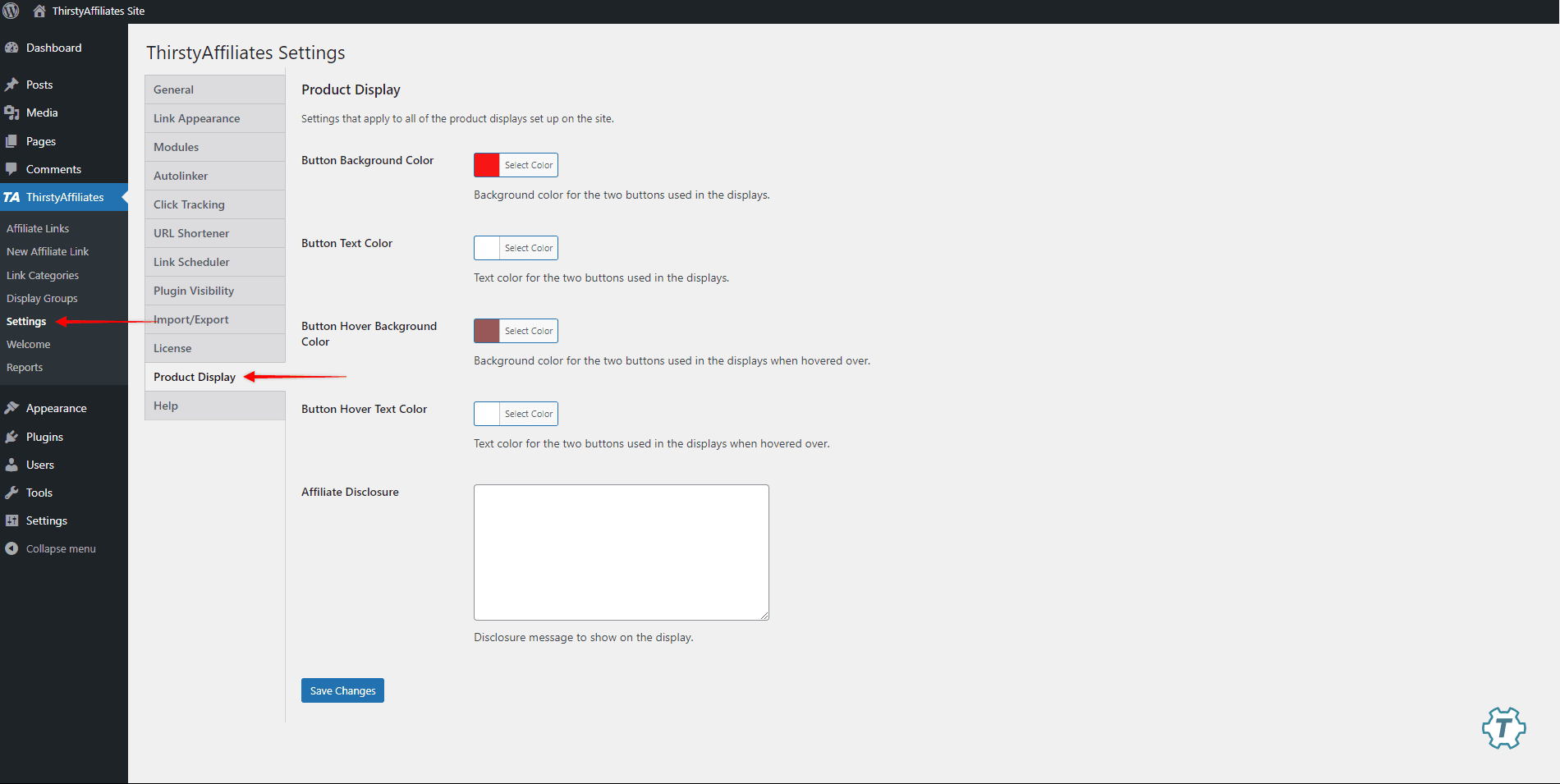
Vaya a ThirstyAffiliates > Ajustes > Expositores de productos. Aquí puede elegir los siguientes colores:
- Color de fondo del botón
- Color del texto del botón
- Color de fondo del botón Hover
- Color del texto sobre el botón

