Contents

Are you struggling to take your affiliate marketing business from a side hustle to a profitable online venture? Affiliate marketing is fiercely competitive. It can be challenging to set yourself apart and ensure your affiliate links generate sufficient traffic.
However, an affiliate marketing landing page gives you a dedicated space to promote products. A clear, compelling Call to Action (CTA) can target a specific audience and drive more conversions. Fortunately, we've developed an easy three-step guide to creating a high-converting landing page with WordPress!
In this post, we'll look at what an affiliate landing page is before guiding you through setting one up yourself. Let's get started!
An Introduction to Affiliate Marketing Landing Pages
An affiliate marketing landing page is a space that inspires action on your website. A visitor might arrive on a landing page through a link from social media, emails, or an organic (or paid) search result. Landing pages are designed with a single goal in mind, so it should be clear what the user should do.
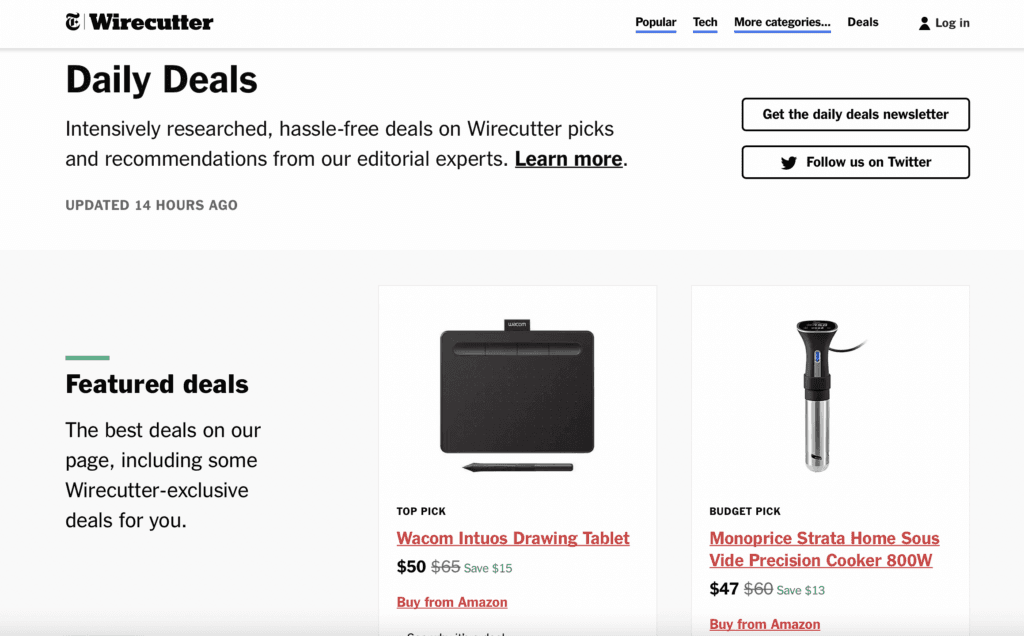
For example, this landing page showcases product deals and uses affiliate links that direct readers to make purchases from Amazon:

There are three main formats that your affiliate marketing landing page might take:
- Blog posts: Product reviews or roundups can showcase your affiliate products and provide valuable information to your readers. This approach works best for affiliates who have established themselves as authorities within their niches.
- A dedicated landing page: A simple page created for a single campaign. It provides a space to display your affiliate products clearly, with direct links navigating to third-party sites.
- An Affiliate Marketing Funnel (AMF) page: A landing page that encourages visitors to provide their email addresses in exchange for a lead magnet, such as an e-book or webinar. You can then include affiliate links within the content sent straight to your visitors' inboxes. An AMF is a warmer selling technique, and it can be helpful when recommending high-ticket products.
Our Thirsty Affiliates plugin can help you cloak and shorten your links to make them more attractive to your readers. You can even auto-link your products to keywords in your website content and track their performance from your WordPress dashboard.
How to Create an Affiliate Marketing Landing Page (In 3 Steps)
In our tutorial, we'll be working with the Elementor plugin. This powerful page-building tool can speed up the design process and help you create an attractive and professional affiliate marketing landing page:

