Contents
We recently wrote up a post on how to insert affiliate banners with ThirstyAffiliates anywhere on your site which was pretty well received at the time and showed a cheats way to get the affiliate link code for your banners and paste them wherever you like such as Banner code boxes in themes and the default Text Widget in WordPress.
I'm writing this guide today because we had an email from a user who found another neat way to insert affiliate links into widgets and it's made possible because ThirstyAffiliates adds it's affiliate link picker to any instance of the WordPress TinyMCE editor.
What you'll need for this affiliate guide:
- ThirstyAffiliates
- Your affiliate link setup as a link in ThirstyAffiliates
- Black Studio TinyMCE Widget plugin
Step 1: Install ThirstyAffiliates
If you haven't already installed ThirstyAffiliates then you're going to have to do that.
It's free to download on WordPress.org and lets you manage your affiliate links in one central place and insert them into your posts, pages and comments throughout your site with just the click of a button.
Step 2: Setup your affiliate link in ThirstyAffiliates
Once you have ThirstyAffiliates installed you need to create a link.
Goto the ThirstyAffiliates menu and click on Add New. Follow the prompts on screen and you'll have your affiliate link created in no time.
Step 3: Install Black Studio TinyMCE Widget
 This plugin creates a new widget type in WordPress under Appearance->Widgets that has a TinyMCE editor to allow for rich text editing within a widget.
This plugin creates a new widget type in WordPress under Appearance->Widgets that has a TinyMCE editor to allow for rich text editing within a widget.
Even if you're not using it for the purpose of inserting an affiliate link it's a great tool to have so you don't have to use the standard Text Widget and HTML code.
Step 4: Add the widget to the sidebar
Adding the widget to the sidebar is easy, you just left click and drag the Black Studio TinyMCE Widget to the sidebar of your choice.
In many themes this would be the sidebar next to the content, but on some themes you can add widgets to Footer sidebar areas as well.
Step 5: Use the ThirstyAffiliates link picker to select your link
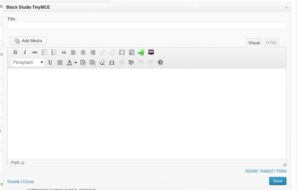
 When you open the widget after adding it to your sidebar you're presented with a familiar looking editor.
When you open the widget after adding it to your sidebar you're presented with a familiar looking editor.
It should look almost exactly like the editor you use to add/edit posts and pages and there will be the green “Aff” button there for accessing the ThirstyAffiliates link picker.
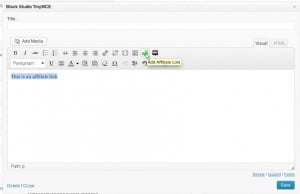
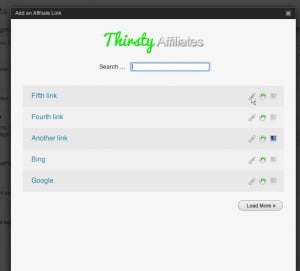
 Write some text, select it and click on the link picker icon and choose your affiliate link in the normal way.
Write some text, select it and click on the link picker icon and choose your affiliate link in the normal way.
The cool thing about this is that you aren't limited to the way you insert the link so you can even insert images attached to the link. This is great for shortcutting the process of inserting banners like I showed you in the other guide.
Step 6: Test on the front end

After you insert your affiliate link, click on the Save button on your widget and go and visit the front of your site.
On the front end the text should display just as it did in the editor.
Because this process is more familiar for new users and for users of WordPress that don't have any coding knowledge or even know what HTML is, I definitely recommend using this Black Studio TinyMCE Widget to insert your affiliate links and banners into your sidebar.



I tried using the visual editor plugin suggested above but the “TA” logo does not show. I can see the logo in a post page but wondering why I can’t see it on the visual editor??
Hi Sarah,
Just check your settings under ThirstyAffiliates->Settings, General tab, there is an option there to hide that button so make sure that is unchecked.
Otherwise, it could be a plugin conflict. You can test this by disabling other plugins except for ThirstyAffiliates and see if the issue goes away. If it does then re-enable one by one testing in between to find which one causes it.
Hope this might help if you’re still having issues please contact support.
Does this work on the latest WordPress Gutenberg TinyMCE
Yes, ThirstyAffiliates supports Gutenberg, thanks for reaching out.
Hello,
Unfortunately I am experiencing the same problem. The button is properly configured to be shown, however it does not show up either in the Editor, or my Nimble Builder WP editor. My WP website is created with Customizr, which uses Nimble Builder editor.
Please help
thank you very much
Please reach out to our technical support via the contact form so they can help you troubleshoot this issue. Thanks!