Además, puede añadir su Texto de divulgación de afiliación a sus expositores de productos.
Cómo crear expositores de productos
La visualización de productos se puede activar y personalizar individualmente para cada uno de sus enlaces de afiliado.
A continuación te explicamos cómo configurarlos:
- Vaya a ThirstyAffiliates > Enlaces de afiliación.
- Haga clic en el botón Nuevo enlace de afiliación y cree su enlace ThirstyAffiliates añadiendo los datos necesarios. Además, se puede añadir una pantalla de producto a un enlace de afiliado existente pasando el ratón por encima del enlace y haciendo clic en Editar.
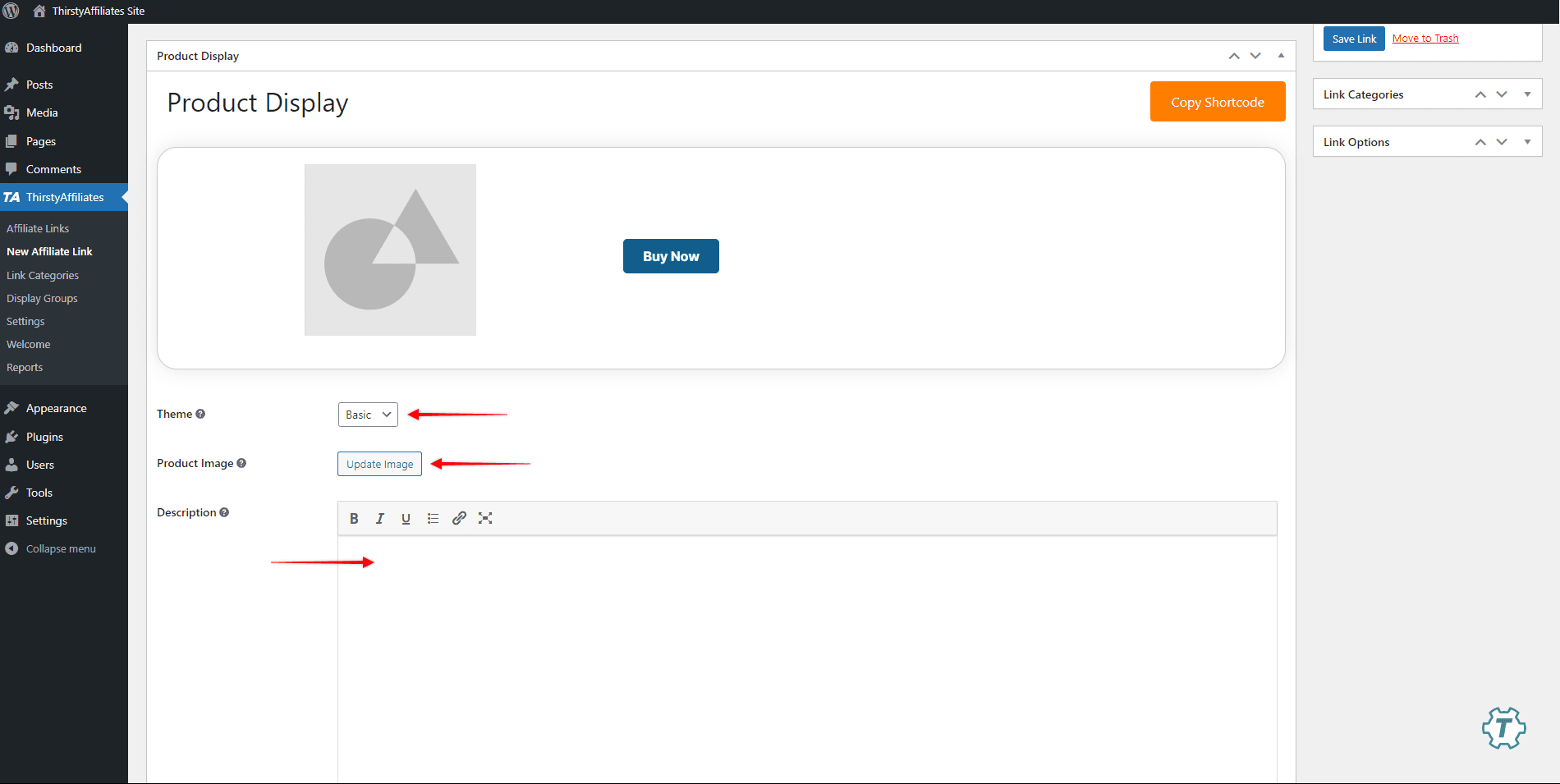
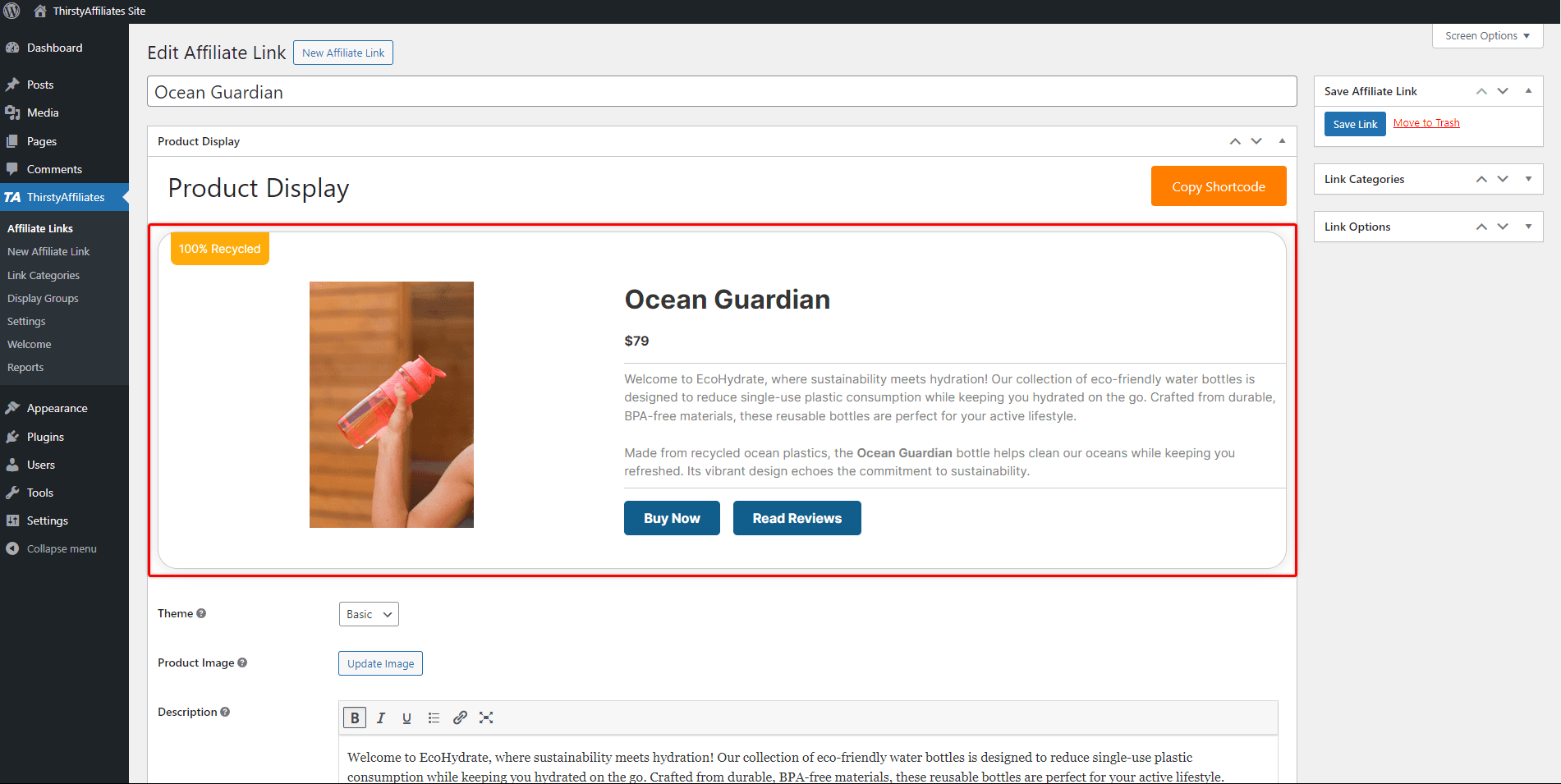
- Mientras edita el enlace, desplácese hasta la opción Expositor de productos sección:

- Seleccione el expositor de productos que desee Tema entre las opciones disponibles: Básico, en caja, o Sharp.
- A continuación, en la sección Imagen del producto pulse el botón Actualizar imagen . Se abrirá una ventana emergente en la que podrás cargar una imagen o seleccionar una de tu biblioteca multimedia. Haga clic en Utilice esta imagen para añadirla como imagen de su producto.
- Introduzca la descripción del producto en el campo Descripción. Esta descripción aparecerá junto a la imagen del producto.

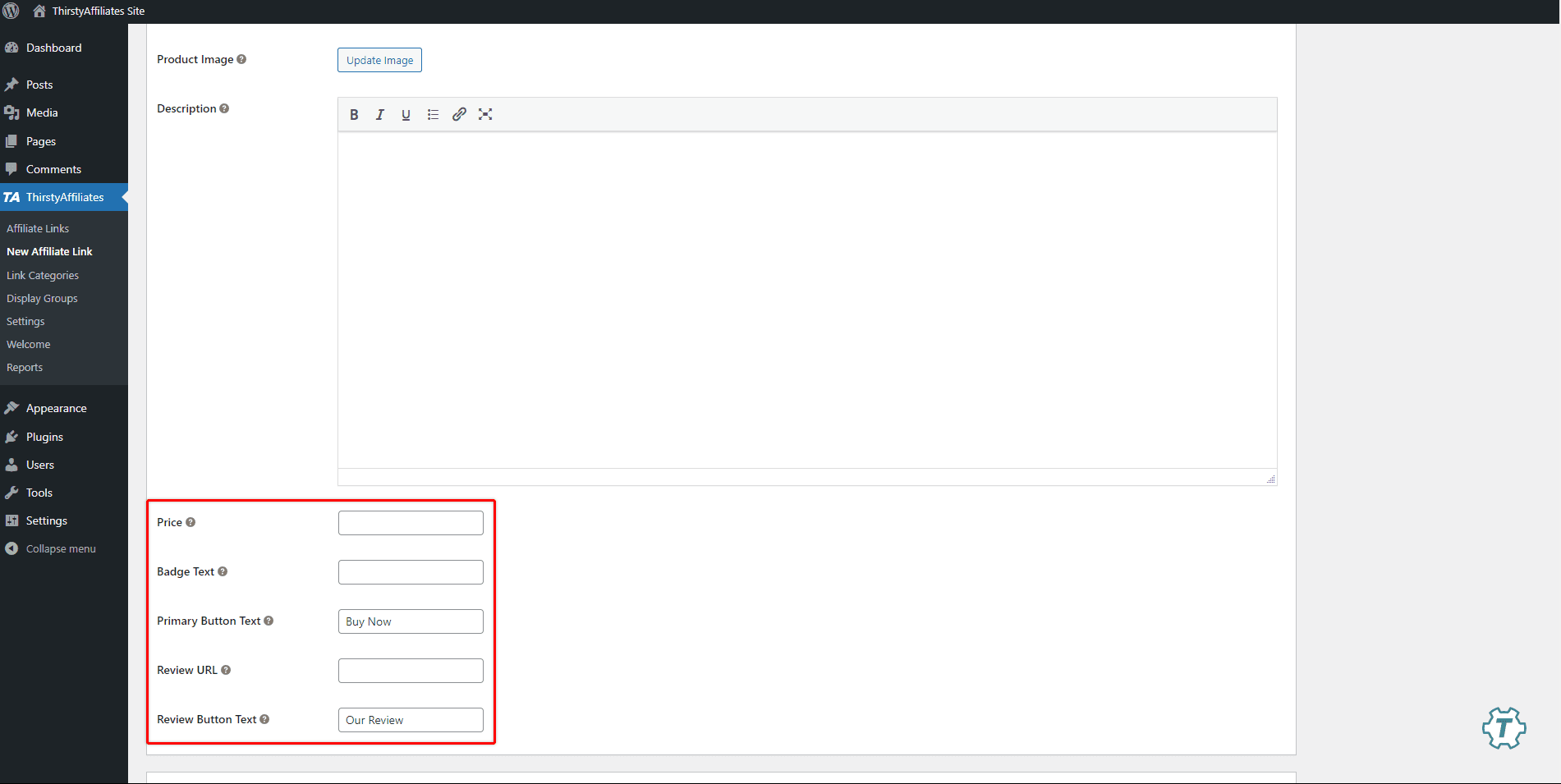
- Por defecto, el producto displays tienen un único botón de llamada a la acción "Comprar ahora. Puede modificar la etiqueta del botón añadiendo texto personalizado al Texto del botón principal campo.
- También puede añadir el precio de un producto (Precio) y una insignia personalizada (Texto de la insignia).
- Opcionalpuede añadir un botón de reseña adicional que enlace con más información asociada al producto expuesto. Para ello, añada la URL de la página de enlace (URL de revisión) y el texto de la etiqueta del botón (Texto del botón de revisión).
- Haga clic en el botón Guardar enlace para guardar los cambios.
Las presentaciones de productos ofrecen una vista previa en directo en la sección superior. Cualquier ajuste que realice en la información del producto se reflejará instantáneamente en la vista previa.