Elementor offers a free tool, or you can upgrade to the Pro version, unlocking full access to designs and widgets. You'll just need to install and activate the plugin in WordPress before beginning this tutorial.
Step 1: Build an Affiliate Marketing Landing Page with Elements and Blocks
Elementor comes with hundreds of page templates to help you quickly build your landing page. However, we'll show you how to make one from scratch.
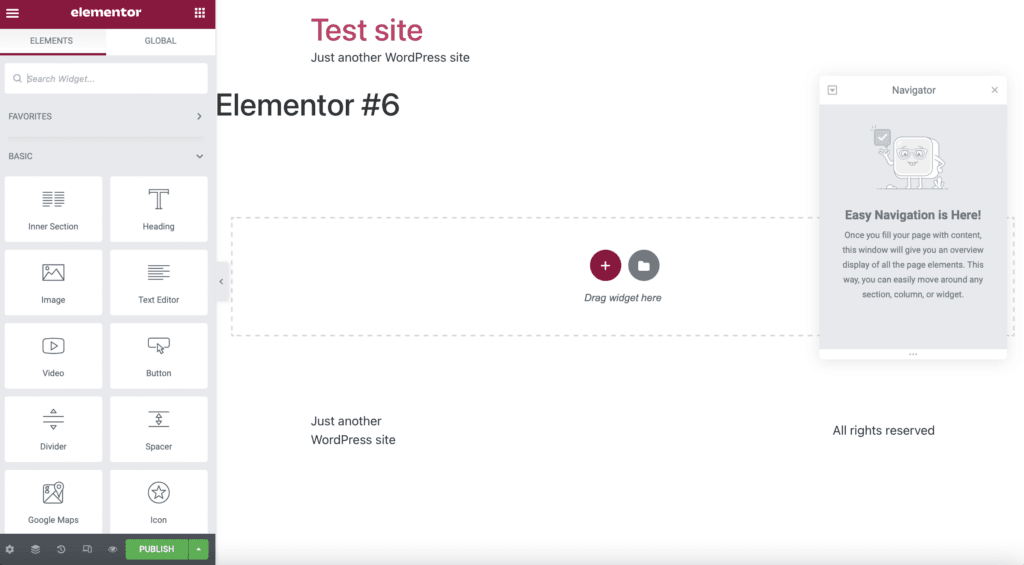
To start with, you should see a blank canvas editor screen like the one below:

On the left side of the screen, there's a list of elements you can use to build your page, such as Headings, Images, and Buttons. Simply select the elements you'd like to use, and drag them into the center of your screen.
You can also build your landing page using blocks. Rather than manually constructing a section using individual elements, you can select a pre-designed block to give your page a sleek, stylish look.
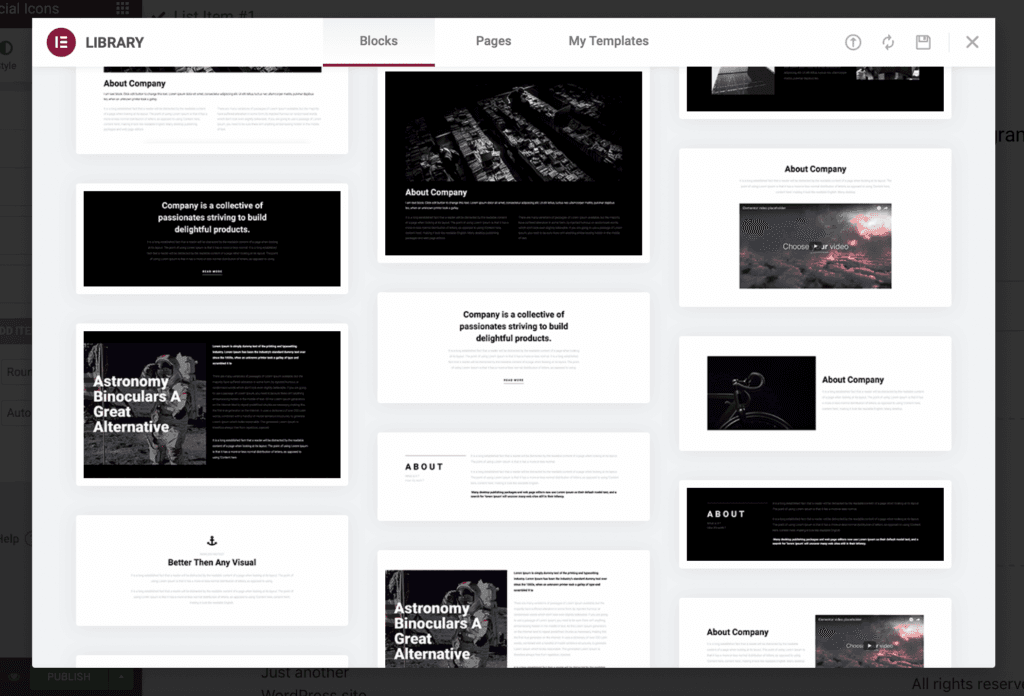
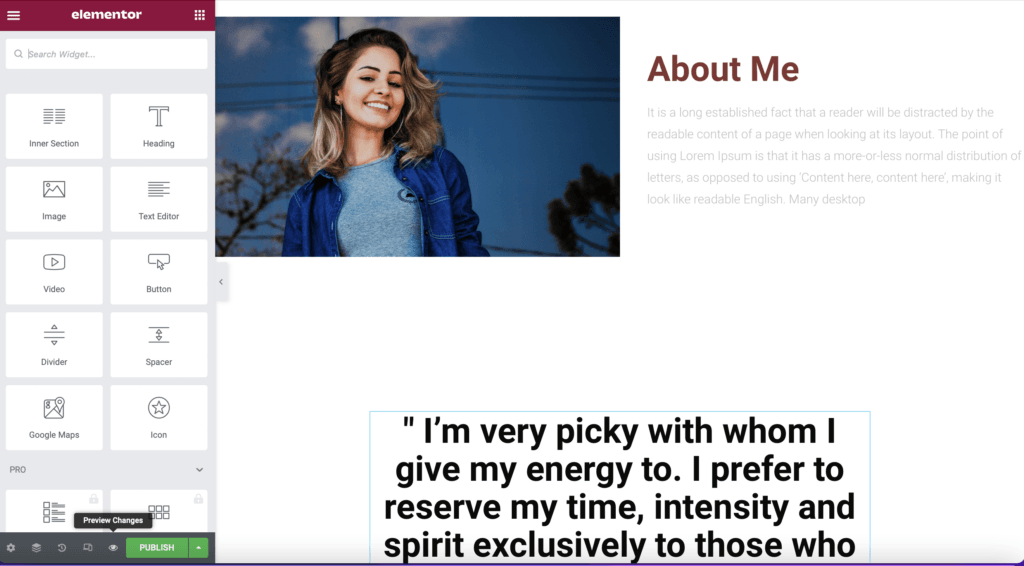
To get started with blocks, click on Add Template. This will take you to a block gallery including testimonials, About Me sections, and CTAs:

You can use the search bar to look for specific blocks or browse the list of available options. In the next section, we'll explain which blocks are most effective for an affiliate marketing landing page. Once you find an element you like, select it and click on Insert.
Step 2: Design Your Unique Affiliate Marketing Landing Page
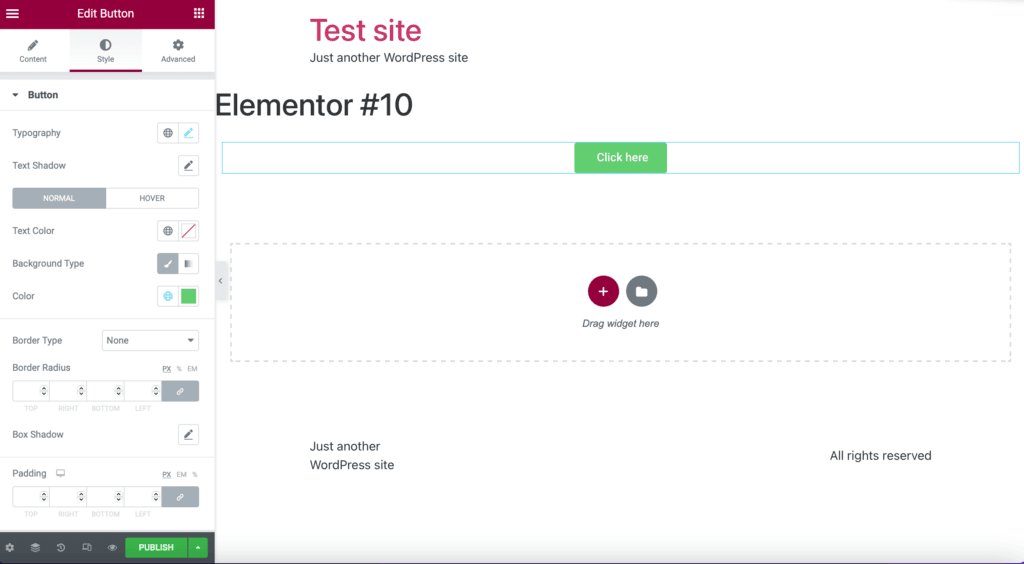
Now that you know how to add structure to your landing page, it's time to get creative with the design. Whether you're building your page using elements or blocks, you'll have access to Content and Style tabs:

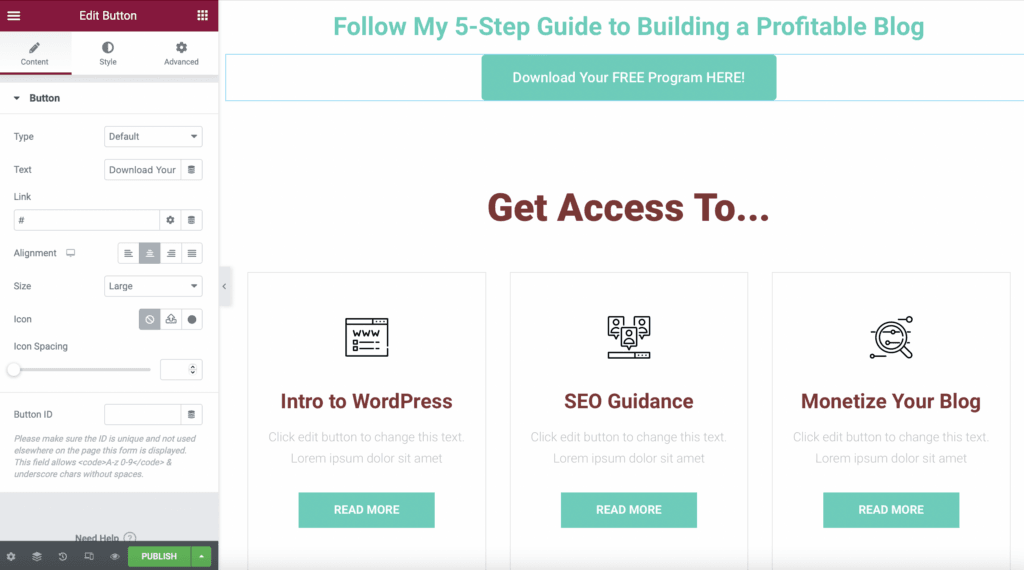
In this example, we've selected a Button widget. Under the Content tab, you can edit the text on the button, add links, and adjust the size. You can then alter the colors, background, and font in the Style tab:

You have complete freedom when designing your affiliate marketing landing page. However, we recommend focusing on a few key features.
The hero banner is the first thing visitors see, so we'd recommend placing the most important elements here. You might consider a catchy title and a subtitle offering your benefit statement. This feature informs visitors how your affiliate products or website can add value to their lives.
Additionally, a visually-interesting button can provide an early CTA rather than waiting until your visitors scroll to the bottom of your page:

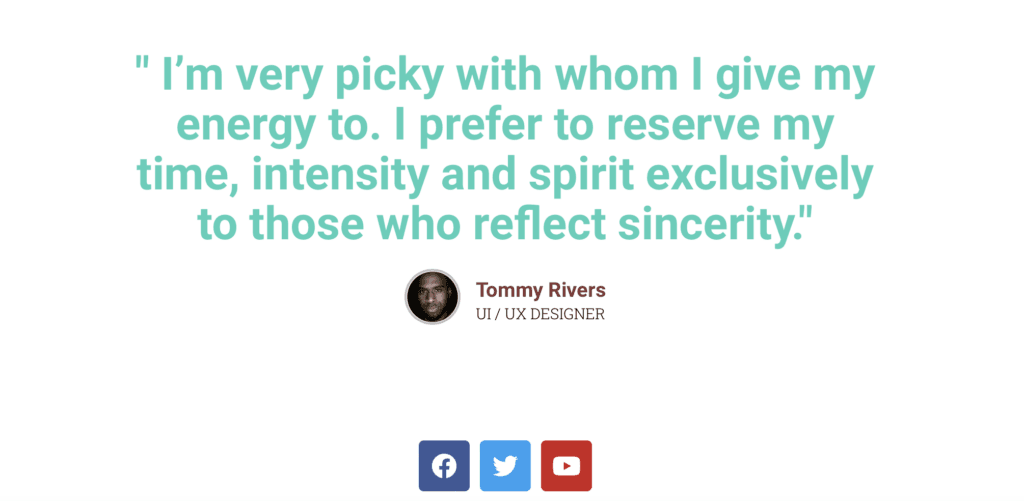
It's also worth including social proof on your landing page. It shows that your existing clients and followers are happy with their purchases, positioning you as a credible affiliate marketer. You can achieve this using blocks or manually, using the Testimonial and Social Icon widgets:

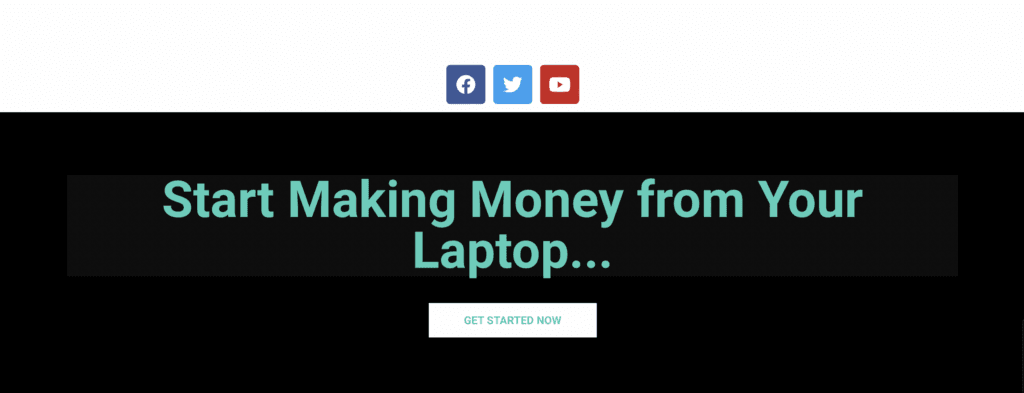
Furthermore, it's wise to repeat your CTA throughout your page for easy access. Take your time crafting a compelling CTA, and consider looking beyond buttons. Images and icons can help you include more links:

If you choose to make an AMF page, you might also want to include a contact form to collect email addresses. You can use a tool such as MetForm, a customizable form builder plugin compatible with Elementor. Then, to begin an automated email sequence, you'll just need to connect the contact form with your email marketing service.
Step 3: Preview and Publish Your Page
We recommend previewing your landing page on the front end before publishing it. This step lets you visualize your page entirely and spot any errors.
To do this, simply click on the eye icon at the bottom of the left panel and select Preview Changes:

If you're happy with everything, you're ready to hit Publish. Alternatively, you can either save your page as a draft or as a template and work on it again later.
We also recommend implementing Search Engine Optimization (SEO) best practices to make your landing page more visible online. For example, you'll want to ensure your landing page has an optimized meta description, meta title, internal links, and a focus keyword.
Conclusion
With an affiliate marketing landing page, you can reach your target audience and drive more conversions with your affiliate links. This space helps create a trusting relationship between you and your audience, positioning you as a credible marketer.
To recap, here are three easy steps to create an affiliate marketing landing page:
- Build your affiliate landing page using the Elementor plugin.
- Design your unique landing page.
- Preview and publish your finished page.
Do you have any questions about setting up an affiliate marketing landing page? Let us know in the comments section below!
If you liked this post, be sure to follow us on Twitter, Instagram, Facebook, Pinterest, and LinkedIn! And don't forget to subscribe in the box below.



Word press is very use full for creating frontend page and its was very easy to learn, Thanks for sharing the wonderful Blog
I was developing a website for a friend of mine who as a garment business but didn’t knew how to create an affiliate marketing landing page. This blog nicely explains the process through images which I can implement on my site also.
Keep writing on these type of rare topic. Thank You
WordPress is the best option for making landing pages. With the Elementor plugin, it is very easy to create and edit a WordPress page. Nice article.
such an amazing article. Thanks for sharing such useful information that seems helpful
Making a landing page is now very easy as compared to old times. Thanks to elementor plugin. It’s very useful and advanced plugin. Now we are able to make professional landing pages within some minutes. Your Article is amazing and we’ll reasearched.
The content is really helpful and does let you know things about what you didn’t know I have been following you for a very long time and its great to read your helpful posts
Amazing Blog! Helped me learn more about affiliate marketing landing page.
I am a Web designer creating a website for clients your blog is amazing it helped me Create a WordPress landing page with plugins.
I am trying to affiliate marketing but doesn’t know how to start but now after reading this blog I know where should I start from
It is very easy and really helpful for us. Good write-up . keeps going)))
Thanks Sir!
thank sir very nice
Wonderful article that certainly reminds me of a choice that I haven’t had time to do yet.
Hi,
This article is very nice and your blog is very helpful for me because I had to create a landing page
Thank you so much
Thnaks for sharing this article, Its very informative .Thank you so much
It is informative and interesting.
nice
Questo articolo è molto bello e il tuo blog è molto utile per me perché ho dovuto creare una landing page
È molto facile e davvero utile per noi. Buona scrittura. continua)))
Nice post! Thank you for sharing the post.
Nice blog ,thanks for sharing such information.