Cómo añadir visualizaciones de productos a su contenido
Una vez que haya añadido la visualización del producto a su enlace de afiliado, el siguiente paso es incorporarlo al contenido de su sitio web. Puede conseguirlo de 2 formas:
- ThirstyAffiliates Bloque de exposición de productos (Gutenberg): Si utilizas el editor Gutenberg, puedes insertar un bloque ThirstyAffiliates Product Displays. Este bloque te permite integrar la visualización de productos en tu contenido fácilmente.
- Código corto: Alternativamente, puede insertar la visualización del producto en su contenido utilizando un shortcode. Este método es aplicable si prefieres utilizar el editor clásico u otras herramientas de creación de contenidos que admitan shortcodes.
Añadir un bloque de visualización de productos (Gutenberg)
Este método está diseñado específicamente para usuarios que crean contenido utilizando el editor de bloques predeterminado de WordPress, también conocido como Gutenberg.
En este caso, puede añadir fácilmente cualquiera de sus expositores de productos utilizando el bloque específico:
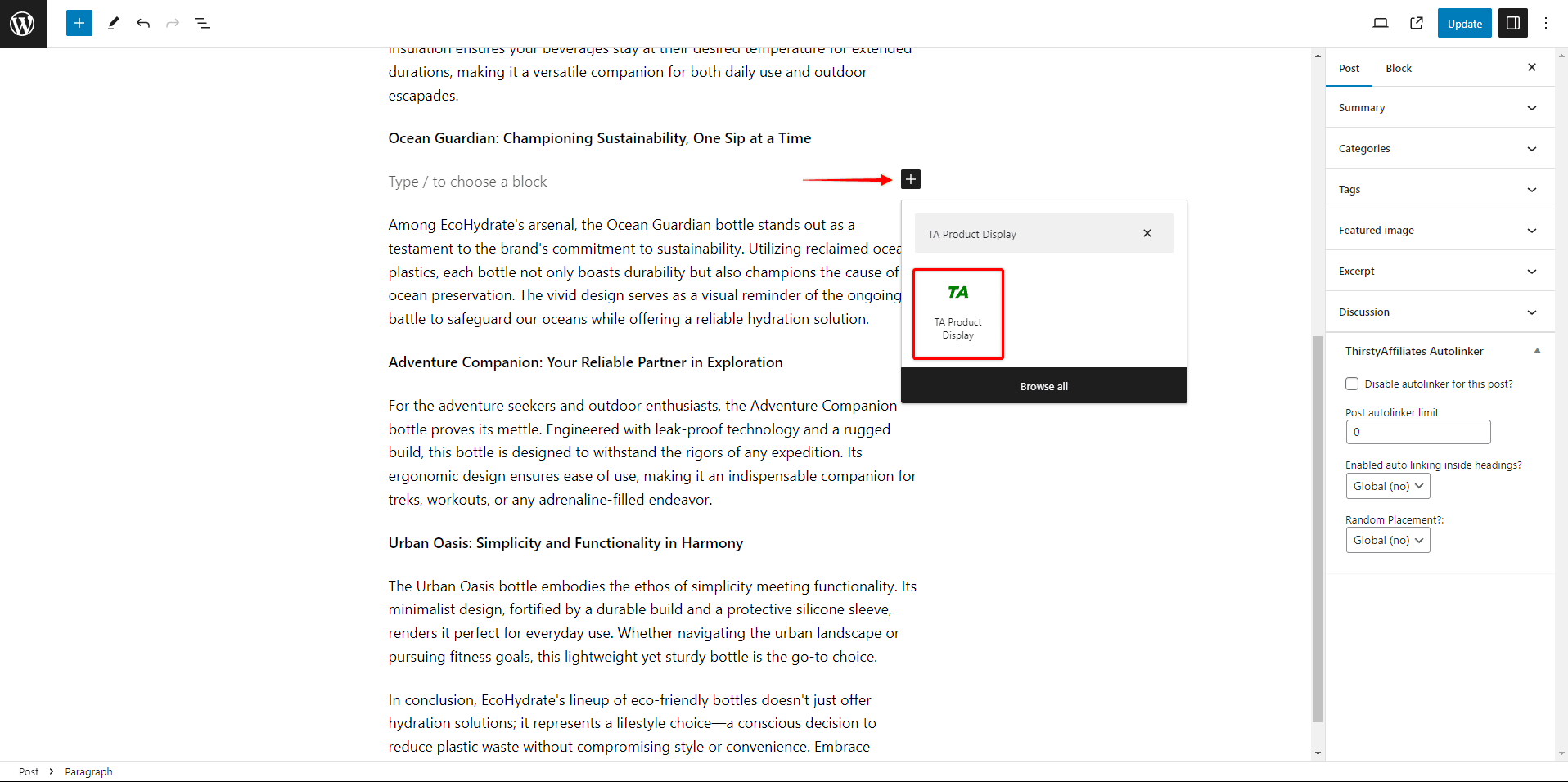
- Comience a editar su contenido (página, entrada, etc.) con el editor de bloques.
- Haga clic en el insertador de bloques (el + icono) y busque "Exposición de productos TA".

- Arrastre y suelte o haga clic en Exposición de productos TA para añadirlo al lugar deseado de su contenido.

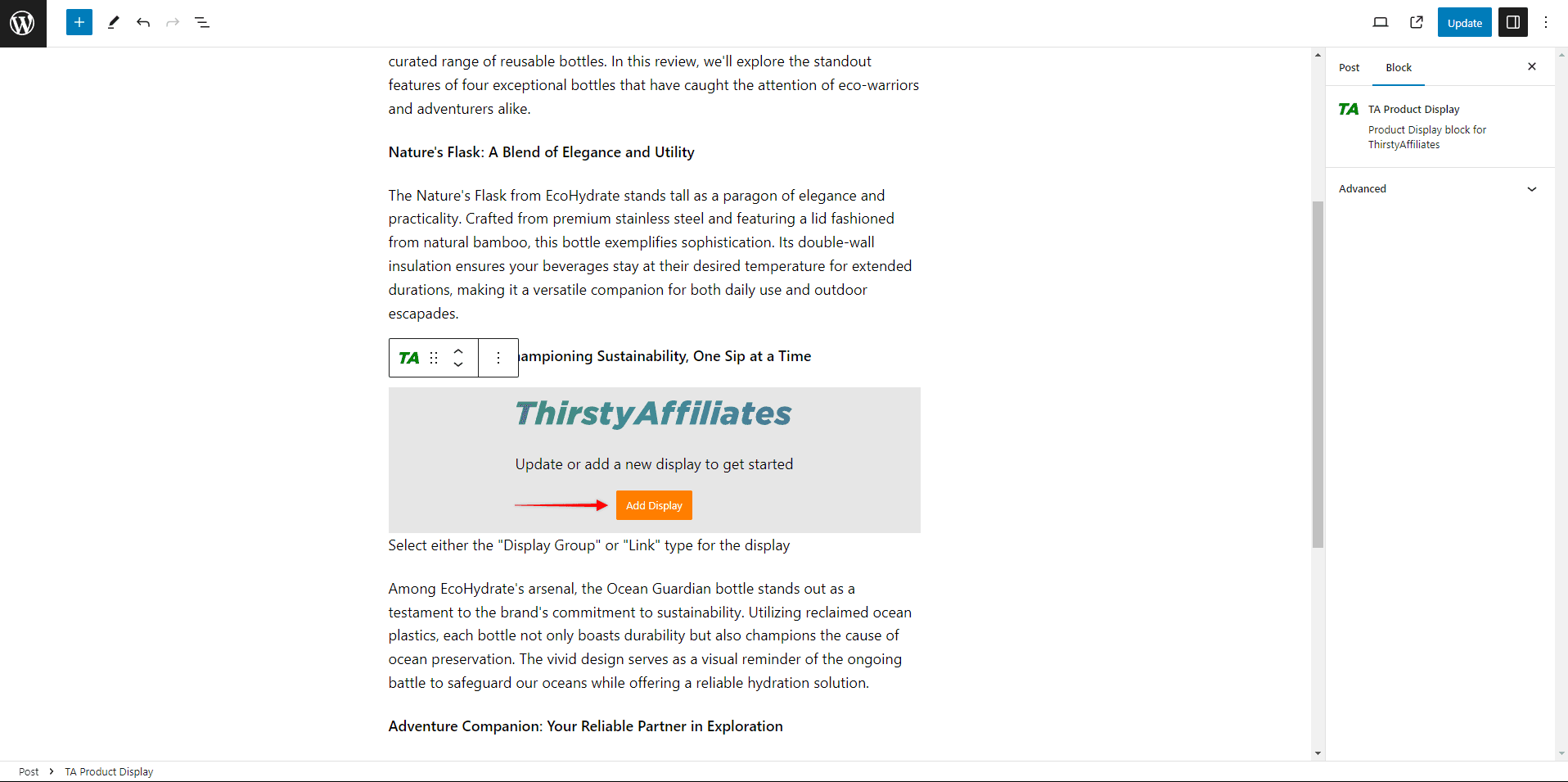
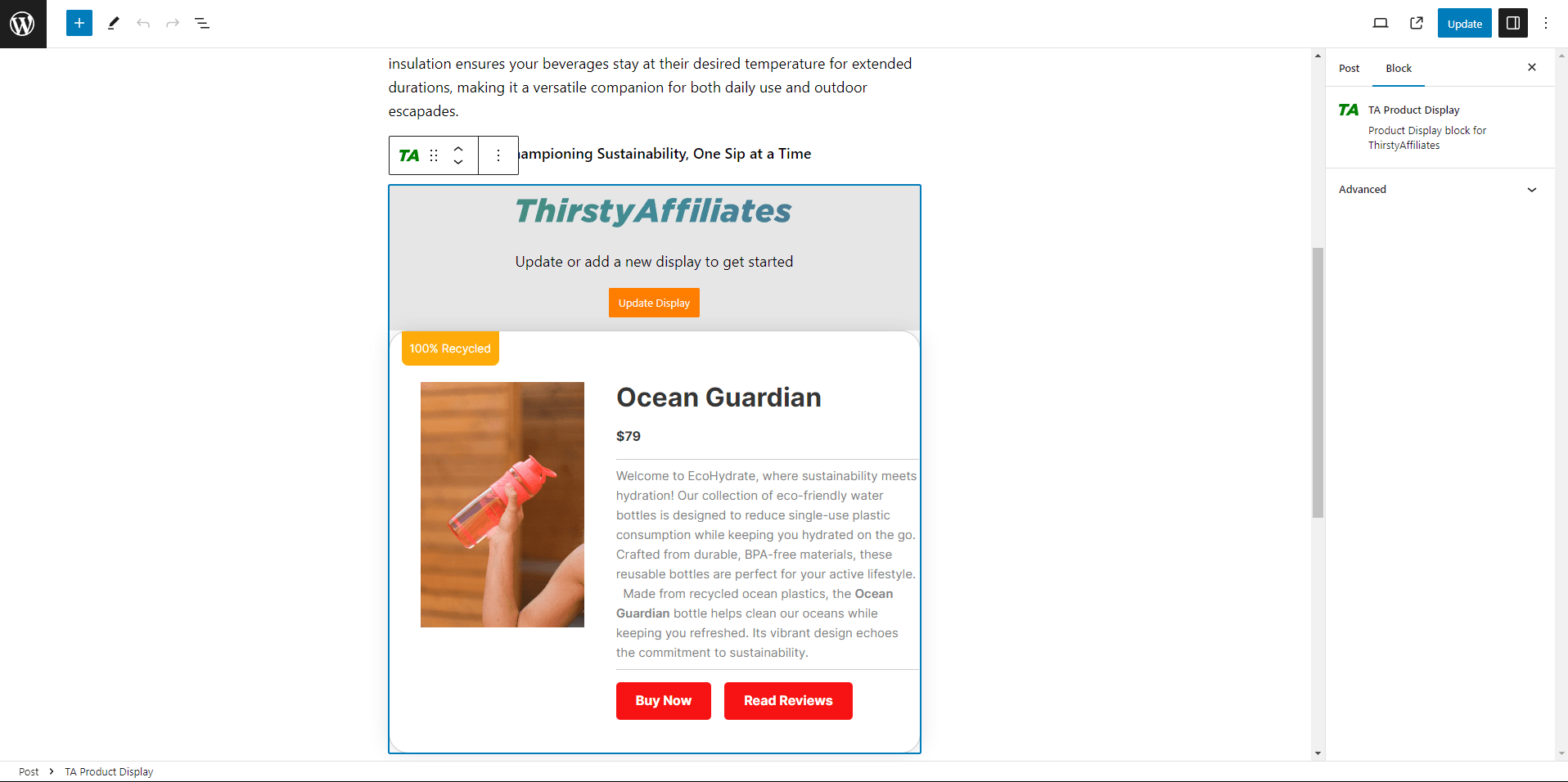
- Haga clic en el botón Añadir pantalla para abrir la ventana emergente.
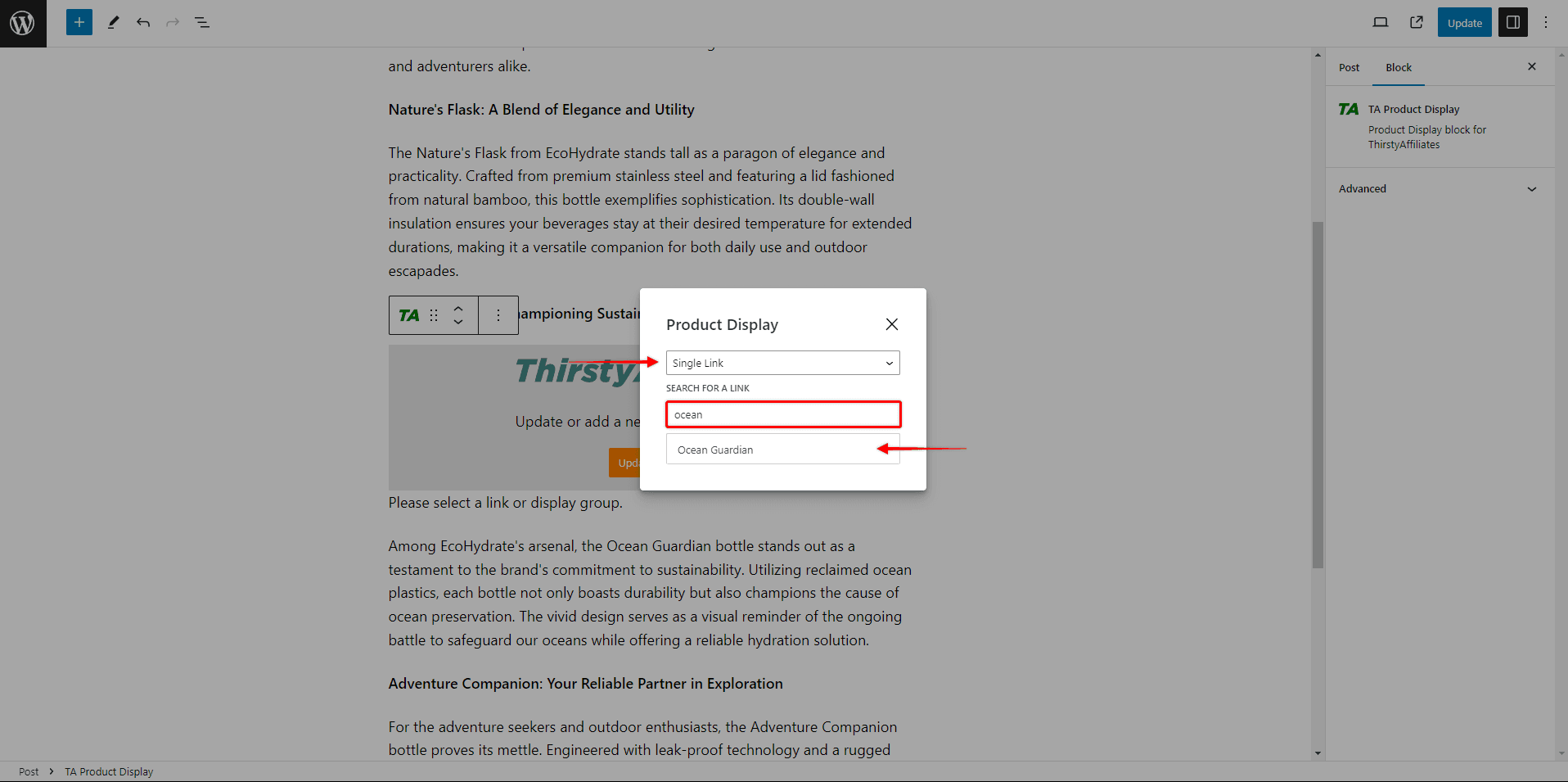
- Seleccione una Enlace únicoy escriba el nombre del enlace que necesita en el campo de búsqueda. Se mostrará automáticamente el producto del enlace elegido.

- Haga clic en Actualización para guardar los cambios en su contenido.

Añadir códigos cortos de visualización de productos
También puede incorporar sus visualizaciones de productos utilizando un shortcode. Este método le permite incrustar visualizaciones de productos en su contenido utilizando cualquier editor que admita shortcodes.
Este es el método que debes elegir si trabajas con Elementor, Divi u otro constructor de páginas, incluido el editor predeterminado Gutenberg.
Los códigos cortos de visualización de productos están disponibles en la configuración de enlaces de afiliados:
- Vaya a ThirstyAffiliates > Enlaces de afiliación.
- Busque el enlace de afiliado que necesita y haga clic en Editar para acceder a la configuración del enlace.
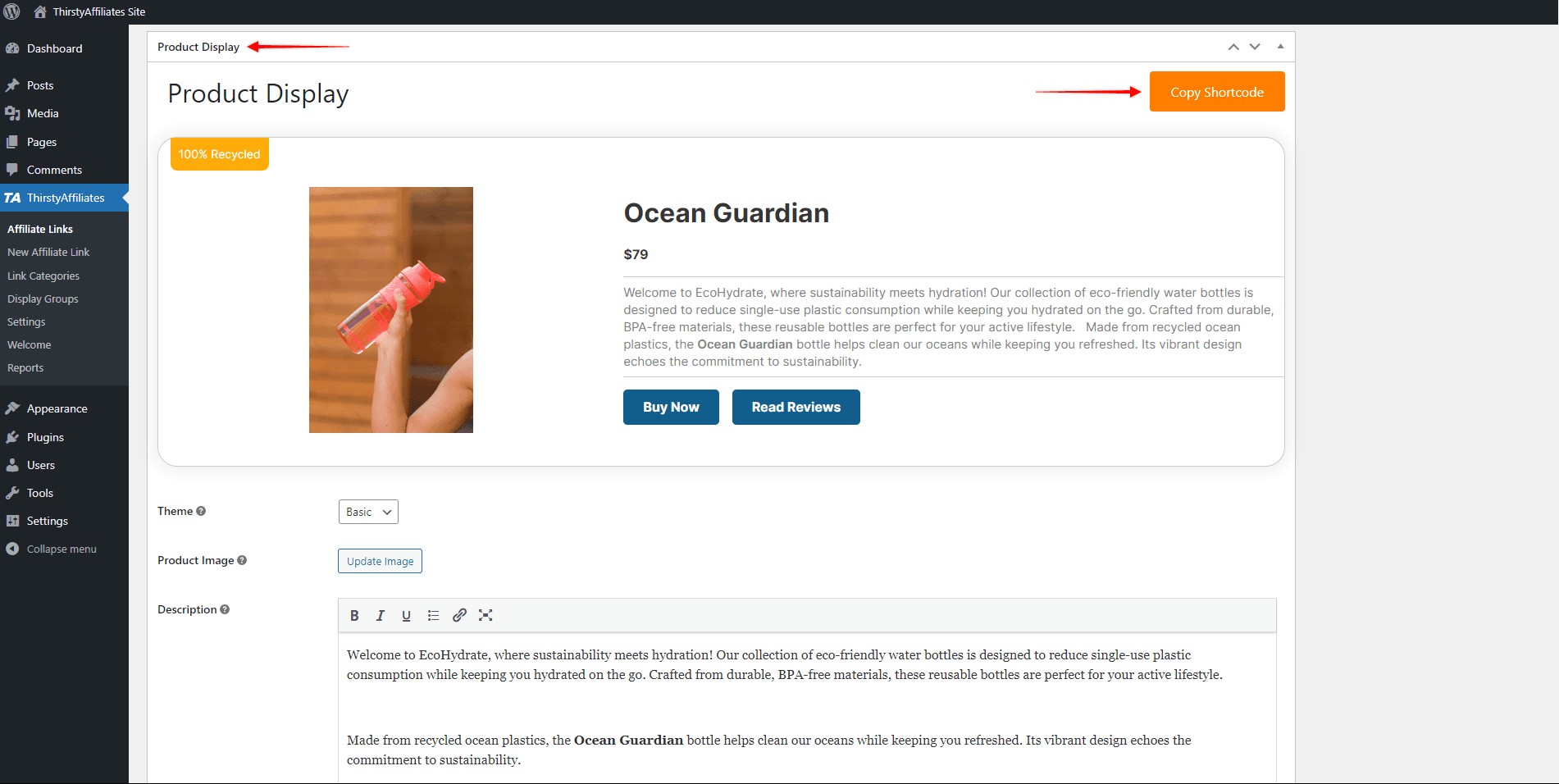
- Desplácese hasta el Expositor de productos sección.
- Haga clic en el botón Copiar código corto botón . El shortcode se guardará automáticamente en su portapapeles.

A continuación, debe añada el shortcode de visualización de productos a su contenido:
- Comience a editar su contenido (página, entrada, etc.) con el editor de su elección.
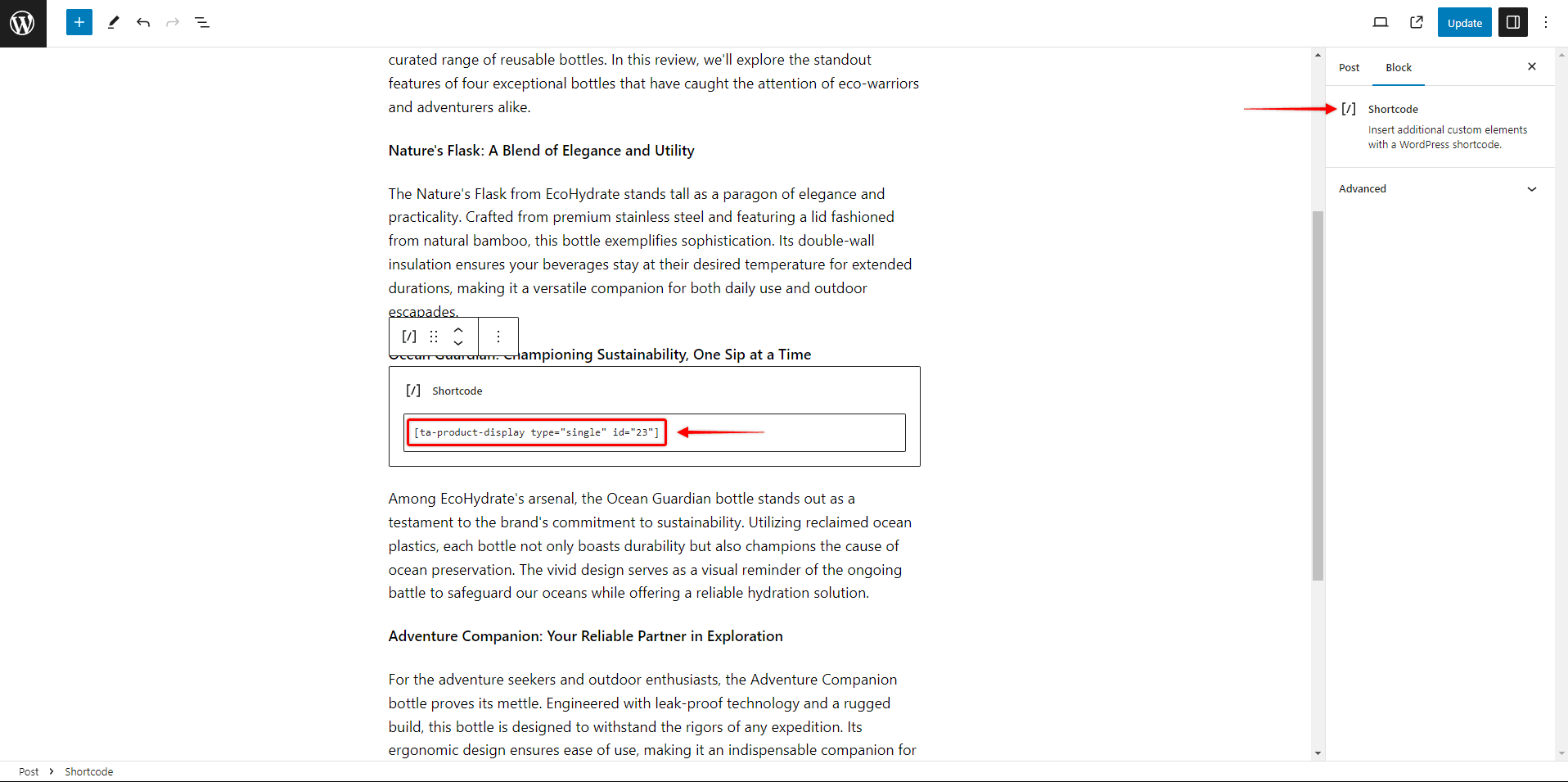
- Añadir el elemento shortcode de tu editor (por ejemplo, el widget Shortcode de Elementor, o el módulo Code de Divi) al contenido.
- Pegue el código corto de visualización del producto en el elemento shortcode.

4. Haga clic en Actualización para guardar los cambios en su contenido.
Grupos de exposición de productos
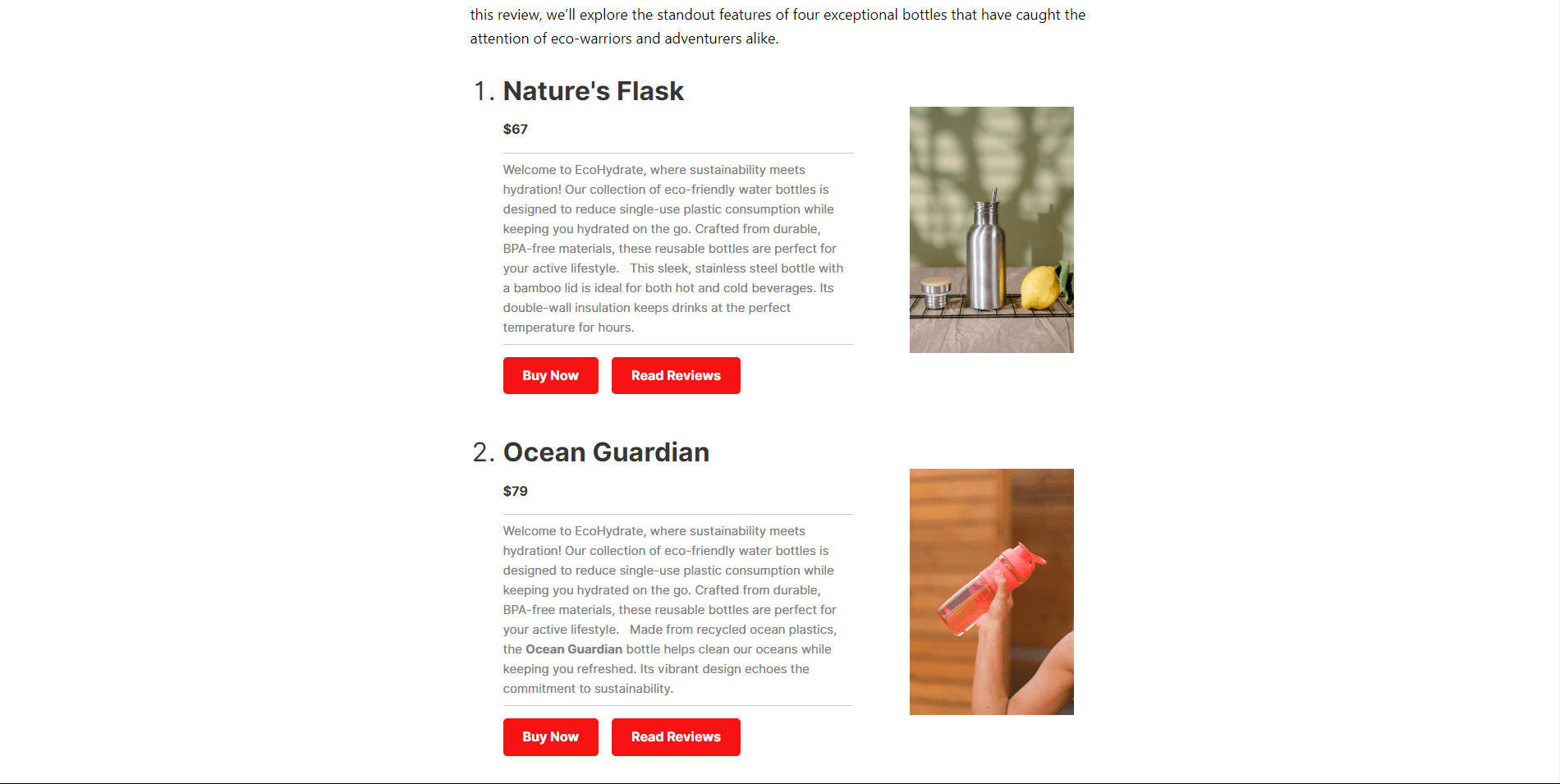
Los grupos de visualización de productos le permiten mostrar varias visualizaciones de productos juntas. Por lo tanto, puede agrupar e importar sus enlaces individuales en su contenido utilizando un solo shortcode.

Cómo crear grupos de visualización de productos
Los grupos de visualización de productos le permiten mostrar varias visualizaciones de productos de forma colectiva, lo que facilita la agrupación de enlaces individuales y su inserción en el contenido.
- Vaya a ThirstyAffiliates > Mostrar Grupos.
- Haga clic en el botón Añadir nuevo mensaje botón.
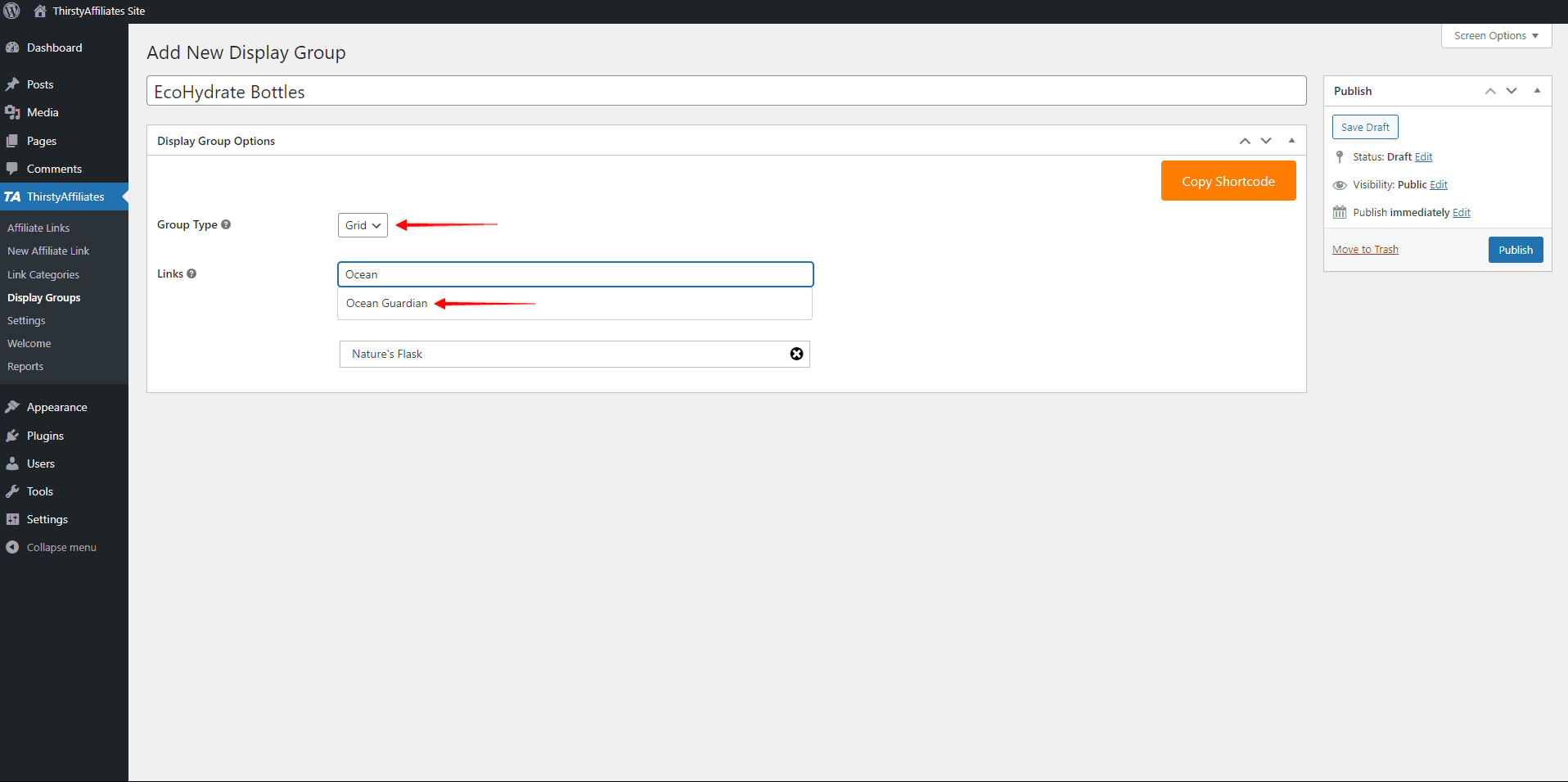
- Añada el Mostrar nombre del grupo.
- En virtud de la Tipo de grupo elija si la presentación de los productos debe organizarse en forma de Lista o un Rejilla.

- En el campo Enlaces, empezar a escribir el nombre del primer enlace de afiliado que desea añadir a este grupo. Seleccione el enlace del enlace para añadirlo al grupo.
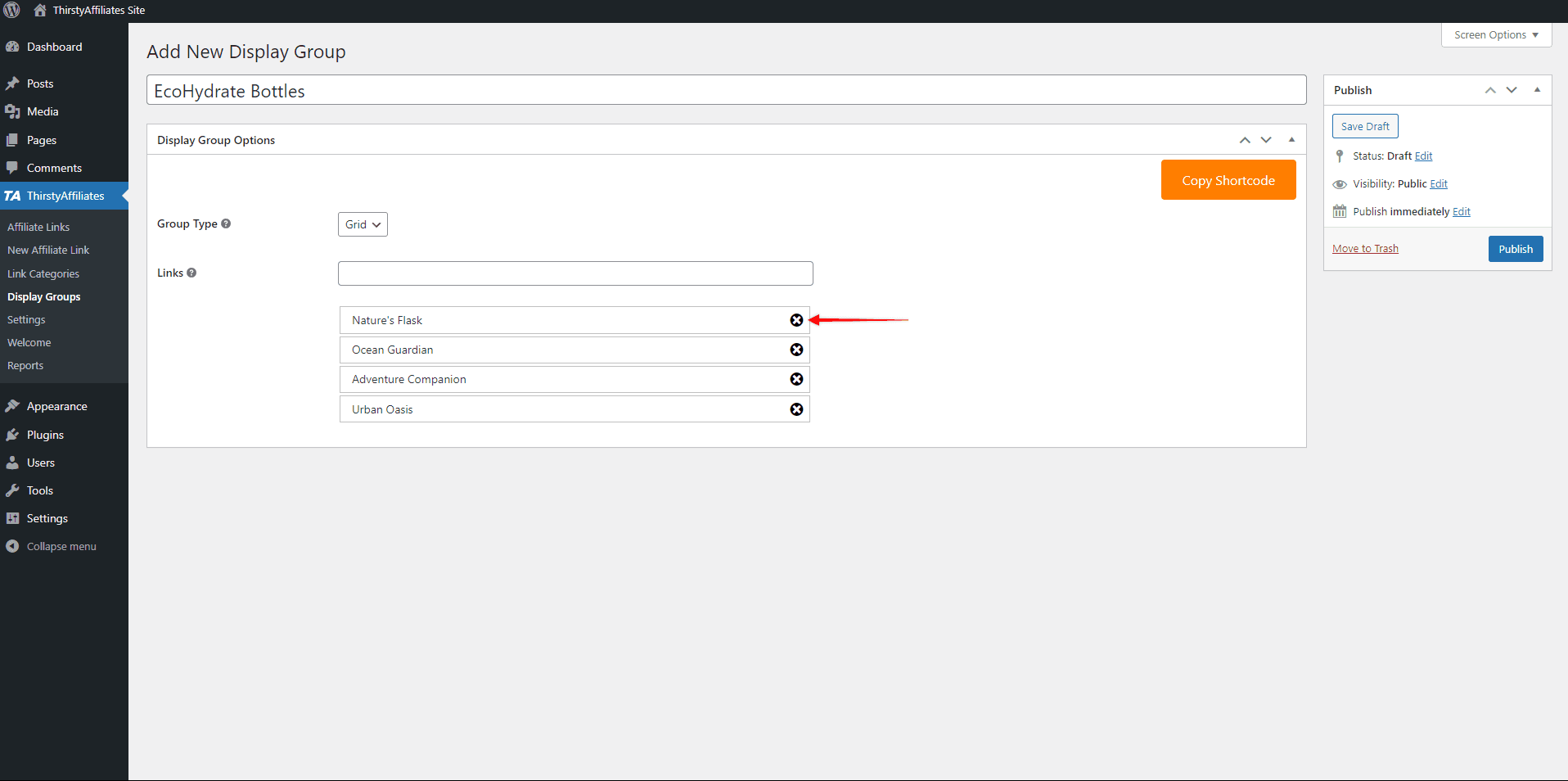
- Repita el paso anterior para todos los enlaces de afiliados que deben incluirse en este grupo.
- Haga clic en el botón Publique para crear un grupo.
Si lo necesitas, puedes eliminar enlaces de tus grupos haciendo clic en el icono X del enlace.

Cómo insertar un grupo de visualización de productos mediante un bloque
El bloque de visualización de productos TA funciona a la perfección con sus grupos, de la misma manera que lo hace con los enlaces individuales.
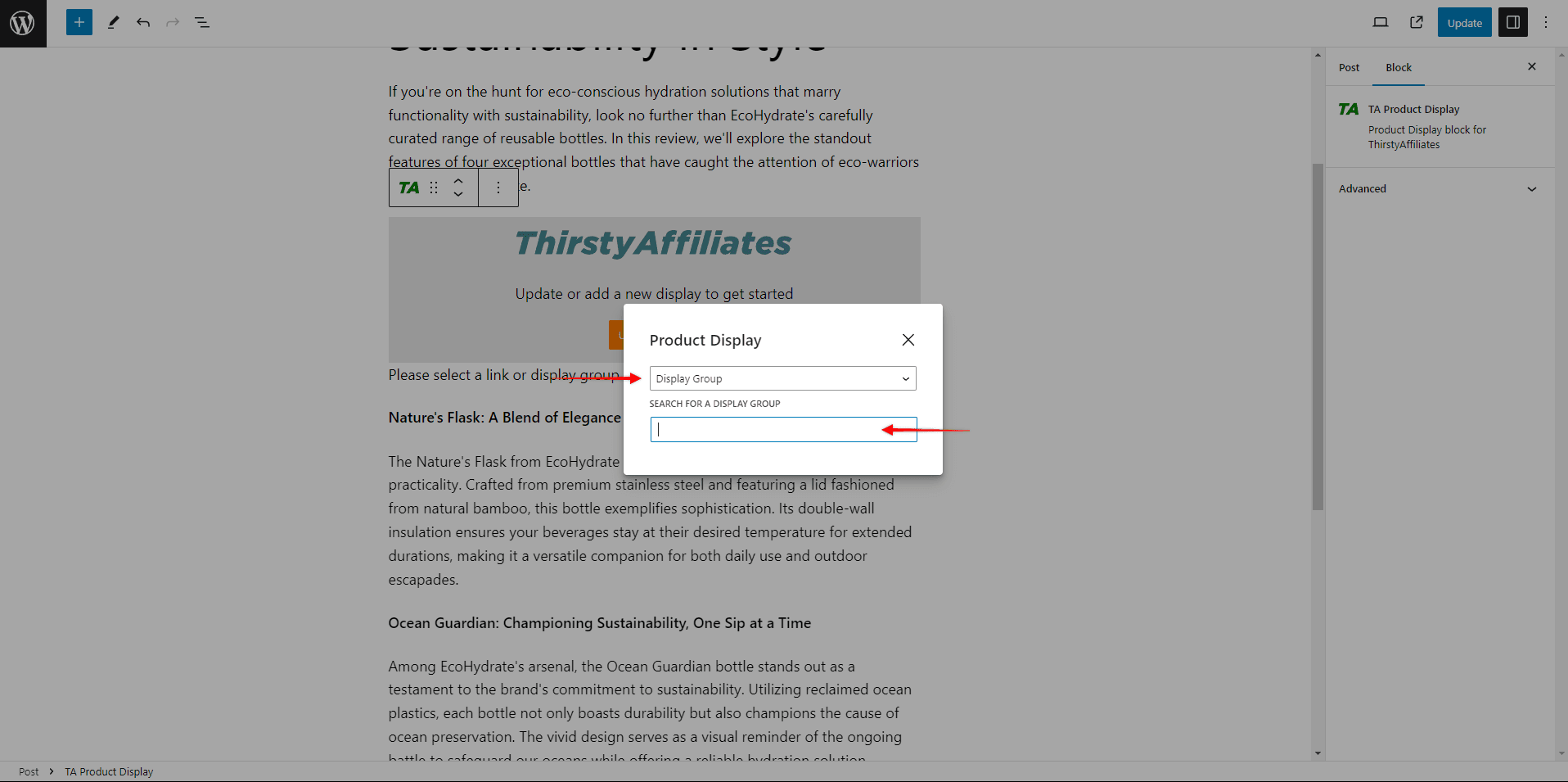
La única variación se produce en paso 4 del proceso al insertar un grupo en su contenido utilizando el bloque.
En este paso, en lugar de seleccionar Enlace único, opte por la opción Grupo de visualización opción.

Ahora, escriba el nombre del grupo que necesita en el campo de búsqueda para extraer el grupo de visualización.
Cómo insertar un grupo de visualización de productos mediante un código corto
De nuevo, puedes incluir un grupo de productos en tu contenido usando un shortcode, igual que harías con un producto individual.
Para encontrar los códigos cortos del grupo de visualización de productos, siga estos pasos:
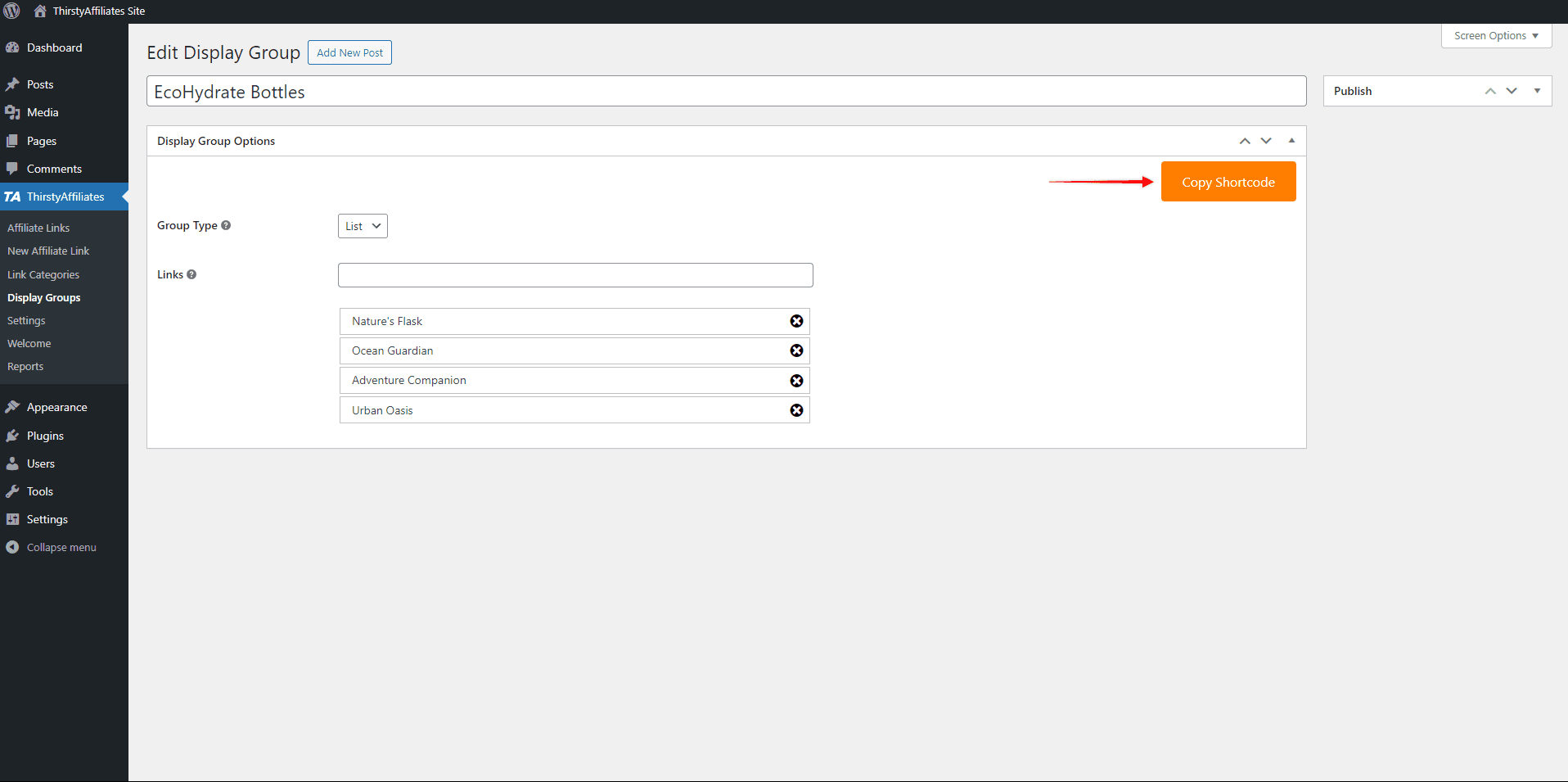
- Vaya a ThirstyAffiliates > Mostrar Grupos.
- Busque el grupo de visualización que necesite y haga clic en Editar para acceder a la configuración del grupo.

- Haga clic en el botón Copiar código corto botón.
El shortcode se guardará automáticamente en tu portapapeles.
